我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣
获取前端学习知识
1设计需求 封装一个弹框组件 直接调用接口

2技术栈 ant design+react
设计第一步
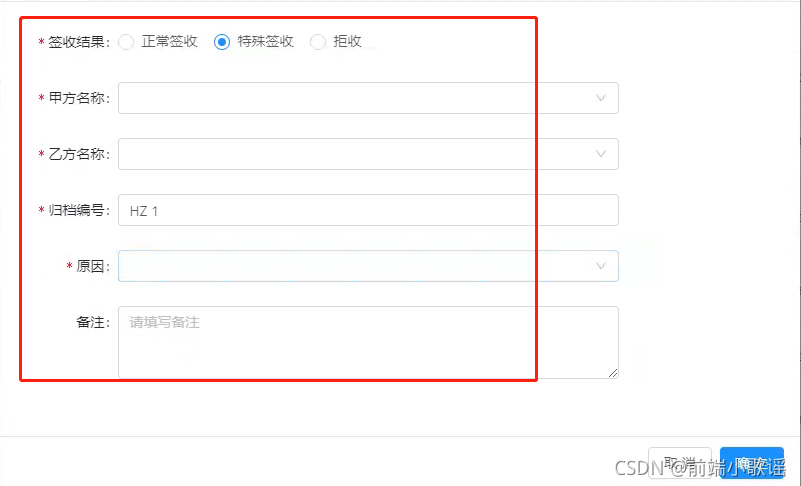
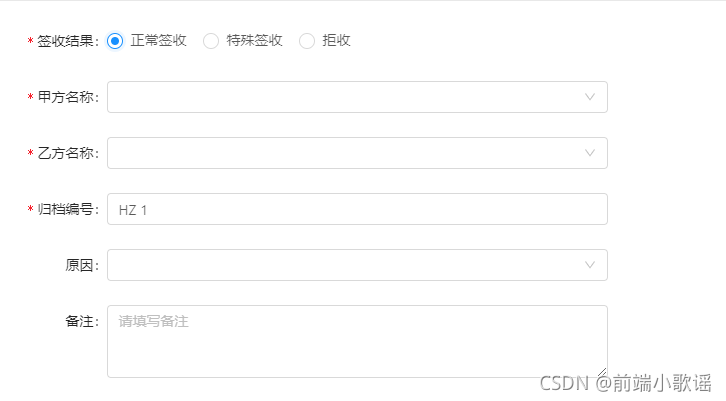
绘制样式
<Modal
maskClosable={false}
visible={visible}
title={'签收协议'}
onOk={this.handleSignFor}
onCancel={() => this.onOpenOrClose(false)}
width={800}
destroyOnClose
>
<Form
{...formItemLayout}
// className={styles}
style={{ paddingTop: '0px' }}
wrapperCol={{ span: 16 }}
>
<Form.Item label="签收结果">
{getFieldDecorator('signInResult',
{
initialValue: ResultQsList.length > 0 ?
ResultQsList[1].key : '',
rules: [{ required: true, message: '请选择签收结果' }],
})(
<Radio.Group>
{ResultQsList.map((item) => {
return (
<Radio value={item.key} key={item.key}>
{item.value}
</Radio>
);
})}
</Radio.Group>
)}
</Form.Item>
<Form.Item label="甲方名称">
{getFieldDecorator('firstPartyName', {
rules: [{ required: true, message: '甲方名称不能为空' }],
})(
<Select style={{ width: '100%' }}>
{test.map((item) => (
<Select.Option key={item.key} value={item.key}>
{item.value}
</Select.Option>
))}
</Select>
)}
</Form.Item>
<Form.Item label="乙方名称">
{getFieldDecorator('secondPartyName', {
rules: [{ required: true, message: '乙方名称不能为空' }],
})(
<Select style={{ width: '100%' }}>
{test.map((item) => (
<Select.Option key={item.key} value={item.key}>
{item.value}
</Select.Option>
))}
</Select>
)}
</Form.Item>
<Form.Item label="归档编号">
{getFieldDecorator('archivedEncode', {
initialValue: 1,
rules: [{ required: true, message: '请输入归档编号' }],
})(
<InputNumber
formatter={(value) => `HZ ${value}`}
style={{ width: '100%' }}
placeholder="请输入"
onChange={this.handleArchivedEncode}
/>
)}
</Form.Item>
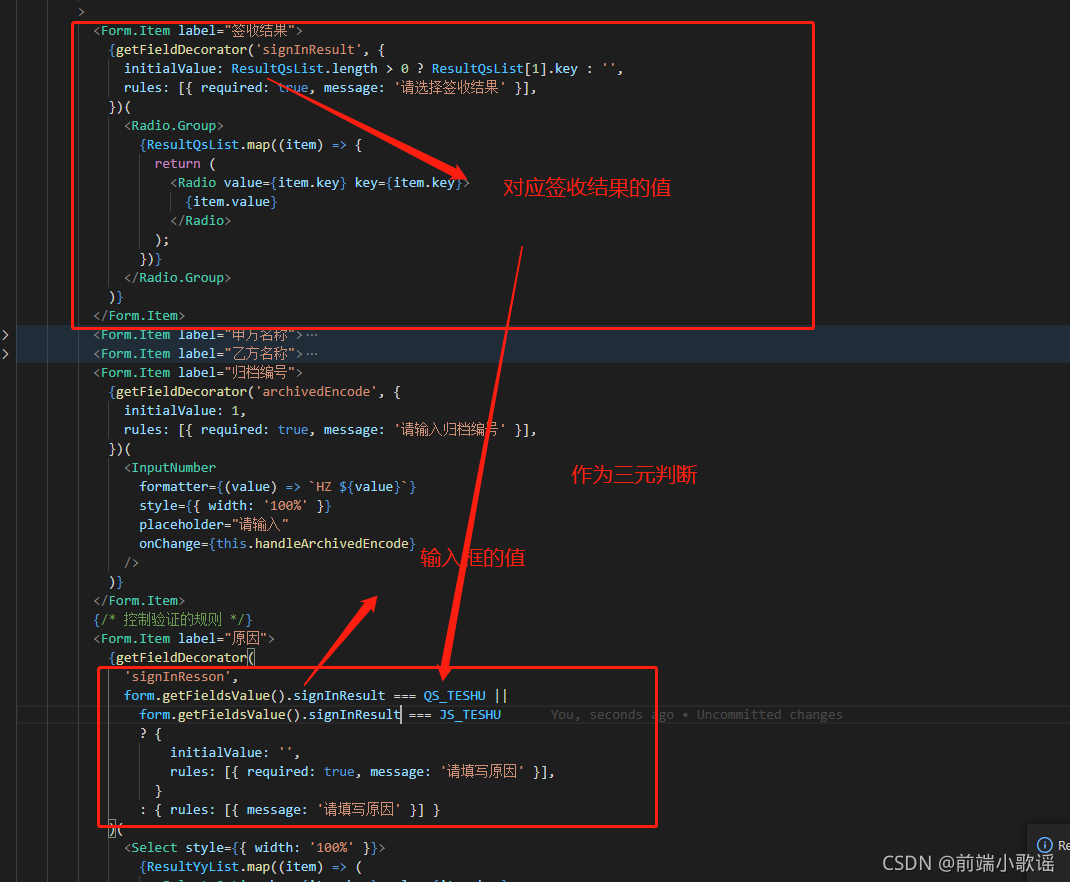
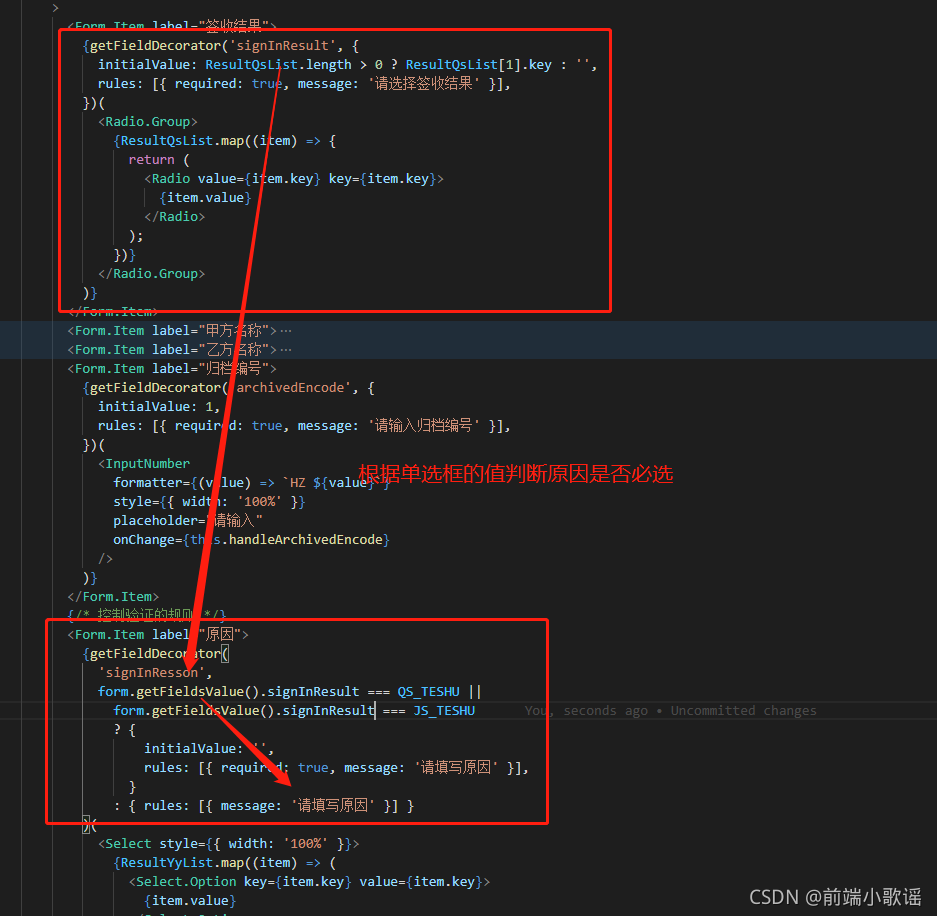
{/* 控制验证的规则 */}
<Form.Item label="原因">
{getFieldDecorator(
'signInResson',
