2019-2020-2 20175202葛旭阳《网络对抗技术》 Exp8 Web基础
2019-2020-2 20175202葛旭阳《网络对抗技术》 Exp8 Web基础
一、实验任务
本实践的具体要求有:
1.Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2.Web前端javascipt:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表。
4.Web后端:编写PHP网页,连接数据库,进行用户认证。
5.最简单的SQL注入,XSS攻击测试。功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
6.基础问题回答。
二、实验原理
1.Web前端:
①编程语言都包括:HTML,CSS,Javascript。
②运行环境:浏览器。
③编程用语:在浏览器内部的动态,美观展示形式。
④表单:是一个包含表单元素的区域。
2.Web后端:
①编程语言都包括:PHP,JSP,.NET。
②运行环境:应用服务器。
③编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容。
3.数据库编程:
①编程语言都包括:PHP、JSP等相应的库,SQL语言。
②运行环境:数据库服务器。
③编程用途:基本的数据增、删、改、查。
三、实验步骤
【任务一:Web前端HTML】
1.kali默认已安装Apache,直接使用sudo service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。

2.此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

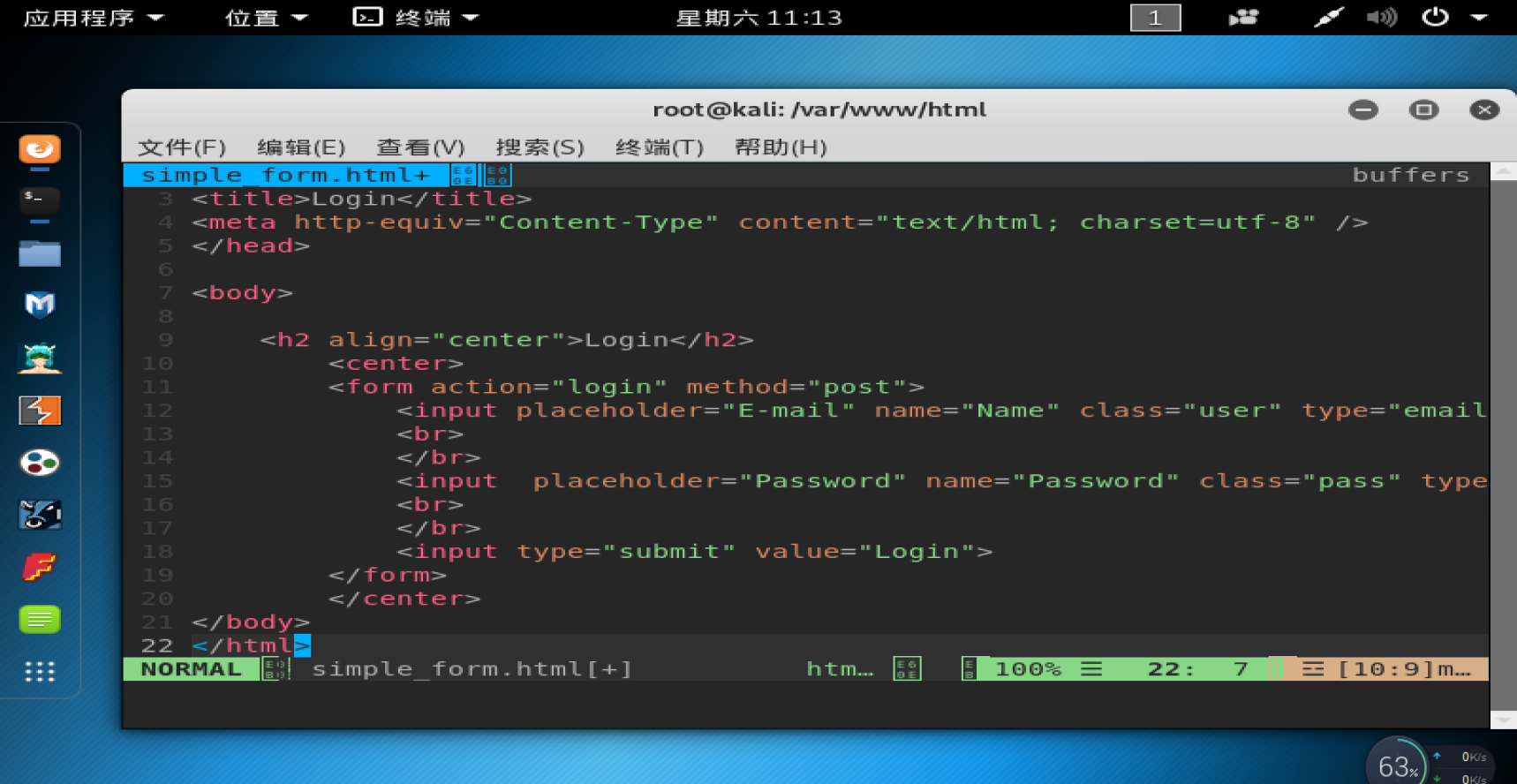
3.使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html,内容如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>

4.在浏览器中输入/var/www/html/simple_form.html打开网页,如下图所示:

【任务二:Web前端:javascipt】
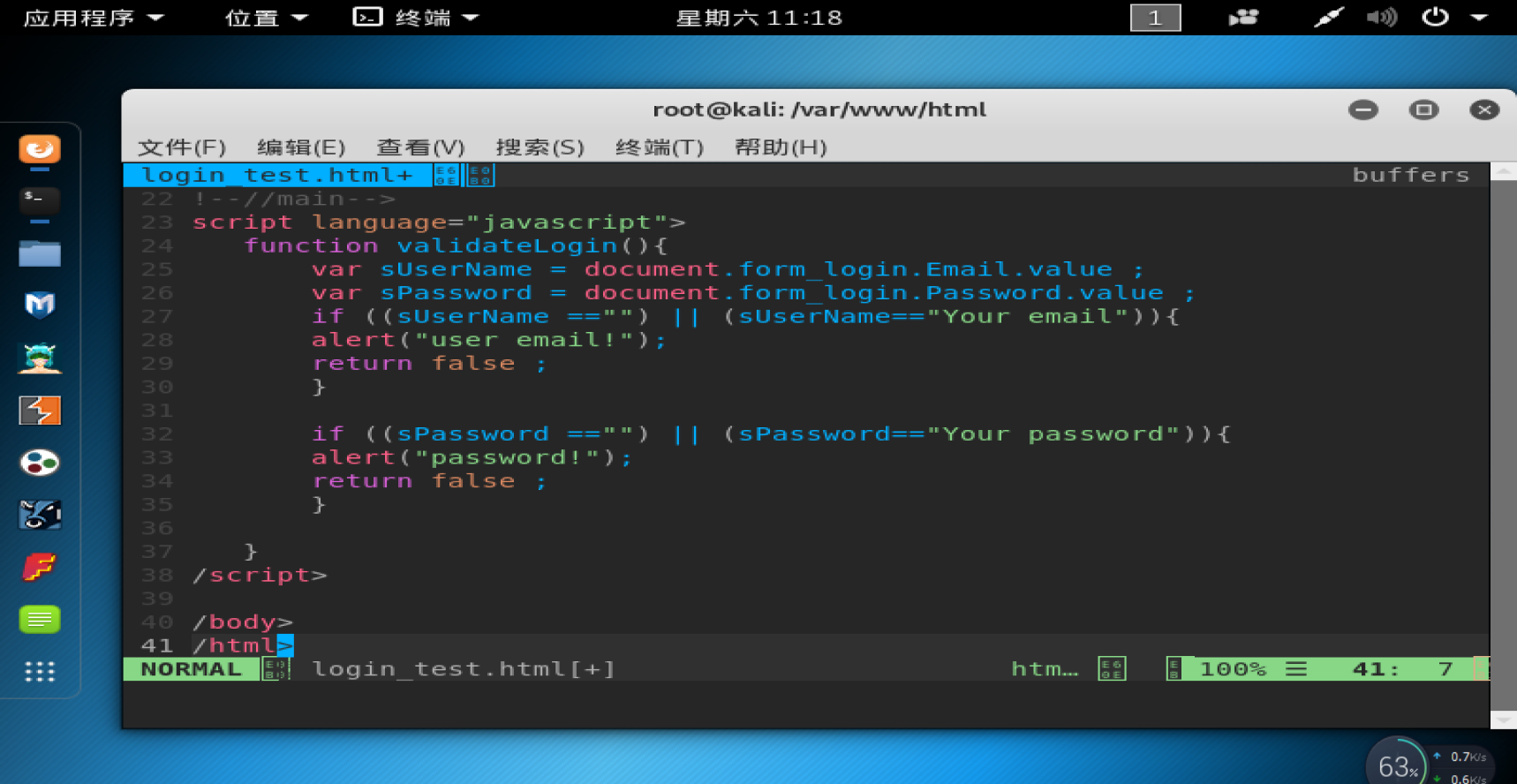
1.在原有simple_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login_test.html如下所示:
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>Login Quick</h2>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>

