<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./node_modules/react/umd/react.development.js"></script>
<script src="./node_modules/react-dom/umd/react-dom.development.js"></script>
<script src="./node_modules/babel-standalone/babel.min.js"></script>
<script src="./node_modules/prop-types/prop-types.js"></script>
</head>
<body>
<div id="demoReact">
</div>
<script type="text/babel">
class Com extends React.Component{
constructor(props) {
super(props);
this.state={
name:"画画",
newHtml:"<p>我是歌谣</p>"
}
}
fun=()=>{
this.setState({
name:"哈哈"
},()=>{
console.log(this.state.name)
})
}
render(){
return(
<div>
<button onClick={this.fun}>点我</button>
<div>我是一个组件---{this.state.name}</div>
<div>我是一个组件---{this.state.newHtml}</div>
<div dangerouslySetInnerHTML={{__html:this.state.newHtml}}></div>
</div>
)
}
}
ReactDOM.render(<Com />,document.getElementById('demoReact'))
</script>
</body>
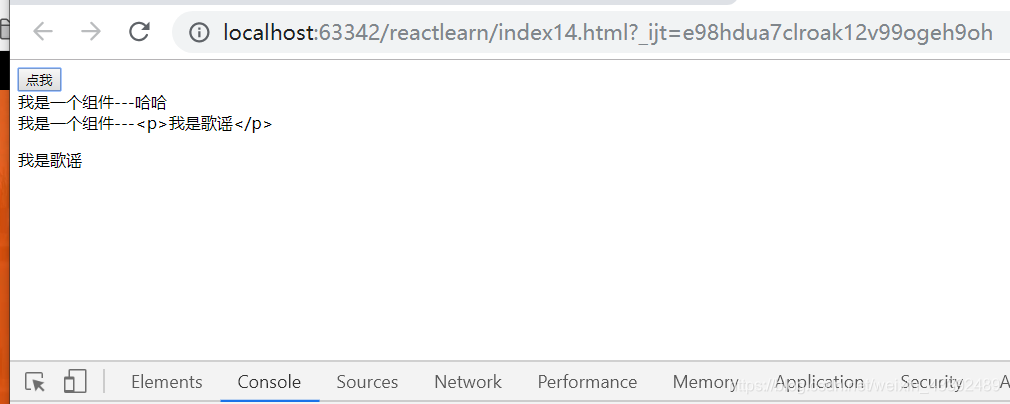
</html>运行结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!