import React from 'react';
import ReactDOM from 'react-dom';
class Welcome extends React.Component {
constructor(props) {
super(props)
this.state = {
list: [{
title: "第一节课",
content: '时间'
}, {
title: "第一节课",
content: '时间'
}, {
title: "第三节课",
content: '时间'
}, ]
}
}
render() {
let listArr = [];
for (let i = 0; i < this.state.list.length; i++) {
let item = ( <
li >
<
h3 > { this.state.list[i].title } <
/h3> <
p > { this.state.list[i].content } <
/p> < /
li >
)
listArr.push(item)
}
return ( <
div >
<
h1 >
今天课程内容 <
/h1> <
ul >
<
li > { listArr } <
h3 >
这是标题 <
/h3> <
p > 内容 < /p> < /
li > <
/ul> < /
div > )
}
}
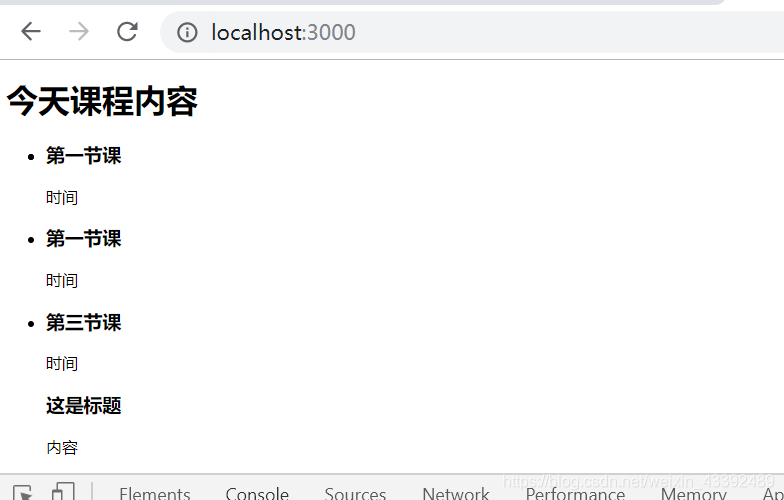
ReactDOM.render( < Welcome / > , document.querySelector("#root"))运行结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南