index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box
}
:root {
--button-height: 32px;
--font-size: 14px;
--font-size: white;
--border-radius: 4px;
--button-active-bg: #eee;
--color: #333;
--border-color: #999;
--border-color-hover: #666;
--button-bg: white;
}
#app {
margin: 2px;
}
body {
font-size: var(--font-size)
}
</style>
<style>
.icon {
width: 1em;
height: 1em;
}
</style>
<body>
<div id="app">
<!-- <g-button><svg class="icon"><use xlink:href="#ishezhi"></use></svg>我爱js</g-button> -->
<g-button icon="shezhi" iconPosition="right">我爱js</g-button>
</div>
<script src="../src/main.js"></script>
<script src="//at.alicdn.com/t/font_2074513_yoz9k4lz2b.js"></script>
<script>
</script>
</body>
</html>main.js
import Vue from '../node_modules/vue/dist/vue'
import Button from "./components/HelloWorld";
Vue.component('g-button', Button)
new Vue({
el: '#app'
})HelloWorld.vue
<template>
<button class="g-button" :class="{[`icon-${iconPosition}`]:true}">
<svg v-if="icon" class="icon">
<use :xlink:href="`#i${icon}`"></use>
</svg>
<div class="content">
<slot></slot></div>
</button>
</template>
<script>
export default {
props:['icon','iconPosition']
}
</script>
<style lang="scss">
.g-button{
font-size:var(--font-size);
height:var(--button-height);
padding: 0 1em;
border-radius: var(--border-radius);
border: 1px solid var(--border-color);
background: var(--button-bg);
display:inline-flex;
justify-content:center;
align-items:center;
&:hover{
border-color:var(--border-color-hover);
}
&:active{
background-color:var(--button-active-bg);
}
>.content{
order:2
}
>.icon{
order:1;
}
&.icon-right{
>.icon{
order:2;
}
>.content{
order:1;
}
}
}
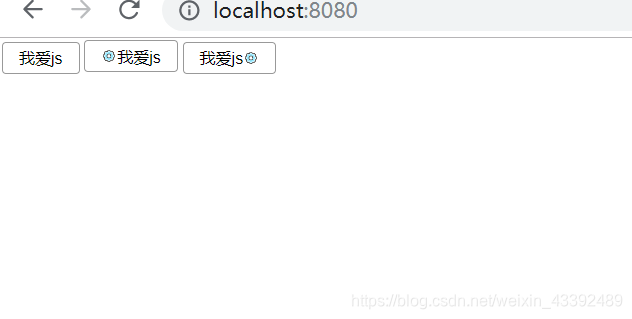
</style>运行结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通