
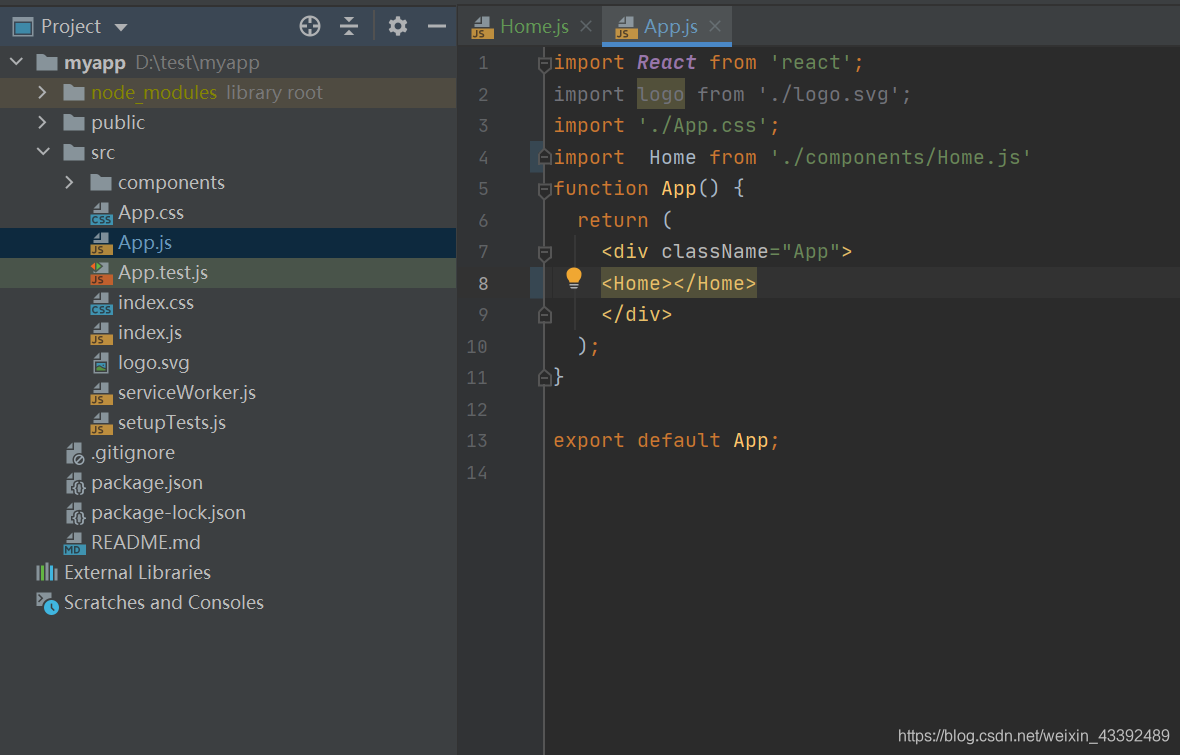
Home.js
import React, {Component,Fragment} from 'react';
import ImgA from "../assset/index.jpg"
class Home extends Component {
render() {
return (
<Fragment>
<div>
你好我是组件{parseInt(Math.random()*10)}
</div>
<div>
你好我是组件2{parseInt(Math.random()*10)}
<img src={ImgA} alt=""/>
</div>
</Fragment>
);
}
}
export default Home;app.js
import React from 'react';
import logo from './logo.svg';
import './App.css';
import Home from './components/Home.js'
function App() {
return (
<div className="App">
<Home></Home>
</div>
);
}
export default App;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!