<template>
<view >
<view v-for="(item,index) in 5">
<view style="display: flex;padding: 24rpx 0 0 30rpx;">
<text style="font-size: 30rpx;color: #333333;">001-祝菲</text>
<text style="margin-left:94rpx;font-size: 30rpx;color: #333333;">合计加分:100</text>
<u-rate :count="count" v-model="value" style="margin-left:94rpx;font-size: 30rpx;color: #333333;"></u-rate>
</view>
<view style="display: flex;flex-wrap: wrap;padding: 30rpx 0 0 30rpx;">
<text style="font-size: 24rpx;color: #999999;">点赞加分:10</text>
<text style="margin-left: 108rpx;font-size: 24rpx;color: #999999;">点赞次数:10</text>
</view>
<view style="display: flex;;flex-wrap: wrap;padding: 10rpx 0 0 30rpx;">
<text style="font-size: 24rpx;color: #999999;">投诉加分:10</text>
<text style="margin-left: 108rpx;font-size: 24rpx;color: #999999;">投诉次数:10</text>
<text style="margin-left: 108rpx;font-size: 24rpx;color: #999999;">市场评分:10</text>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
value: '',
type: 'text',
border: true,
count: 5,
}
},
methods: {
}
}
</script>
<style>
</style>
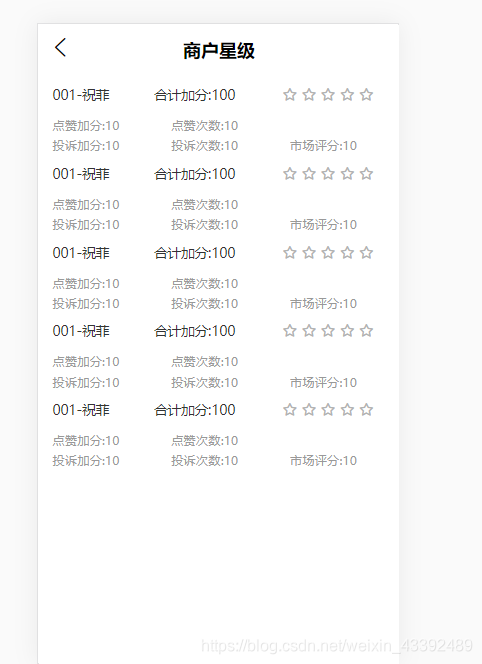
运行结果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~