一. 报错场景
在VUE中使用element-ui的el-select组件时出现该报错
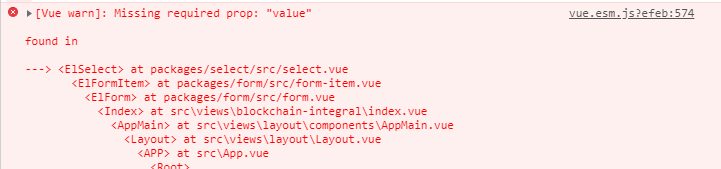
[Vue warn]: Missing required prop: "value"
- 1
2.1.el-select中没有进行双向数据绑定(v-model)
2.2 el-option没有进行value赋值
3.1 报错示例一: el-select中没有进行双向数据绑定,且el-option没有进行value赋值
代码如下:
<el-form-item label="获取积分">
<el-select>
<el-option label="请选择..."></el-option>
<el-option></el-option>
</el-select>
</el-form-item>
运行结果: (界面初始加载时会报以下错,且在点击el-select与切换el-option时都会继续报错)
3.2 报错示例二: el-select中没有进行双向数据绑定,el-option进行了value赋值
代码如下:
<el-form-item label="获取积分">
<el-select>
<el-option label="请选择..." value=""></el-option>
<el-option value="item.id"></el-option>
</el-select>
</el-form-item>
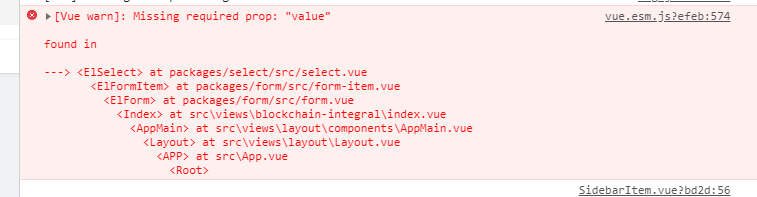
运行结果:(界面初始加载时会报以下错,点击el-select与切换el-option时不会再继续报错)
3.3 报错示例三: el-select中进行了双向数据绑定,el-option没有进行value赋值
代码如下:
<el-form-item label="获取积分">
<el-select v-model="channel">
<el-option label="请选择..."></el-option>
<el-option></el-option>
</el-select>
</el-form-item>
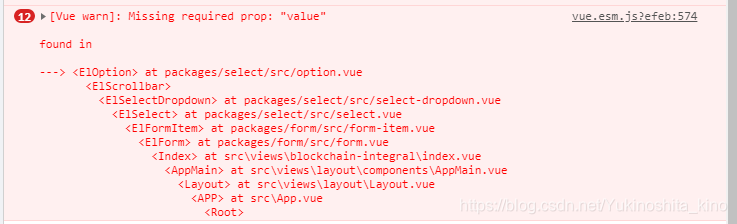
运行结果: (界面初始加载时会报以下错,且在点击el-select与切换el-option时都会继续报错)
☆ el-select进行双向数据绑定,且每一项el-option进行value赋值
测试代码如下: (没有了上面的报错情况)
<el-form-item label="获取积分">
<el-select v-model="channel">
<el-option label="请选择..." value=""></el-option>
<el-option value="item.id" ></el-option>
</el-select>
</el-form-item>
实际编写代码如下: (没有了上面的报错情况)
<el-form-item label="获取积分">
<el-select v-model="channel">
<el-option v-for="(item, index) in channelList" :label="item.name" :value="item.id" :key="index"></el-option>
</el-select>
</el-form-item>
(完)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」