SpringBoot-Thymeleaf国际化
国际化
创建一个文件夹:i18n

创建一个properties文件,我这里创建的是login.properties

然后再创建一个关于中文的,叫login_zh_CN.properties
注意CN大写

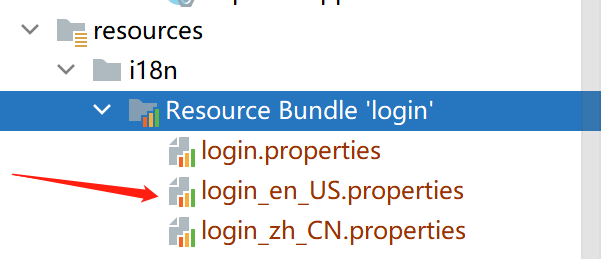
这个时候会发现他们自动合在了一个文件夹中

然后这里我们可以在创建一个英文的
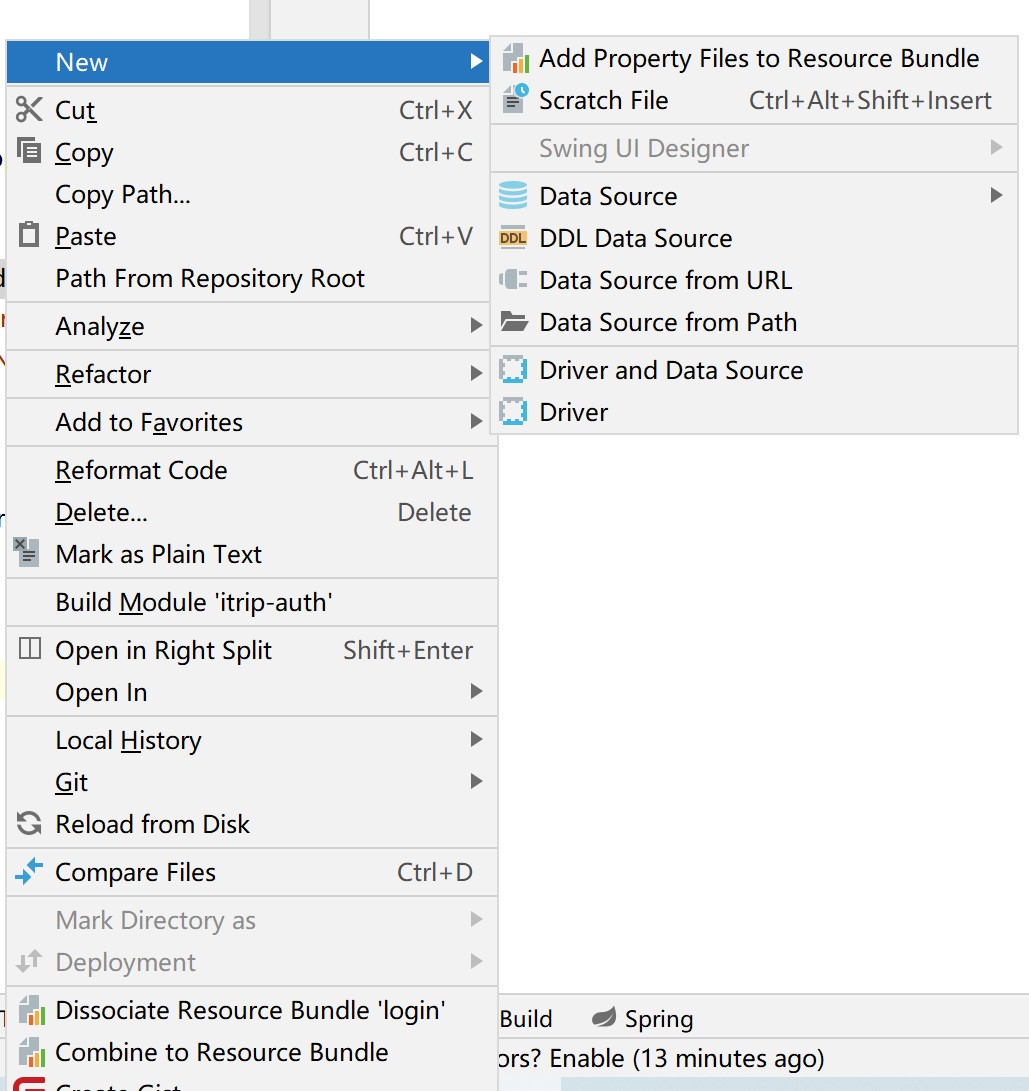
我们右键Resource Bundle 'login'

点击Add Property Files to Resource Bundle

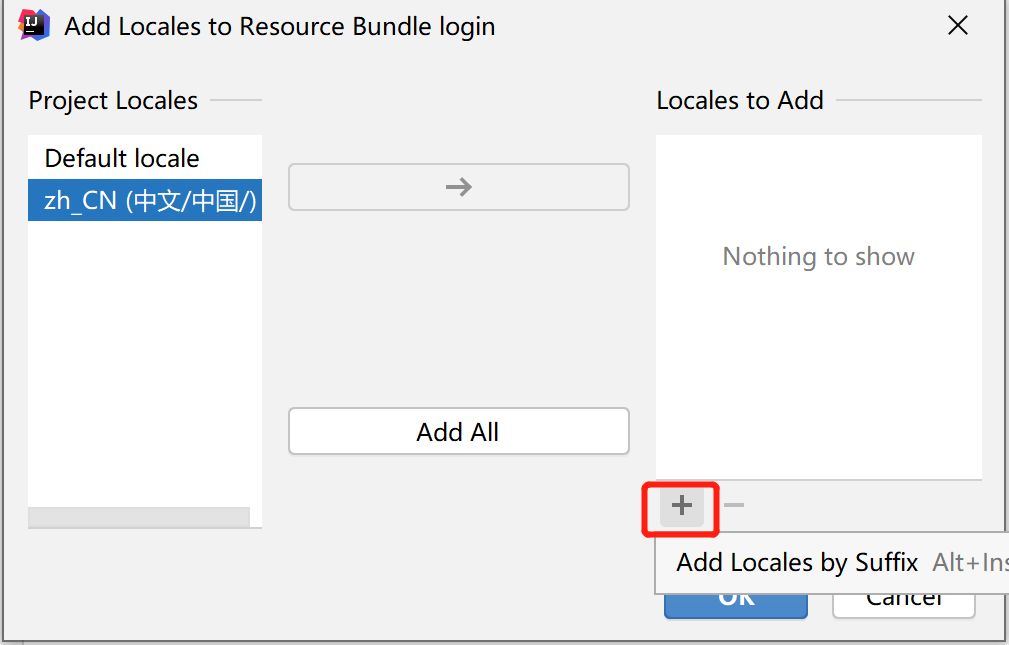
点击右边的“+”进行添加

