我是歌谣 放弃很容易 但是坚持一定很酷
前言
每次做开发遇到一个新的知识点
总要思索着如何去实现这个新东西
最近来大概讲讲Vuex
vuex是前端用的比较多的一个东西之一
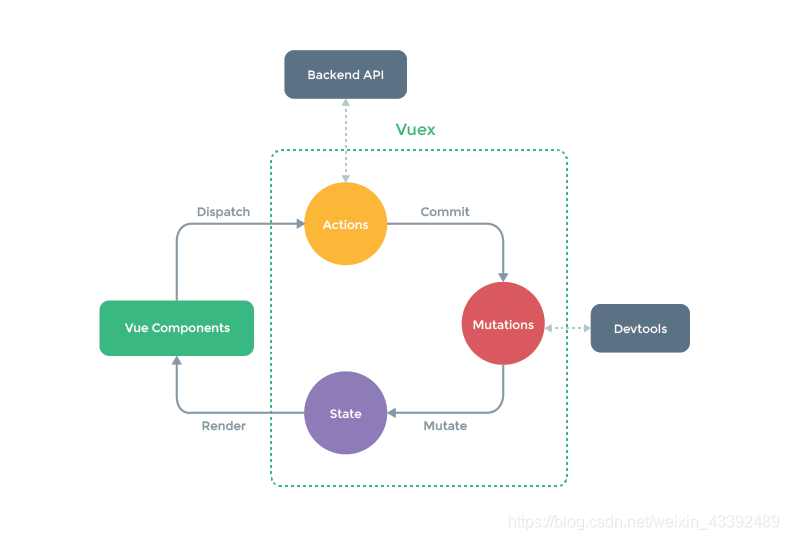
通过一张图了解一下原理
原理和vuex产生原因

看完了整个的原理之后
安装就直接过去了 就是包管理工具
初始化
安装一下
import Vue from ‘vue’
import Vuex from ‘vuex’
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
调用时候
store.commit(‘increment’)
console.log(store.state.count) // -> 1
这样就进行了数据的改变
接下面我们看看常用的属性
state
首先将实例挂载在vue上面
获取值
const Counter = {
template: <div>{{ count }}</div>,
computed: {
count () {
return this.$store.state.count
}
}
}
可以用简单的写法
就是映射函数
mapState
computed: {
…mapState({
bugFixData: state => state.overview.bugFixData
})
},
getter
getter适用于平时的计算
const store = new Vuex.Store({
state: {
todos: [
{ id: 1, text: ‘…’, done: true },
{ id: 2, text: ‘…’, done: false }
]
},
getters: {
doneTodos: state => {
return state.todos.filter(todo => todo.done)
}
}
})
类似于一种状态的处理
取值直接
store.getters.doneTodosCount // -> 1
也可以用映射函数进行数据处理
mapGetter
mapGetters 辅助函数仅仅是将 store 中的 getter 映射到局部计算属性:
import { mapGetters } from ‘vuex’
export default {
// …
computed: {
// 使用对象展开运算符将 getter 混入 computed 对象中
…mapGetters([
‘doneTodosCount’,
‘anotherGetter’,
// …
])
}
}
如果你想将一个 getter 属性另取一个名字,使用对象形式:
…mapGetters({
// 把 this.doneCount 映射为 this.$store.getters.doneTodosCount
doneCount: ‘doneTodosCount’
})
接下来继续说说
mutation
修改状态的
提交一个参数
const store = new Vuex.Store({
state: {
count: 1
},
mutations: {
increment (state) {
// 变更状态
state.count++
}
}
})
单个参数直接
store.commit(‘increment’)
多个参数负载
mutations: {
increment (state, payload) {
state.count += payload.amount
}
}
映射函数
mapMutations
import { mapMutations } from ‘vuex’
export default {
// …
methods: {
…mapMutations([
‘increment’, // 将 this.increment() 映射为 this.$store.commit('increment')
// mapMutations 也支持载荷:
‘incrementBy’ // 将 this.incrementBy(amount) 映射为 this.$store.commit('incrementBy', amount)
]),
…mapMutations({
add: ‘increment’ // 将 this.add() 映射为 this.$store.commit('increment')
})
}
可以通过声明常量来实现数据的处理
// mutation-types.js
export const SOME_MUTATION = ‘SOME_MUTATION’
// store.js
import Vuex from ‘vuex’
import { SOME_MUTATION } from ‘./mutation-types’
const store = new Vuex.Store({
state: { … },
mutations: {
// 我们可以使用 ES2015 风格的计算属性命名功能来使用一个常量作为函数名
[SOME_MUTATION] (state) {
// mutate state
}
}
})
接下来 说一下
action
action提交的是mutation 而不是其他异步操作
action可以包含任意异步操作
store.dispatch进行触发
store.dispatch(‘increment’)
action下面执行异步操作
actions: {
incrementAsync ({ commit }) {
setTimeout(() => {
commit(‘increment’)
}, 1000)
}
}
mapAction
使用mapaction映射函数进行书写
import { mapActions } from ‘vuex’
export default {
// …
methods: {
…mapActions([
‘increment’, // 将 this.increment() 映射为 this.$store.dispatch('increment')
// mapActions 也支持载荷:
‘incrementBy’ // 将 this.incrementBy(amount) 映射为 this.$store.dispatch('incrementBy', amount)
]),
…mapActions({
add: ‘increment’ // 将 this.add() 映射为 this.$store.dispatch('increment')
})
}
}
组合式action
// 假设 getData() 和 getOtherData() 返回的是 Promise
actions: {
async actionA ({ commit }) {
commit(‘gotData’, await getData())
},
async actionB ({ dispatch, commit }) {
await dispatch(‘actionA’) // 等待 actionA 完成
commit(‘gotOtherData’, await getOtherData())
}
}
接下来说说module
module
const moduleA = {
state: () => ({ … }),
mutations: { … },
actions: { … },
getters: { … }
}
const moduleB = {
state: () => ({ … }),
mutations: { … },
actions: { … }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
}
})
store.state.a // -> moduleA 的状态
store.state.b // -> moduleB 的状态
大概就是这些了 学会阅读文档还是比较重要的
英语也是比较重要的 我是歌谣 放弃很容易 但是坚持一定很酷





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了