可视化地呈现时间流信息。
由于 vue-cli-plugin-element 最后更新时间是 2019年1月,而 element-ui 中 Timeline 时间线更新是在 3月份,因此我们没有办法直接进行引用。因此,我们直接通过手动导入的方式。


然后,我们打开 element.js,进行导入
Js
import Timeline from './timeline/index'
import TimelineItem from './timeline-item/index'
|
同时,我们也需要导入我们的 css 样式
Code
<style lang="less" scoped>
@import '../../plugins/timeline/timeline.css';
@import '../../plugins/timeline-item/timeline-item.css';
.el-cascader{
width: 100%;
}
</style>
|
Js
<el-dialog title="物流进度" :visible.sync="progressVisible" width="45%" @close="addressDialogClosed">
<el-timeline>
<el-timeline-item
v-for="(activity, index) in progressInfo"
:key="index"
:timestamp="activity.time">
{{activity.context}}
</el-timeline-item>
</el-timeline>
</el-dialog>
|
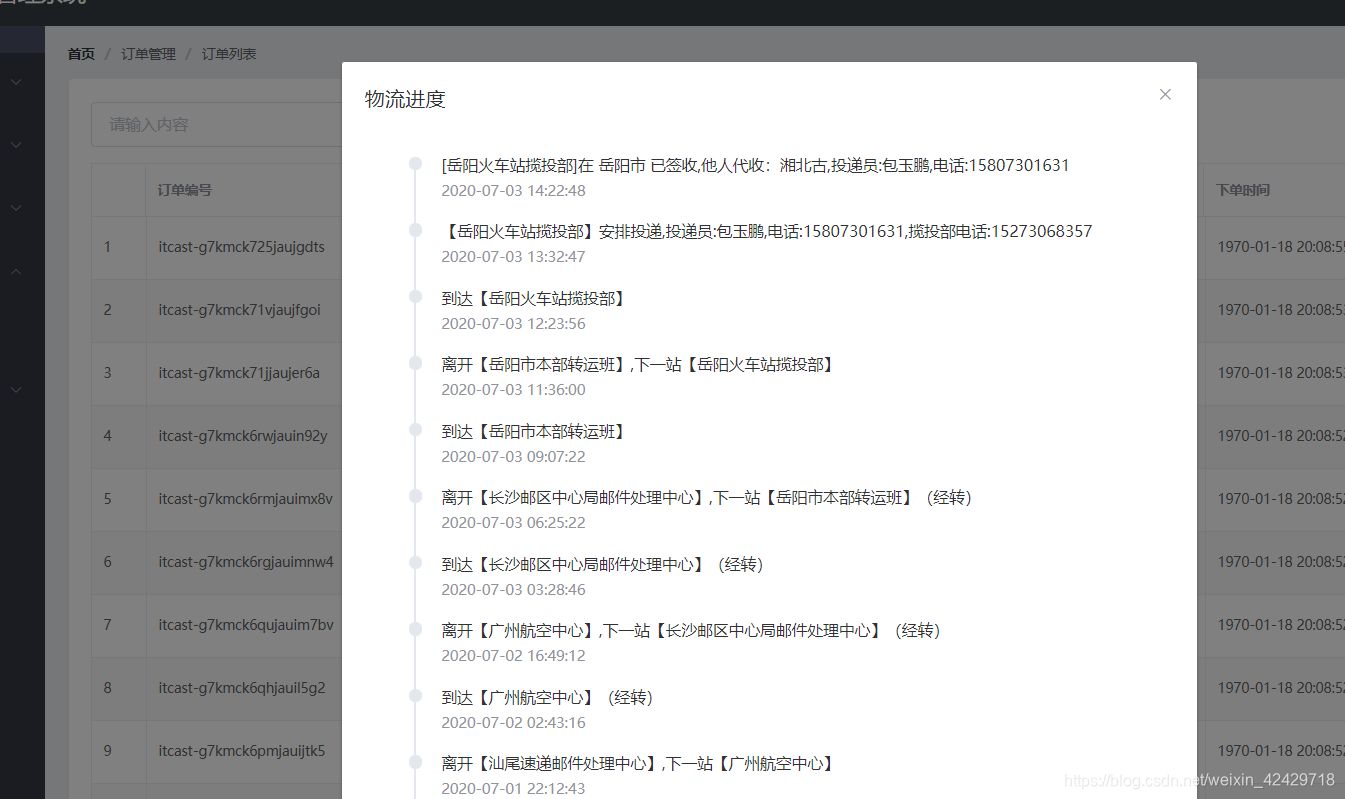
最终实现效果:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!