
//导入react
import React from 'react'
import ReactDOM from 'react-dom'
import PropTypes from 'prop-types'
//导入组件
// 约定1:类组件必须以大写字母开头
// 约定2:类组件应该继承react.component父类 从中可以使用父类的方法和属性
// 约定3:组件必须提供render方法
// 约定4:render方法必须有返回值
class App extends React.Component{
constructor(props){
super(props)
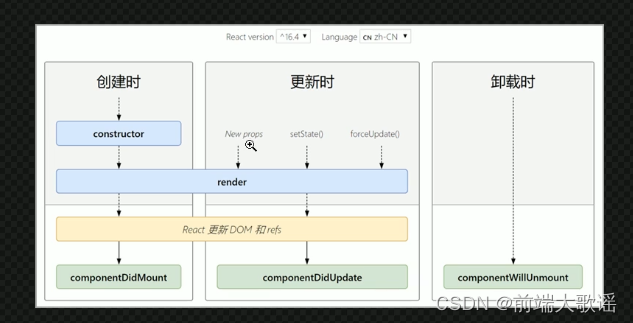
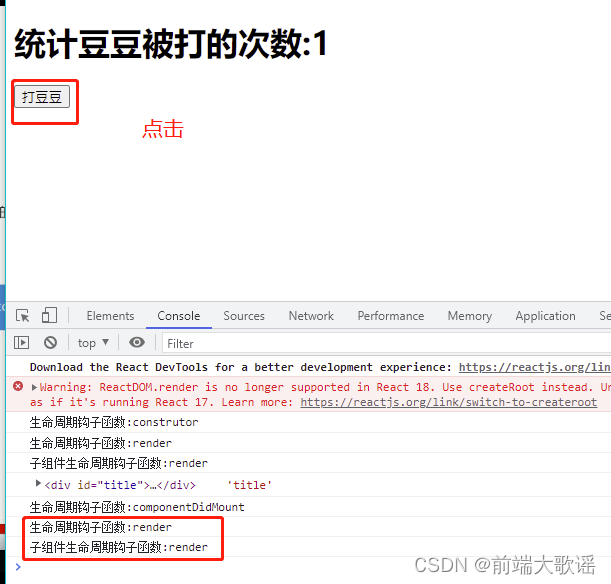
console.log('生命周期钩子函数:construtor')
this.state={
count:0
}
}
//初始化state
//1进行dom操作
//2发送网络请求
componentDidMount(){
const title=document.getElementById("title")
console.log(title,"title")
console.log('生命周期钩子函数:componentDidMount')
}
handleClick=()=>{
this.setState({
count:this.state.count+1
})
}
render(){
console.log('生命周期钩子函数:render')
return (
<div id='title'>
<Counter count={this.state.count}></Counter>
<button id='btn' onClick={this.handleClick}>打豆豆</button>
</div>
)
}
}
class Counter extends React.Component{
render(){
console.log('子组件生命周期钩子函数:render')
return <h1>统计豆豆被打的次数:{this.props.count}</h1>
}
}
ReactDOM.render(<App></App>, document.getElementById('root'))
1setstate
2forceUpdate
3组件接受新的props






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!