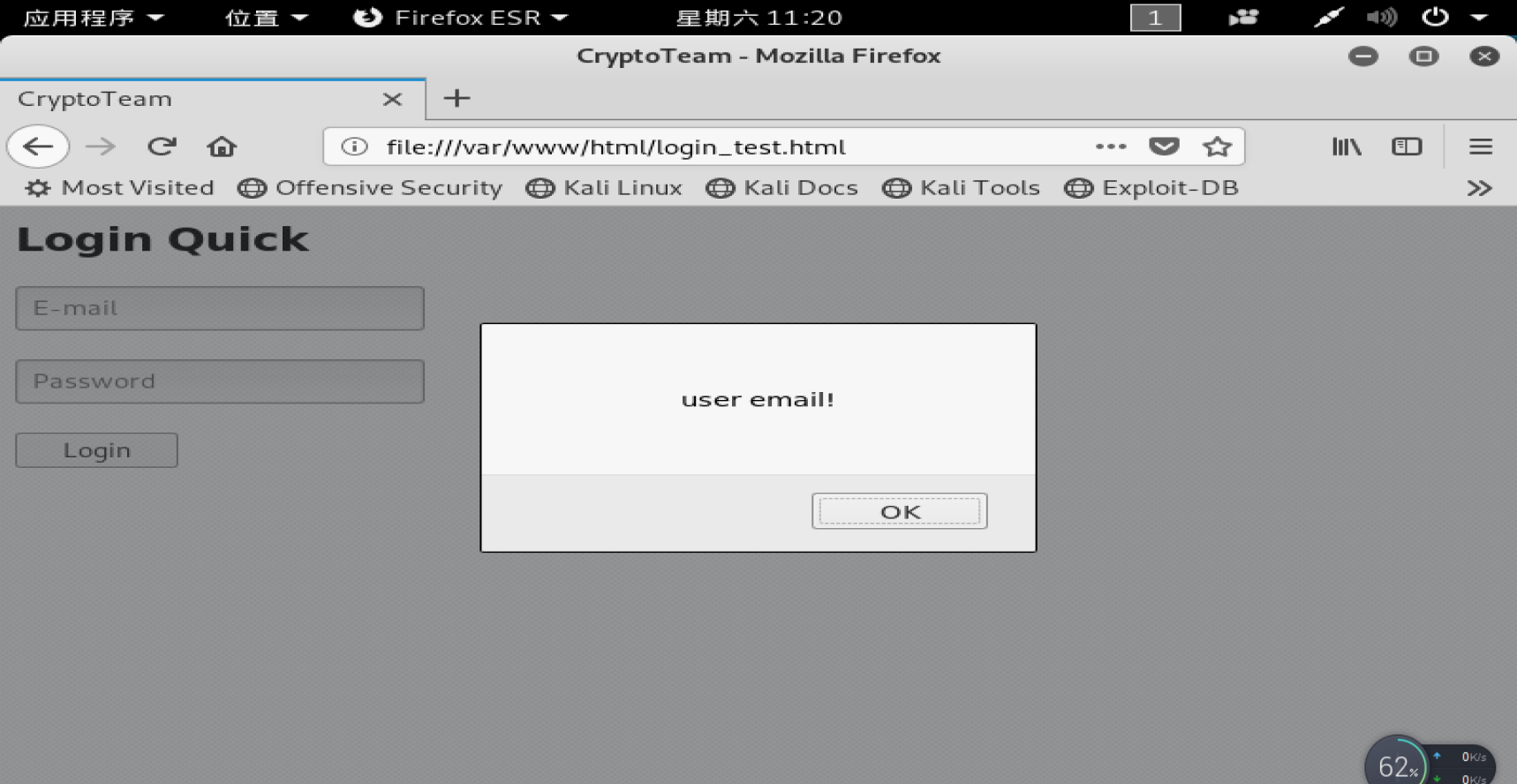
2.在浏览器访问/var/www/html/login_test.html,如果用户邮箱或密码未填写就提交,网页会出现以下提示:

【任务三:Web后端:MySQL基础】
1.输入/etc/init.d/mysql start开启MySQL服务:

2.输入mysql -u root -p使用root权限进入,默认的密码是password:

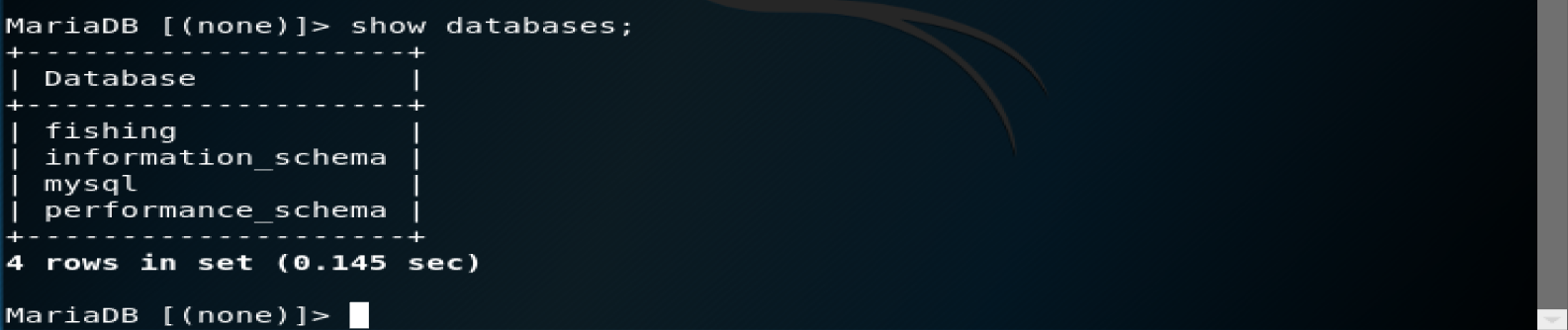
3.使用命令show databases;查看数据库基本信息:

4.使用命令use mysql;选择使用mysql这个数据库。

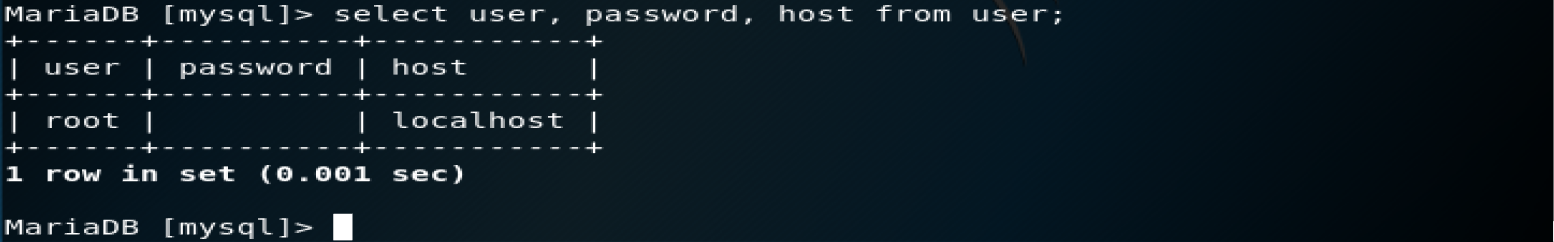
5.使用命令select user, password, host from user;查看当前用户信息。

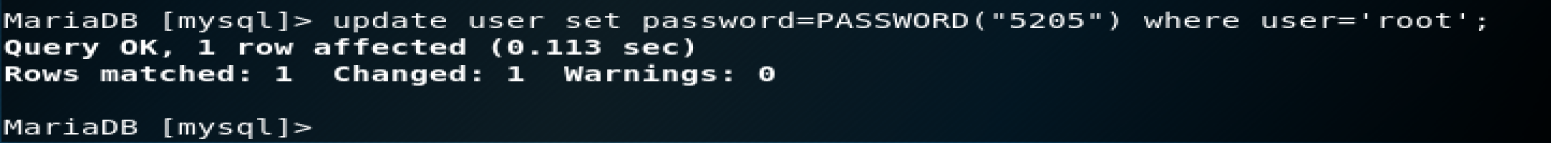
6.使用命令update user set password=PASSWORD("5202") where user='root';,修改密码。

7.使用命令flush privileges;,更新权限。

8.使用命令exit退出数据库,使用新的密码登录。

9.使用命令create database gxy;建立数据库。

10.使用命令show databases;查看存在的数据库。

11.使用命令use gxy;使用我们创建的数据库。

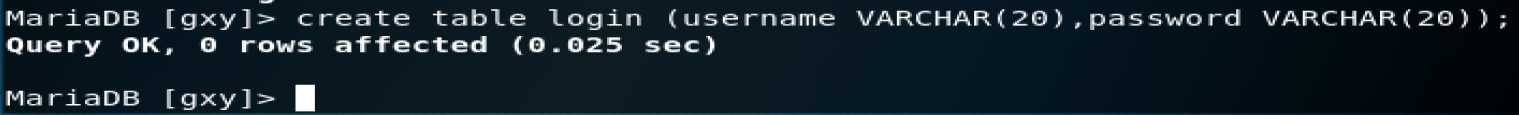
12.使用命令create table login (username VARCHAR(20),password VARCHAR(20)); 命令建立数据库表,并设置字段基本信息。

这里使用的是varchar类型而非char类型,他们的差别如下:
①char类型指定大小后会预分配固定大小,不管是否使用空间都被占用;
②varchar类型用多少占多少,只是不能超过括号中指定的上限。
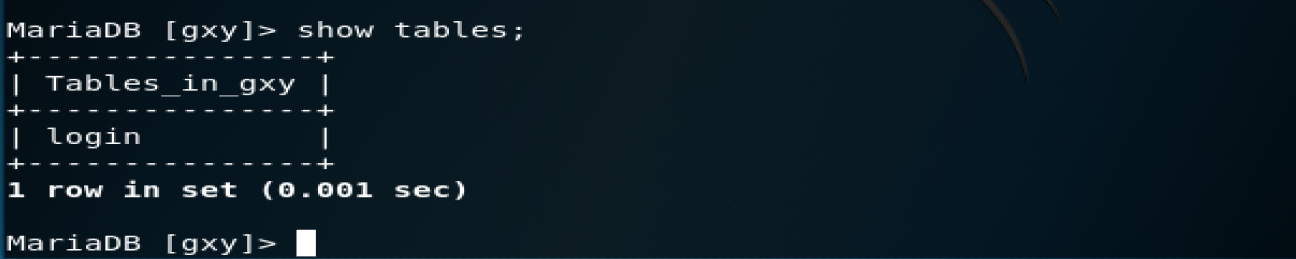
13.使用命令show tables;查看表信息。

