Angular2组件开发—表单输入(二)
NgControlName - 命名控件指令
如前所述,NgControlName指令必须作为NgForm或NgFormModel的后代使用, 因为这个指令需要将创建的控件对象添加到祖先(NgForm或NgFormModel)所创建的控件组中。
NgControlName指令的选择符是[ng-control],这意味着你必须在一个HTML元素上 定义ng-control属性,这个指令才会起作用。
属性:ngControl
NgControlName指令为宿主的DOM对象创建一个控件对象,并将这个对象以ngControl属性指定的名称绑定到DOM对象上:
1 <form #f="form"> 2 <input type="text" ng-control="user"> 3 <input type="password" ng-control="pass"> 4 </form>
在上面的代码中,将创建两个Control对象,名称分别为user和pass。
属性/方法:ngModel
除了使用控件组获得输入值,NgControlName指令可以通过ngModel实现模型与表单的双向绑定:
1 <form> 2 <input type="text" ng-control="user" [(ng-model)]="data.user"> 3 <input type="password" ng-control="pass" [(ng-model)]="data.pass"> 4 </form>`
ngModel即是NgControlName指令的属性,也是它的事件,所以下面 的两种写法是等价的:
1 <input type="text" ng-control="user" [(ng-model)]="data.user"> 2 //等价于 3 <input type="text" ng-control="user" [ng-model]="data.user" (ng-model)="data.user">
例如:
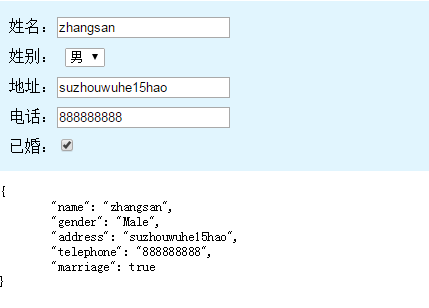
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>NgControlName</title> 6 <script type="text/javascript" src="lib/system@0.16.11.js"></script> 7 <script type="text/javascript" src="lib/angular2.dev.js"></script> 8 <script type="text/javascript" src="lib/system.config.js"></script> 9 </head> 10 <body> 11 <ez-app></ez-app> 12 <script type="module"> 13 import {Component,View,bootstrap,NgIf} from "angular2/angular2"; 14 import {formDirectives} from "angular2/forms"; 15 16 @Component({selector:"ez-app"}) 17 @View({ 18 directives:[NgIf,formDirectives], 19 template:` 20 <form> 21 <ul> 22 <li>姓名:<input type="text" ng-control="name" [(ng-model)]="data.name"></li> 23 <li>姓别: 24 <select ng-control="gender" [(ng-model)]="data.gender"> 25 <option value="Male">男</optoin> 26 <option value="Female">女</optoin> 27 </select> 28 </li> 29 <li>地址:<input type="text" ng-control="address" [(ng-model)]="data.address"></li> 30 <li>电话:<input type="text" ng-control="telephone" [(ng-model)]="data.telephone"></li> 31 <li>已婚:<input type="checkbox" ng-control="marriage" [(ng-model)]="data.marriage"></li> 32 </ul> 33 </form> 34 <pre>{{decode(data)}}</pre> 35 `, 36 styles:[` 37 form{background:#e1f5fe;} 38 ul{list-style:none;padding:10px;margin:0px;} 39 li{line-height:30px;} 40 `] 41 }) 42 class EzApp{ 43 constructor(){ 44 this.data = { 45 name : "whoami" 46 }; 47 } 48 decode(val){ 49 return JSON.stringify(val,null,"\t"); 50 } 51 } 52 bootstrap(EzApp); 53 </script> 54 </body> 55 </html>
结果如下: