Error: No module factory available for dependency type: CssDependency
解决办法:
参考:解决webpack打包报错 No module factory available for dependency type: CssDependency
在执行 build 命令期间移除所有的 console
babel-plugin-transform-remove-console 官方文档传送门
可以通过 vue-ui 面板,选择开发依赖,然后输入 babel-plugin-transform-remove-console 进行安装

npm
Javascript
|
安装依赖之后,打开 babel.config.js文件,在 plugins 插件处,添加一个字符串,'transform-remove-console',如下图所示位置。
Javascript
|
上述设置好了之后,还存在一个问题,我们只需要在发布阶段才会去除 console ,在开发和测试环境下如果去除了 console,对于我们调试方面不太好。因此,我们需要设置只在生产环境下去除 console。

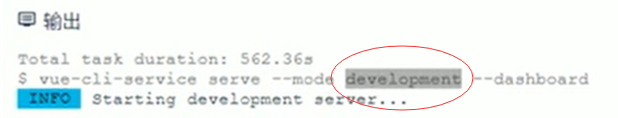
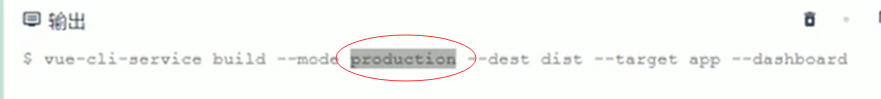
通过上下两个图比较,我们可以发现,在开发环境下 mode 值为 development,而在生产环境下mode 值为 production。
因此,上述代码就需要进行些微修改,如下所示:
Javascript
|





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!