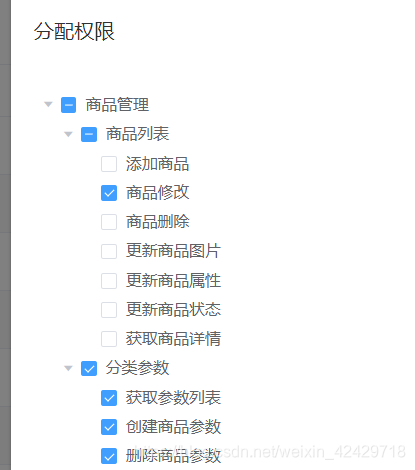
对于分配权限一栏,我们需要如下效果:

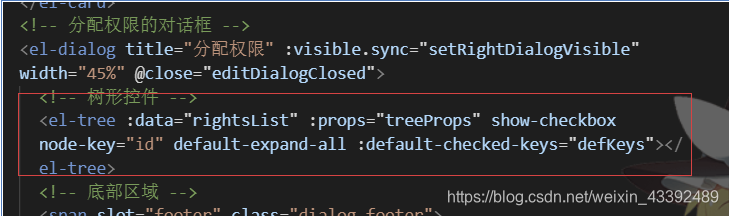
其中 data 为我们的数据源,props 为我们在 tree组件显示的文本内容。通过设置 node-key可以让每个树节点作为唯一标识的属性,整棵树是唯一的;通过设置 default-expand-all 来默认展开我们的所有节点,不需要每次都让用户去打开,体验感好;通过设置 default-checked-keys勾选我们已有的权限。
最后,我们通过递归的方式,判断当前 node 节点是否存在 children属性,如果不存在的话,就包含了三级权限,然后添加到我们的数组中,然后通过 :default-checked-keys="defKeys" 来渲染选中当前已有的权限。
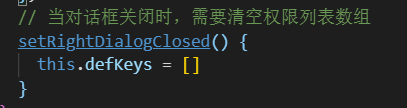
此外,当我们关闭对话框时还需要监听一下关闭事件,不然每次数组都会保存原来的权限数据,导致一些问题。因此,监听 close 事件后,每次对话框关闭时,都将数组进行清空。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了