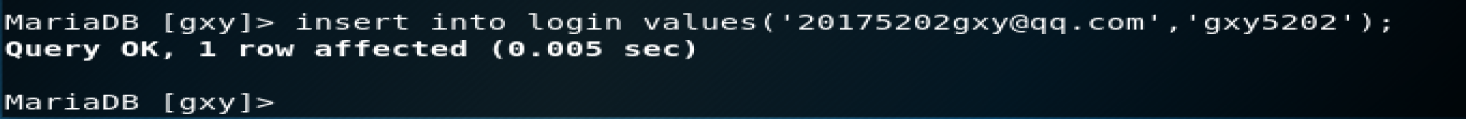
14.使用命令insert into login values('20175202gxy@qq.com','gxy5202'); 命令插入数据。

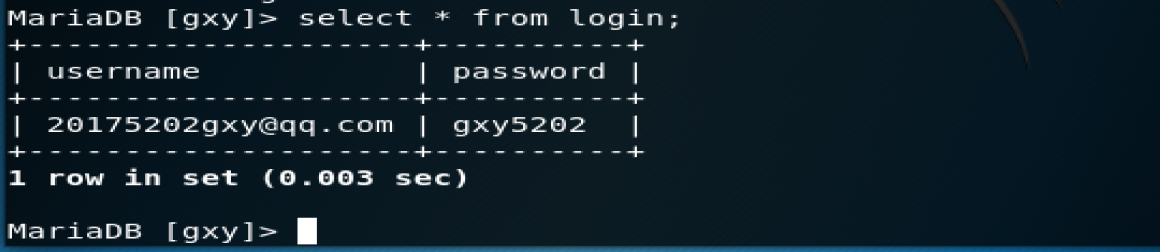
15.使用命令select * from 表名;查询表中的数据。

16.在MySQL中增加新用户,使用命令grant select,insert,update,delete on gxy.* to gxy@localhost(可以是localhost,也可以是远程登录方式的IP) identified by "5202";
这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户gxy,5202是登录密码:

17.增加新用户后,使用exit指令退出,然后使用新的用户名和密码进行登录。

如上图,成功登陆,说明增加新用户成功。
【任务四:Web后端:编写PHP网页】
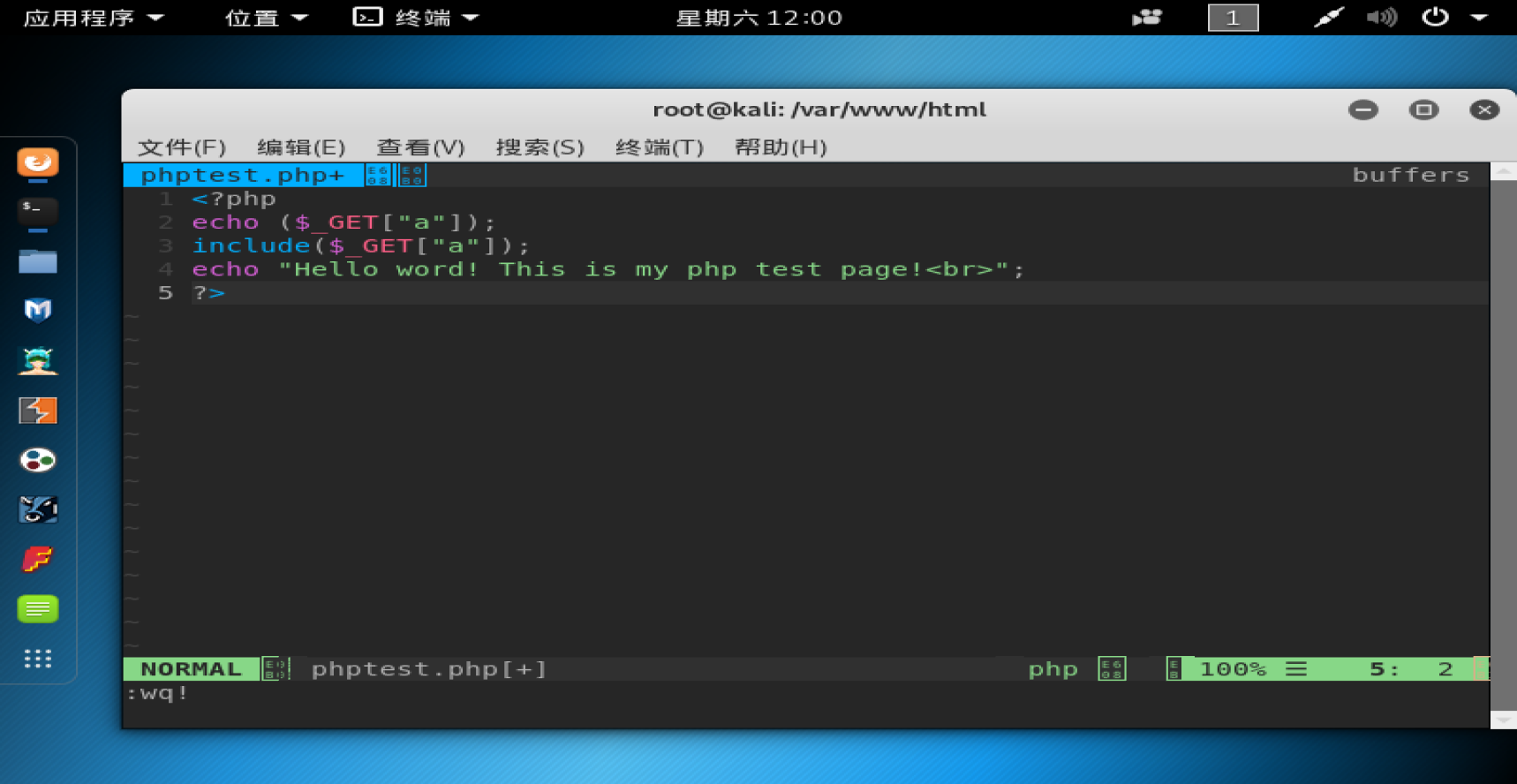
1.在/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法。
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>

2.在浏览器网址栏中输入localhost:80/phptest.php,可看到文件的内容。

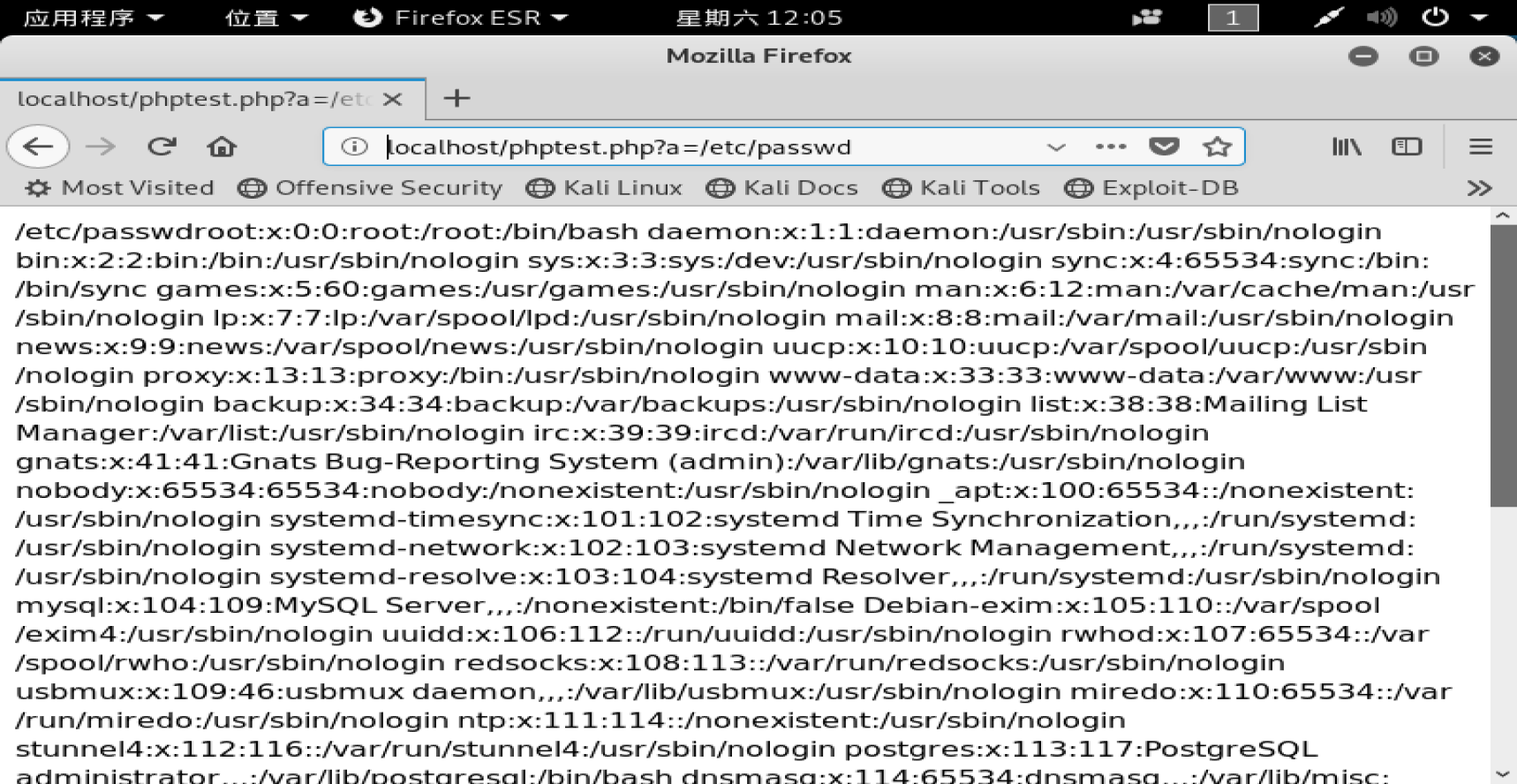
3.在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容。