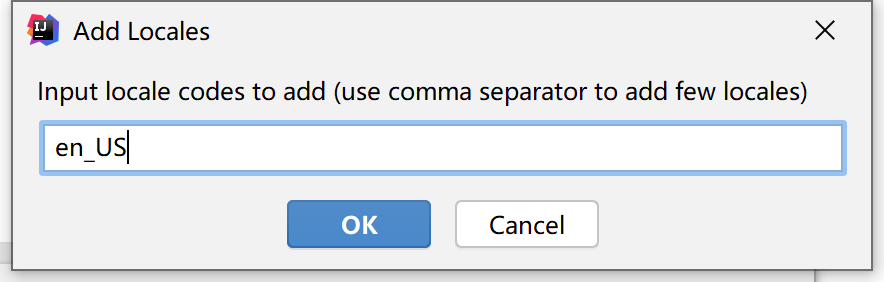
点击ok

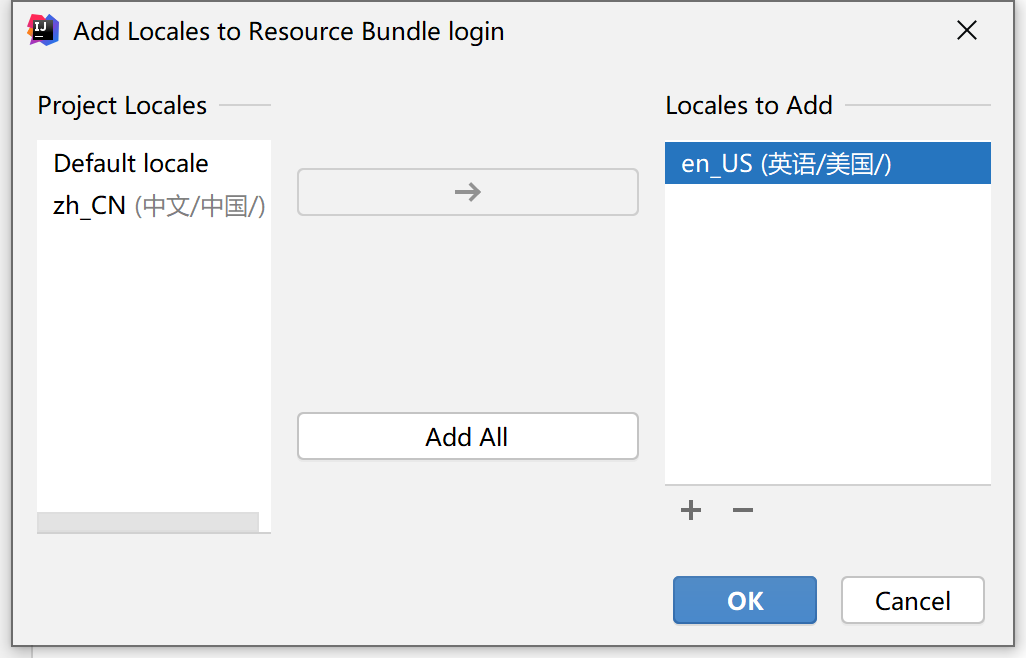
可以看到这里他会识别出来这个是英语的,然后选中后点击ok

这个地方就添加上了