form.getFieldsValue().signStatus === QS_TESHU ||
form.getFieldsValue().signStatus === JS_TESHU
? {
initialValue: '',
rules: [{ required: true, message: '请填写原因' }],
}
: { rules: [{ message: '请填写原因' }] }
)(
<Select style={{ width: '100%' }}>
{ResultYyList.map((item) => (
<Select.Option key={item.key} value={item.key}>
{item.value}
</Select.Option>
))}
</Select>
)}
</Form.Item>
<Form.Item label="备注">
<div>
{getFieldDecorator('signInRemark', { rules: [{ message: '请填写备注'
}] })(
<TextArea allowClear placeholder="请填写备注" autoSize={{ minRows: 3
}} />
)}
</div>
</Form.Item>
</Form>
</Modal>这样就渲染了如图所示的样式

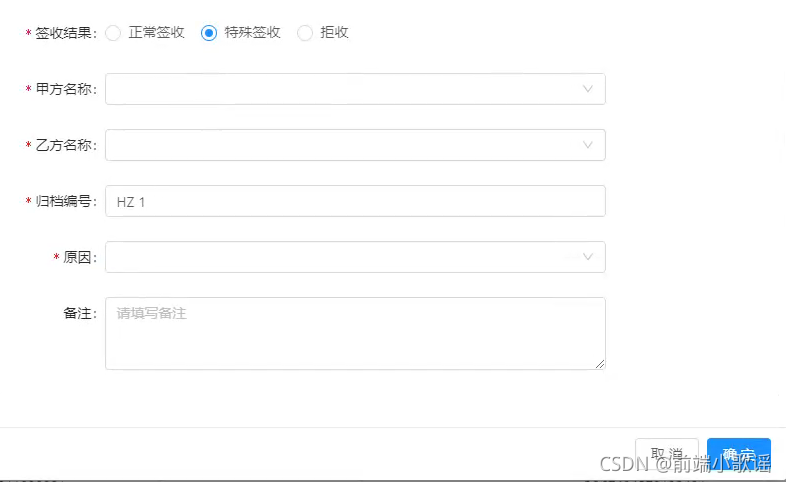
设计点二 当正常签收的时候原因为非必填 其他两种情况为必填

形成效果正常签收的时候原因为非必填 其他两种情况为必填

3设计思路 这样就形成了判断
这个时候 后台接口是要传code
handleSignFor = () => {
//获取到所有的form表单的值
const formData = this.props.form.getFieldsValue();
console.log(formData, 'formData');
//参数拼接
const param = {
...formData,
code: this.state.code,
archivedEncode: `HZ${formData.archivedEncode}`,
};
console.log(param);
this.props.dispatch({
type: 'agreement/signIn',
payload: param,
callback: (res) => {
if (res.returnCode === 0) {
message.success('协议签收成功');
this.onOpenOrClose(false);
this.props.getContractList(); //重新获取数据
}
},
});
};这段代码
进行接口调用

4设计思路 父子组件调用
<SignForModal
onRef={(ref) => {
this.SignForModal = ref;
}}
getContractList={this.getCourseList}
/>签收的时候直接onref调用子组件的方法
//签收
handleSignFor = (row, isBatch) => {
this.SignForModal.onOpenOrClose(true, row);
};所以 封装总代码
import React, { Component } from 'react';
import { connect } from 'dva';
import { Modal, Form, Input, Row, Col, Radio, Button,
message, InputNumber, Select } from 'antd';
import { formItemLayout } from '@/common/config';
import { QS_TESHU, JS_TESHU } from './data.js';
// import styles from './../../index.less';
import { CONTRACT_CHECKPASS, CONTRACT_CHECKNOT }
