注意:并不是该模式render Props就必须使用名为render的props,实际上可以使用任意名称
props
把props是一个函数并且告诉组件渲染什么内容的技术叫做render props模式
推荐 使用children代替render属性
//导入react
import React from 'react'
import ReactDOM from 'react-dom'
//导入组件
// 约定1:类组件必须以大写字母开头
// 约定2:类组件应该继承react.component父类 从中可以使用父类的方法和属性
// 约定3:组件必须提供render方法
// 约定4:render方法必须有返回值
import img from "./1.png"
class App extends React.Component {
constructor(props) {
super(props)
console.log('生命周期钩子函数:construtor')
}
//初始化state
//1进行dom操作
//2发送网络请求
render() {
console.log('生命周期钩子函数:render')
return (
<div id="title">
<h1>render props模式</h1>
{/* <Mouse render={(mouse)=>{
return <p>
鼠标位置:{mouse.x}-{mouse.y}
</p>
}}/> */}
<Mouse >
{mouse=>{
return (<p>
鼠标位置:{mouse.x}-{mouse.y}
</p>)
}}
</Mouse>
<Mouse >
{mouse=>{
return (<img src={img} alt="猫"
style={{position:"absolute",
top:mouse.y,
left:mouse.x,
width:"100px",
height:"100px"}}/>)
}}
</Mouse>
{/* <Mouse >
{ (mouse)=>()
return <img src={img} alt="猫"
style={{position:"absolute",
top:mouse.y,
left:mouse.x,
width:"100px",
height:"100px"
}
</Mouse> } */}
</div>
)
}
}
class Mouse extends React.Component {
state = {
x:0,
y:0
}
componentDidMount=()=>{
window.addEventListener('mousemove',this.handeleMove)
}
handeleMove=e=>{
this.setState({
x:e.clientX,
y:e.clientY
})
}
//监听鼠标移动事件
render(){
return this.props.children(this.state)
}
}
ReactDOM.render(<App></App>, document.getElementById('root'))
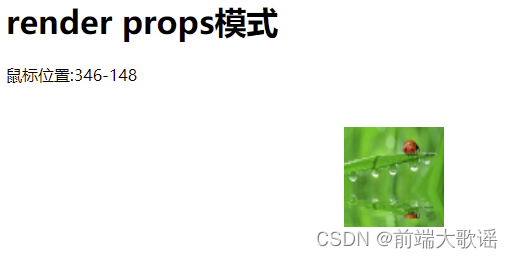
运行结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!