优化Vue项目,部署Vue项目
项目优化
添加进度条
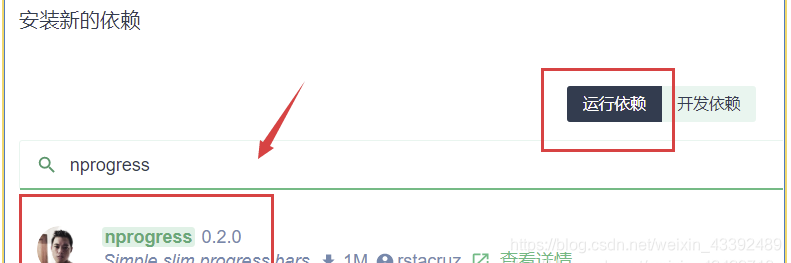
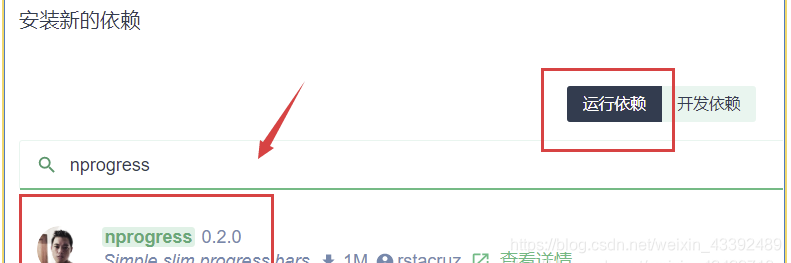
打开 vue-ui 面板,选择依赖,输入 nprogress 进行安装相关依赖。

npm
Javascript
|
在 main.js 入口文件中,进行相关配置。首先先导入包对应的js 和 css:
Javascript
|
配置 request 请求拦截器 和 response 响应拦截器,这样我们就能在每次网络请求时能够展示进度条了。
Javascript
|
优化Vue项目,部署Vue项目
添加进度条
打开 vue-ui 面板,选择依赖,输入 nprogress 进行安装相关依赖。

npm
Javascript
|
在 main.js 入口文件中,进行相关配置。首先先导入包对应的js 和 css:
Javascript
|
配置 request 请求拦截器 和 response 响应拦截器,这样我们就能在每次网络请求时能够展示进度条了。
Javascript
|
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!