代码部分
<div
gutter={16}
style={{
width: '100%',
display: 'flex',
justifyContent: 'space-between',
flexWrap: 'wrap ',
}}
>
{detailMsg.imgList &&
detailMsg.imgList.map((item, index) => (
<div style={{ width: '30%' }} key={index} onClick={() => this.handleClick(item)}>
<img style={{ display: 'block', width: '100%' }} src={item} />
</div>
))}
</div>
<Modal
visible={visible}
footer={null}
onCancel={() =>
this.setState({
visible: false,
})
}
>
<img
style={{
width: 476,
}}
src={imgUrl}
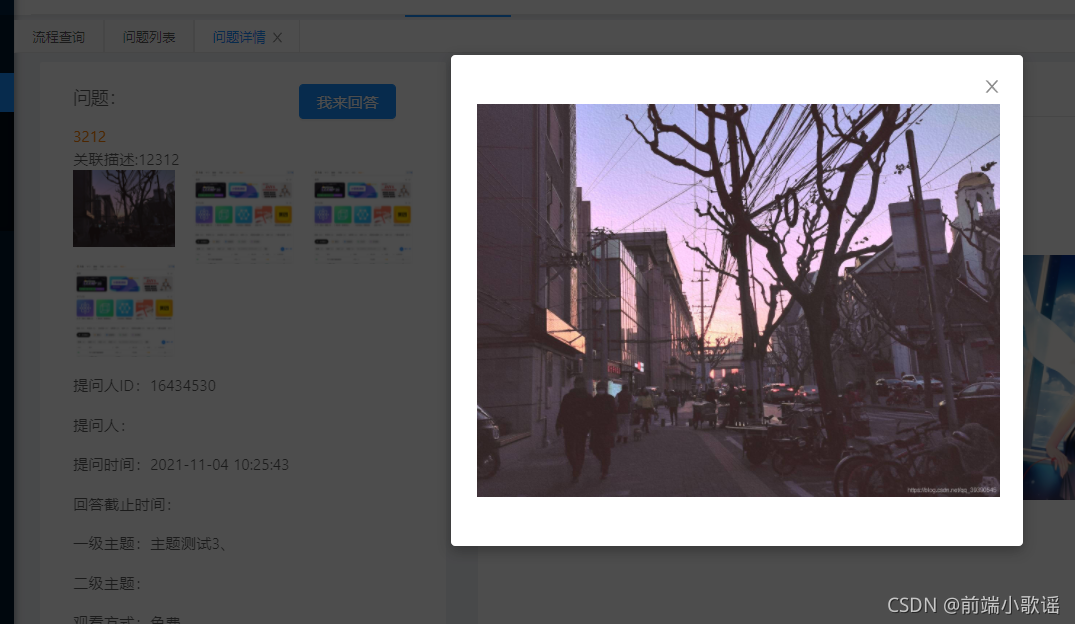
/>演示效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!