from '@/utils/dictionaryInterface';
const { TextArea } = Input;
//修改数据请求 接口调用请求
@Form.create()
@connect(({ agreement, menu, loading }) => ({
menu,
agreement,
}))
class SignForModal extends Component {
//控制弹窗的开启
state = { visible: false, code: '' };
componentDidMount() {
this.props.onRef && this.props.onRef(this);
//父组件通过onRef访问子组件的方法,这里要写上这句话,否则无法访问
}
//显示或隐藏modal
onOpenOrClose = (show, row) => {
this.setState({ visible: show });
show && this.setState({ code: row.code });
};
handleArchivedEncode = (value) => {};
//点击确定
handleSignFor = () => {
//获取到所有的form表单的值
const formData = this.props.form.getFieldsValue();
console.log(formData, 'formData');
//参数拼接
const param = {
...formData,
code: this.state.code,
archivedEncode: `HZ${formData.archivedEncode}`,
};
console.log(param);
this.props.dispatch({
type: 'agreement/signIn',
payload: param,
callback: (res) => {
if (res.returnCode === 0) {
message.success('协议签收成功');
this.onOpenOrClose(false);
this.props.getContractList(); //重新获取数据
}
},
});
};
render() {
const test = [{ key: '1', value: '公司' }];
const { visible } = this.state;
const {
agreement: { ResultQsList = [], ResultYyList = [] },
// contractList: { contractCollectionStatusList,
contractSettlementStatusList, checkStatusList },
form,
form: { getFieldDecorator },
} = this.props;
return (
<Modal
maskClosable={false}
visible={visible}
title={'签收协议'}
onOk={this.handleSignFor}
onCancel={() => this.onOpenOrClose(false)}
width={800}
destroyOnClose
>
<Form
{...formItemLayout}
// className={styles}
style={{ paddingTop: '0px' }}
wrapperCol={{ span: 16 }}
>
<Form.Item label="签收结果">
{getFieldDecorator('signInResult', {
initialValue: ResultQsList.length > 0 ? ResultQsList[1].key : '',
rules: [{ required: true, message: '请选择签收结果' }],
})(
<Radio.Group>
{ResultQsList.map((item) => {
return (
