index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link type="text/css" rel="stylesheet" href="./main.css">
<script src="https://unpkg.com/vue"></script>
<title>Document</title>
</head>
<body>
<!--vue app是根容器-->
<div id="vue-app">
<h1>键盘 Events</h1>
<label>姓名:{{name}}</label>
<input ref="name" type="text" v-on:keyup="logName">
<label>年龄:{{age}}</label>
<input ref="age" type="text" v-on:keyup="logAge">
</div>
<script src="./app.js"></script>
</body>
</html>
app.js
new Vue({
el:"#vue-app",
data:{
name:18,
age:0,
},
methods:{
logName:function (){
console.log("你正在输入名字"+this.$refs.name.value)
},
logAge:function (){
console.log("你正在输入年龄"+this.$refs.age.value)
}
/* updatexy(event){
this.x=event.offsetX,
this.y=event.offsetY
},
stopMoving(event){
event.stopPropagation()
}*/
}
})
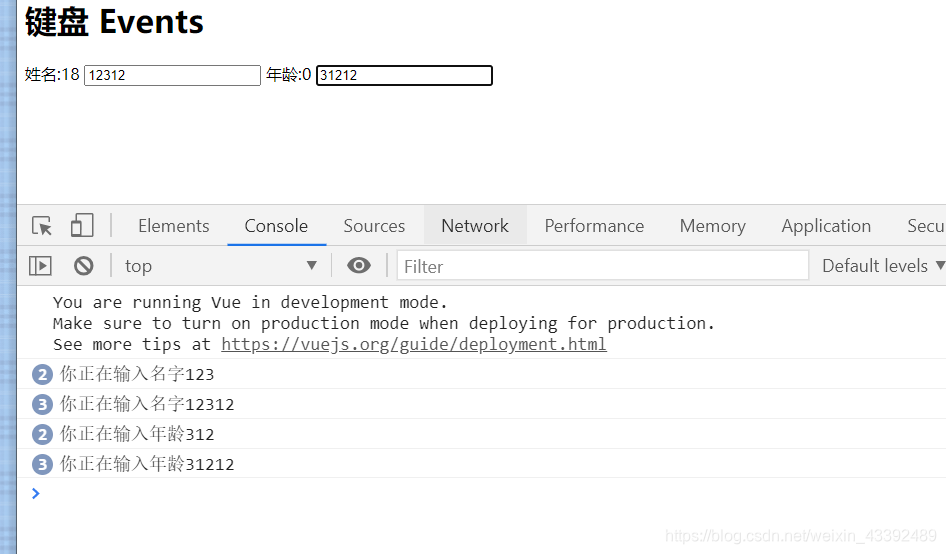
运行结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!