<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./node_modules/react/umd/react.development.js"></script>
<script src="./node_modules/react-dom/umd/react-dom.development.js"></script>
<script src="./node_modules/babel-standalone/babel.min.js"></script>
<script src="./node_modules/prop-types/prop-types.js"></script>
</head>
<body>
<div id="demoReact">
</div>
<script type="text/babel">
class Com extends React.Component{
constructor(props) {
super(props);
this.state={
name:"画画",
newHtml:"<p>我是歌谣</p>"
}
}
fun=()=>{
this.setState({
name:"哈哈"
},()=>{
console.log(this.state.name)
})
}
render(){
return(
<div>
<button onClick={this.fun}>点我</button>
<div>我是一个组件---{this.state.name}</div>
<div>我是一个组件---{this.state.newHtml}</div>
<div dangerouslySetInnerHTML={{__html:this.state.newHtml}}></div>
</div>
)
}
}
ReactDOM.render(<Com />,document.getElementById('demoReact'))
</script>
</body>
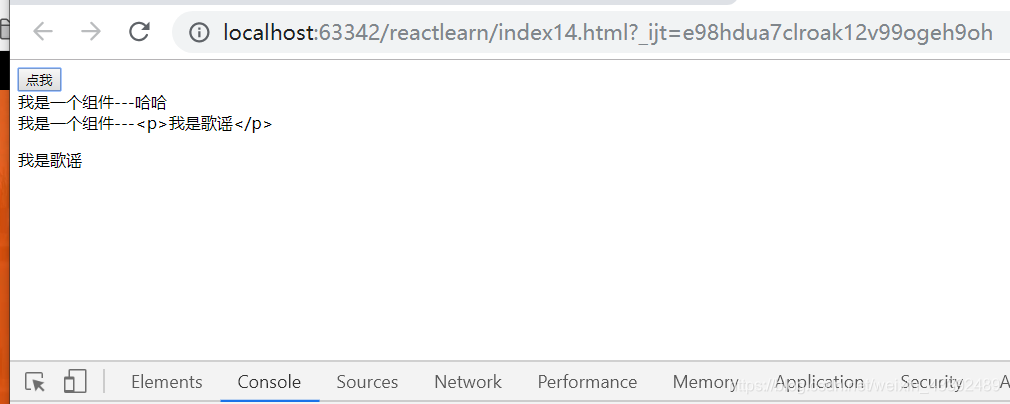
</html>运行结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通