<Radio value={item.key} key={item.key}>
{item.value}
</Radio>
);
})}
</Radio.Group>
)}
</Form.Item>
<Form.Item label="甲方名称">
{getFieldDecorator('firstPartyName', {
rules: [{ required: true, message: '甲方名称不能为空' }],
})(
<Select style={{ width: '100%' }}>
{test.map((item) => (
<Select.Option key={item.key} value={item.key}>
{item.value}
</Select.Option>
))}
</Select>
)}
</Form.Item>
<Form.Item label="乙方名称">
{getFieldDecorator('secondPartyName', {
rules: [{ required: true, message: '乙方名称不能为空' }],
})(
<Select style={{ width: '100%' }}>
{test.map((item) => (
<Select.Option key={item.key} value={item.key}>
{item.value}
</Select.Option>
))}
</Select>
)}
</Form.Item>
<Form.Item label="归档编号">
{getFieldDecorator('archivedEncode', {
initialValue: 1,
rules: [{ required: true, message: '请输入归档编号' }],
})(
<InputNumber
formatter={(value) => `HZ ${value}`}
style={{ width: '100%' }}
placeholder="请输入"
onChange={this.handleArchivedEncode}
/>
)}
</Form.Item>
{/* 控制验证的规则 */}
<Form.Item label="原因">
{getFieldDecorator(
'signInResson',
form.getFieldsValue().signInResult === QS_TESHU ||
form.getFieldsValue().signInResult === JS_TESHU
? {
initialValue: '',
rules: [{ required: true, message: '请填写原因' }],
}
: { rules: [{ message: '请填写原因' }] }
)(
<Select style={{ width: '100%' }}>
{ResultYyList.map((item) => (
<Select.Option key={item.key} value={item.key}>
{item.value}
</Select.Option>
))}
</Select>
)}
</Form.Item>
<Form.Item label="备注">
<div>
{getFieldDecorator('signInRemark',
{ rules: [{ message: '请填写备注' }] })(
<TextArea allowClear placeholder
="请填写备注" autoSize={{ minRows: 3 }} />
)}
</div>
</Form.Item>
</Form>
</Modal>
);
}
}
export default SignForModal;
我是歌谣 所以总的实现了一个父子传值 子组件给个方法回调给父getContractList
回调用来重新刷新列表 直接onref调用组件的方法进行处理数据 状态判断外部定义一个data.js引入 控制是否必填 接口调用参数直接拼接使用 秒呀





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!