Angular2组件开发—调用服务(二)
注入 - Injector
在前一节的示例代码中,组件EzAlgo直接在构造函数中实例化了一个EzAlog对象,这造成了EzApp和EzAlgo的强耦合,我们可以使用Angular2的注入器/Injector进行解耦:

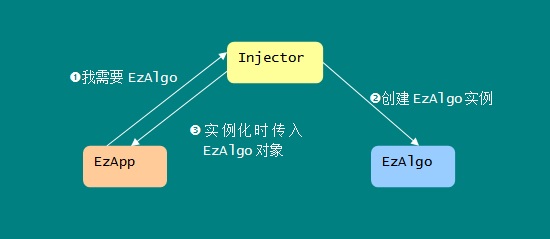
注入器就像婚姻介绍所,男方在婚介所登记心仪的女性特点,约好见面地点,然后, 坐等发货即可。比如上图:
EzApp组件(男方)使用Component注解的Injector属性向Angular2框架(婚介所)声明其依赖于EzAlgo(登记心仪的女性特点),并在其构造函数的参数表中使用Inject注解声明注入点(约好见面地点),然后,剩下的事儿Angular2(婚介所)就办了:
1 @Component({ 2 selector : "ez-app", 3 //声明依赖 4 appInjector : [EzAlgo] 5 }) 6 @View(...) 7 class EzApp{ 8 //Angular2框架负责注入对象 9 constructor(@Inject(EzAlgo) algo){ 10 //已经获得EzAlgo实例了! 11 } 12 }
例如:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>appInjector</title> 6 <script type="text/javascript" src="lib/system@0.16.11.js"></script> 7 <script type="text/javascript" src="lib/angular2.dev.js"></script> 8 <script type="text/javascript" src="lib/system.config.js"></script> 9 </head> 10 <body> 11 <ez-app></ez-app> 12 <script type="module"> 13 import {Inject,Component,View,bootstrap} from "angular2/angular2"; 14 import {formDirectives,Control} from "angular2/forms"; 15 16 //定义一个简单的算法服务类 17 class EzAlgo{ 18 add(a,b) { return a+b; } 19 sub(a,b) { return a-b; } 20 } 21 22 //组件定义 23 @Component({ 24 selector : "ez-app", 25 //appInjector : [EzAlgo] 26 }) 27 @View({ 28 directives:[formDirectives], 29 template : ` 30 <form> 31 <input type="text" ng-control="a" [(ng-model)]="a"> 32 + 33 <input type="text" ng-control="b" [(ng-model)]="b"> 34 = 35 {{add()}} 36 </form>`, 37 styles:[` 38 *{font-size:30px;font-weight:bold;} 39 input{width:100px;} 40 `] 41 }) 42 class EzApp{ 43 //注入参数声明 44 constructor(@Inject(EzAlgo) algo){ 45 this.a = 37; 46 this.b = 128; 47 this.algo = algo; 48 } 49 add(){ 50 var a = +this.a, 51 b = +this.b; 52 return this.algo.add(a,b); 53 } 54 } 55 56 bootstrap(EzApp,EzAlgo); 57 </script> 58 </body> 59 </html>
输出如下:

注意:不使用appInjector,在bootstrap函数中注入EzAlgo也是可行的,但他们之间存在区别,一个在全局注入,另一个是组件注入,它们的作用域不同。



