一、xml和json对比
xml:扩展标记语言,
优点:格式统一,格式标准,容易与其他系统远程交互,数据共享比较方便
缺点:xml文件庞大,格式复杂,解析会花费大量时间和资源;服务器和客户端需要花费大量代码解析,不易维护且复杂
json:轻量级数据交互格式,具有良好的可读和便于快速编写的特性。
优点:数据格式简单,易于读写;易于解析,在服务器和客户端有统一的标准解析,简化代码量。便于开发和维护
缺点:通用性较差,在web领域应用应用处于初级阶段
对比:
1.xml规范标签,json推荐语法,可读性不相上下
2.xml扩展性较好
3.json比xml更容易编写,且更容易解析
4.json体积较小,传输速度远快于xml
5. JSON只提供整体解析方案,而这种方法只在解析较少的数据时才能起到良好的效果;XML提供了对大规模数据的逐步解析方案,这种方案很适合于对大量数据的处理。
二、前端对xml文件的解析和渲染
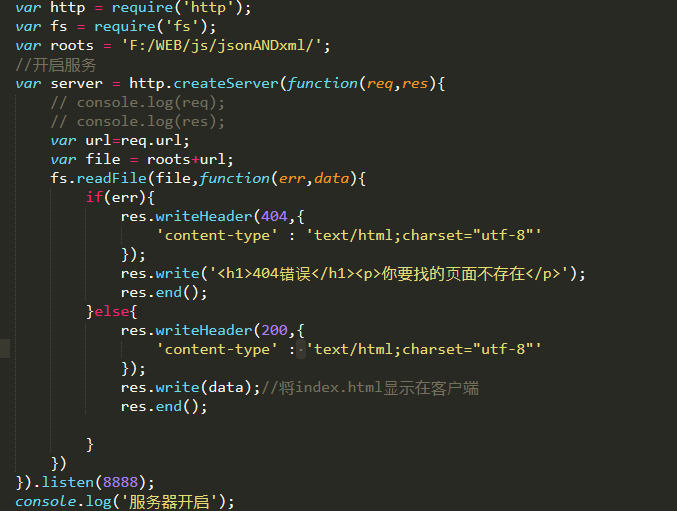
1.利用ajax请求,请求的路径为xml文件,注意:需在有服务器的情况下,本次实例是利用node搭建的本地服务器,打开html文件。

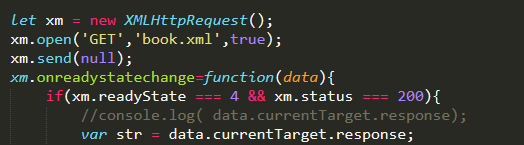
2.在js中利用ajax请求xml

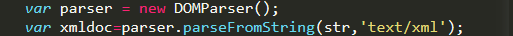
3.根据返回的数据,获取到xml文件的字符串,创建DOMParser对象,
用以解析字符串
4.解析完后直接获取相关dom遍历,渲染到页面





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通