
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link type="text/css" rel="stylesheet" href="./main.css">
<script src="https://unpkg.com/vue"></script>
<title>Document</title>
</head>
<body>
<div id="geyao">geyao</div>
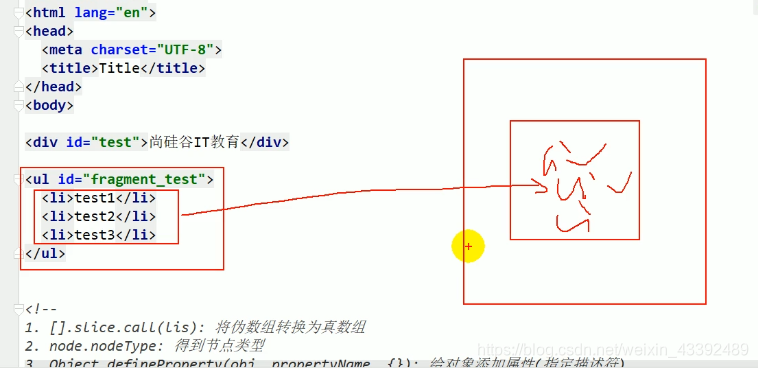
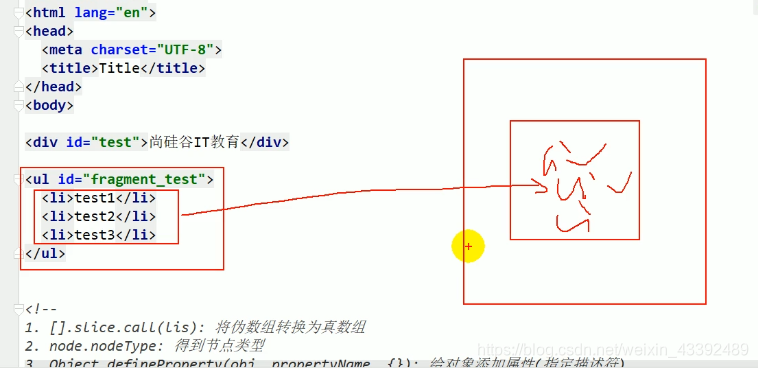
<ul id="meng">
<li>歌谣1</li>
<li>歌谣2</li>
<li>歌谣3</li>
</ul>
</body>
</html>
<script>
const lis=document.getElementsByTagName('li')
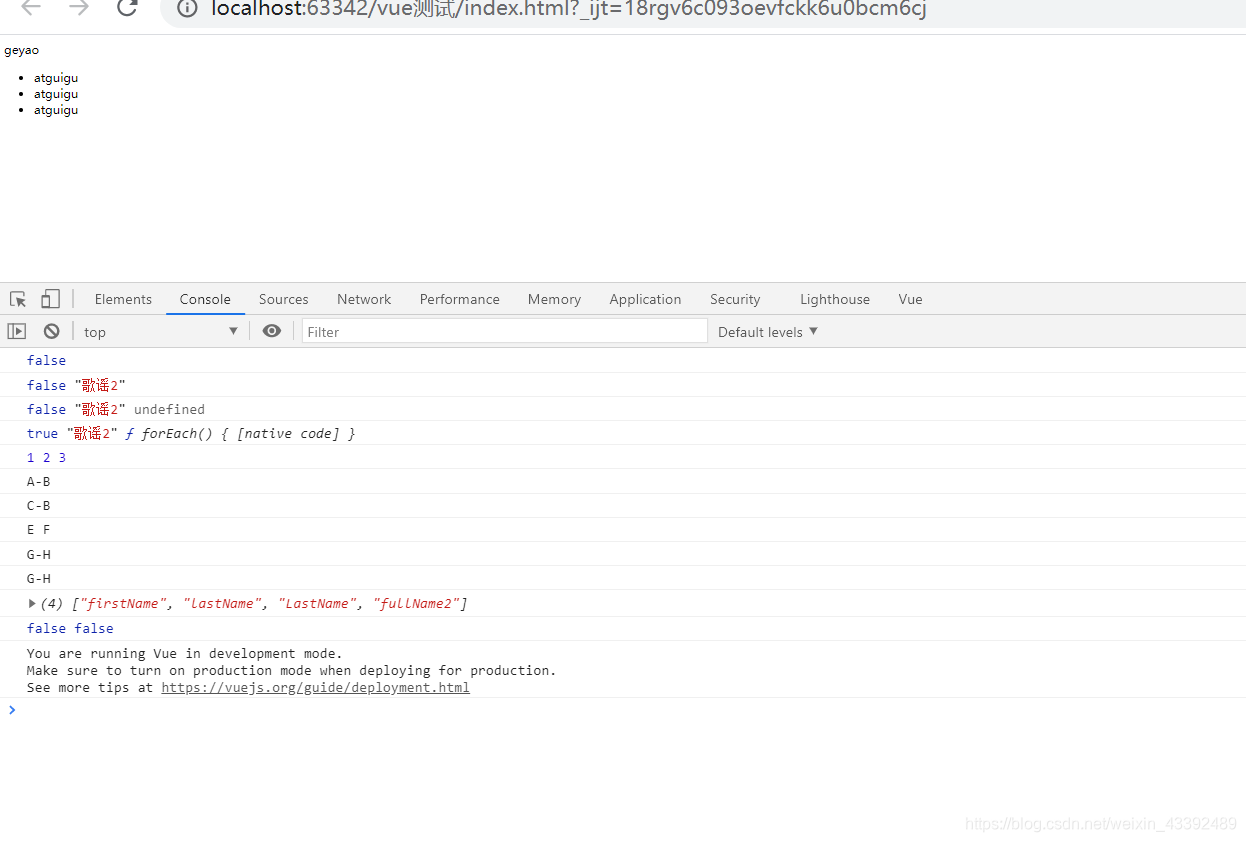
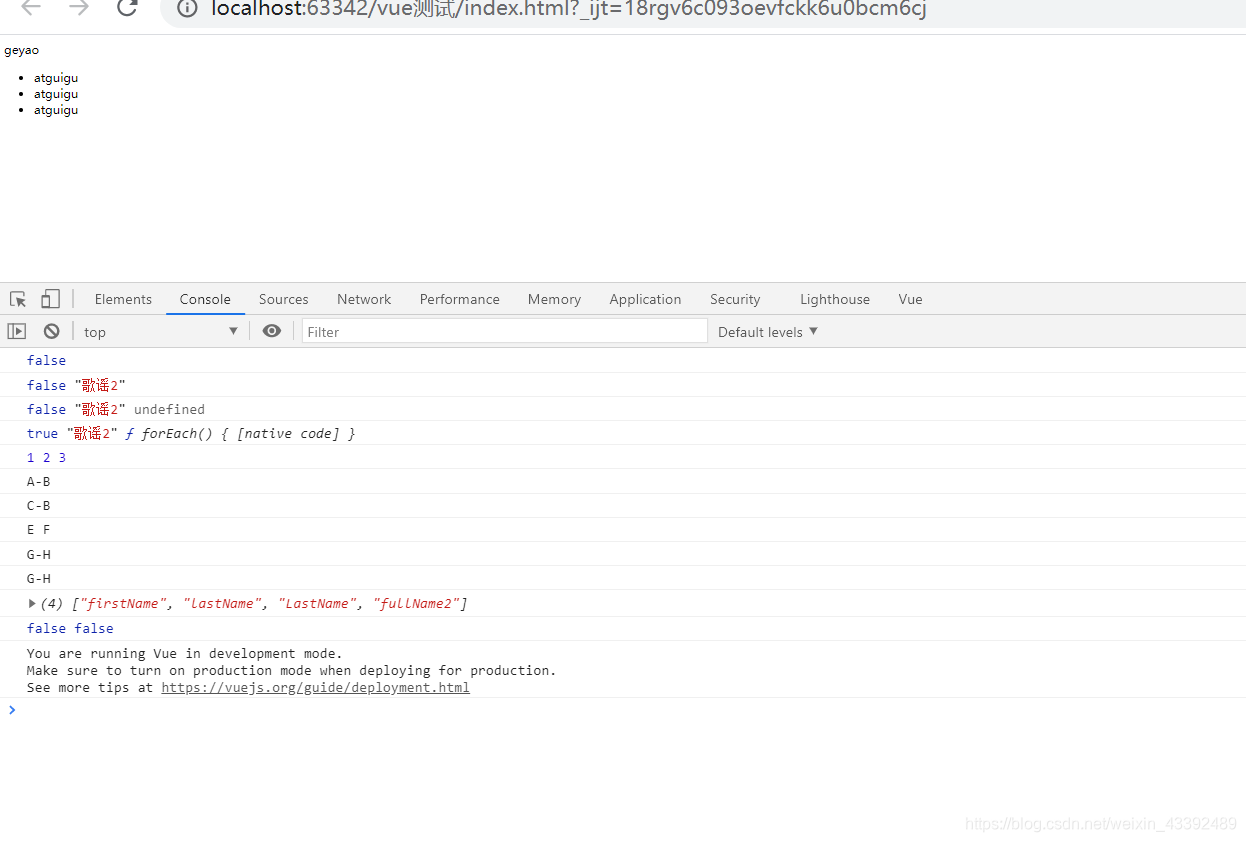
console.log(lis instanceof Array)
console.log(lis instanceof Array,lis[1].innerHTML)
console.log(lis instanceof Array,lis[1].innerHTML,lis.forEach)
const lis2=Array.prototype.slice.call(lis)
console.log(lis2 instanceof Array,lis2[1].innerHTML,lis2.forEach)
const elementNode= document.getElementById('geyao')
const attrNode= elementNode.getAttributeNode('id')
const textNode=elementNode.firstChild
console.log(elementNode.nodeType,attrNode.nodeType,textNode.nodeType)
const obj={
firstName:'A',
lastName:'B'
}
Object.defineProperty(obj,'fullName',{
get(){
return this.firstName+'-'+this.lastName
},
set(value) {
const names=value.split('-')
this.firstName=names[0]
this.lastName=names[1]
}
})
console.log(obj.fullName)
obj.firstName='C'
obj.LastName='D'
console.log(obj.fullName)
obj.fullName="E-F"
console.log(obj.firstName,obj.lastName)
Object.defineProperty(obj,'fullName2',{
configurable:false,
enumerable:true,
value:'G-H',
writable:false
})
console.log(obj.fullName2)
obj.fullName2='J-K'
console.log(obj.fullName2)
const names=Object.keys(obj)
console.log(names)
console.log(obj.hasOwnProperty('fullNmae'),
obj.hasOwnProperty('toString'))
const ul=document.getElementById('meng')
const fragment=document.createDocumentFragment()
let child
while (child=ul.firstChild){
fragment.append(child)
}
Array.prototype.slice.call(fragment.childNodes).forEach(node=>{
if(node.nodeType==1){
node.textContent="atguigu"
}
})
ul.appendChild(fragment)
</script>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!