4.在浏览器中输入127.0.0.1/login.php,由于没有输入登录信息,因此查询失败。

5.利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下。
网页进行登录身份认证,修改后的login.php 代码如下:
<?php
$uname=$_POST["Name"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "gxy", "5202", "gxy");
$query_str1="use gxy;";
/* check connection */if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
6.将login_test.html中的action设为login.php,在浏览器中输入127.0.0.1/login_test.html进入登录界面,输入正确的用户名和密码登陆,登陆成功。

【任务五:最简单的SQL注入】
1.SQL注入:SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
2.在用户名输入框输入' or 1=1# ,密码任意输入,可登陆成功(这里注意要把login_test.html中用户名input标签中的type字段从email 更改为text,否则必须以邮箱的格式填写用户名)。输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='' ,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式 ,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。

【任务六:XSS攻击测试】
1.跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
2.将一张图片放在/var/www/html目录下,在用户名输入框输入<img src="tsy.jpg" />,随便输入密码,就能够读取图片。

四、实验过程中遇到的问题
1.问题:编写PHP网页后,在浏览器中输入127.0.0.1/login.html后始终没有发生跳转,如下;

解决:发现没有修改跳转,将login_test.html中的action设为login.php,重新尝试,解决了问题。
五、问题的回答
1.什么是表单?
回答:①表单在网页中主要负责数据采集功能。一个表单有以下三个基本组成部分。
②表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
③表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
④表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言?
回答:支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python 、PHP 、JavaScript 、ASP等众多脚本语言。
3.WebServer支持哪些动态语言?
回答:①常用的三种动态网页语言有PHP(HypertextPreprocessor)、ASP(ActiveServerPages)、JSP(JavaServerPages)。
②ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
③JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
④PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
六、实验心得与体会
本次实验的内容为Web基础,因为有关HTML、JavaScript的内容、前端和后台的跳转的内容之前在刘念老师的课上已经了解到,因此做实验时整体难度不大,较之前的实验,能对步骤有一定的理解。问题主要就是对PHP和MySQL的了解不多,因此编写时参考了很多学长学姐的博客,才完成了实验。这次实验还是让我认识到了很多,整合了我之前学习到的知识体系,希望最后一次实验中,自己也能保持这种细致和耐心,争取收获更多的知识。
posted on 2020-05-23 16:33 20175202葛旭阳 阅读(195) 评论(0) 编辑 收藏 举报