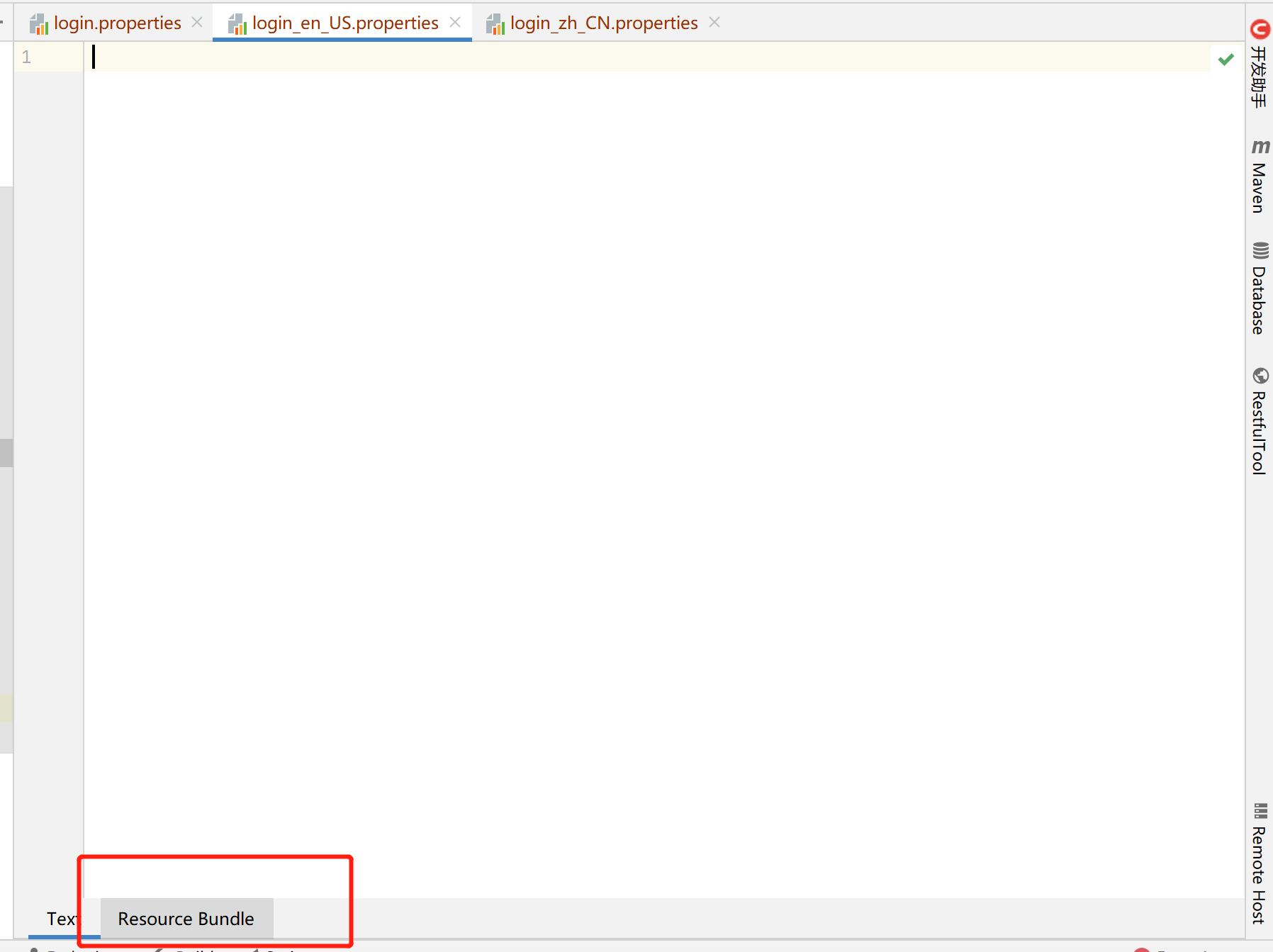
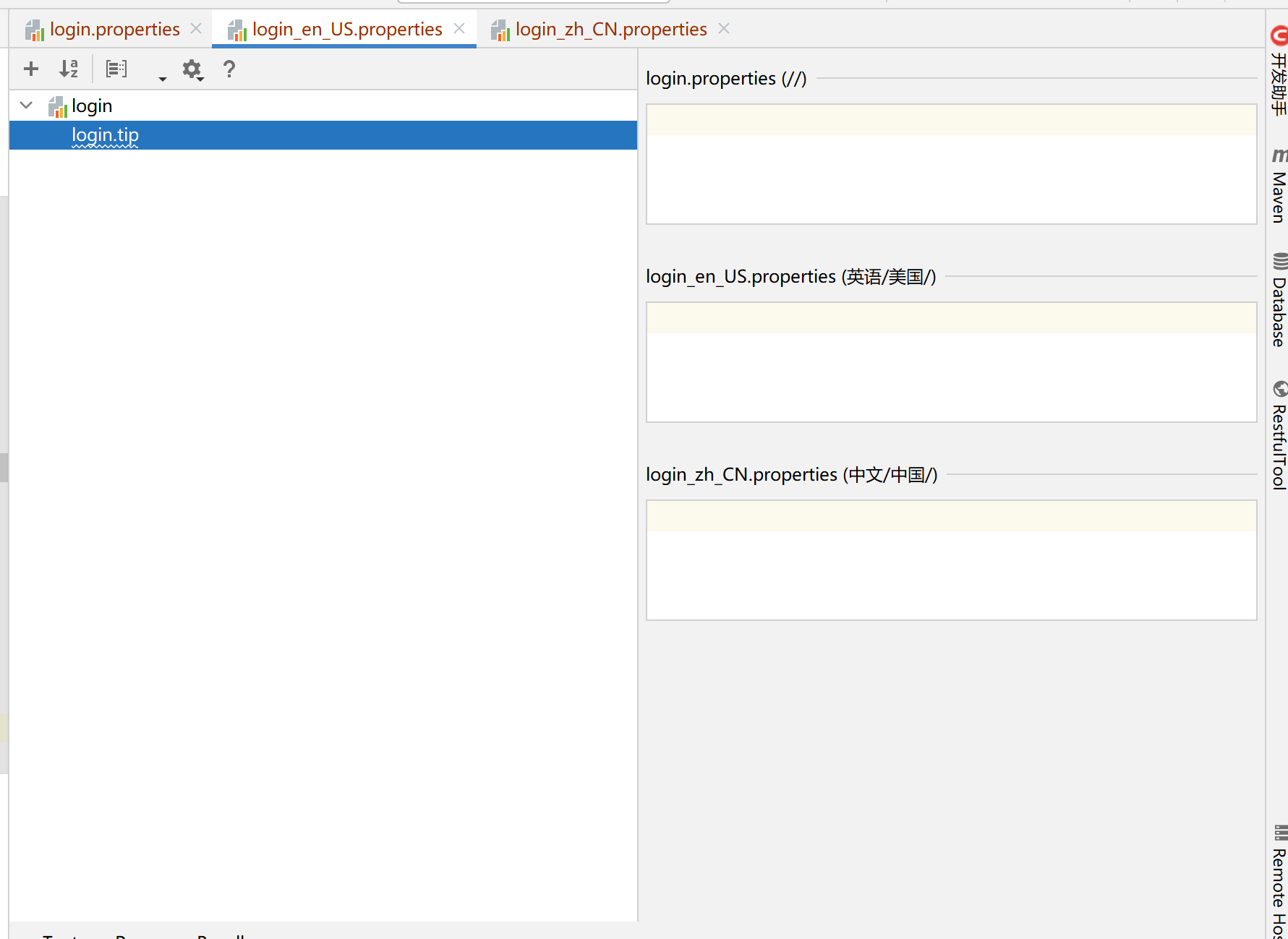
我们打开之后就可以进行配置了
idea这里可以进行可视化配置

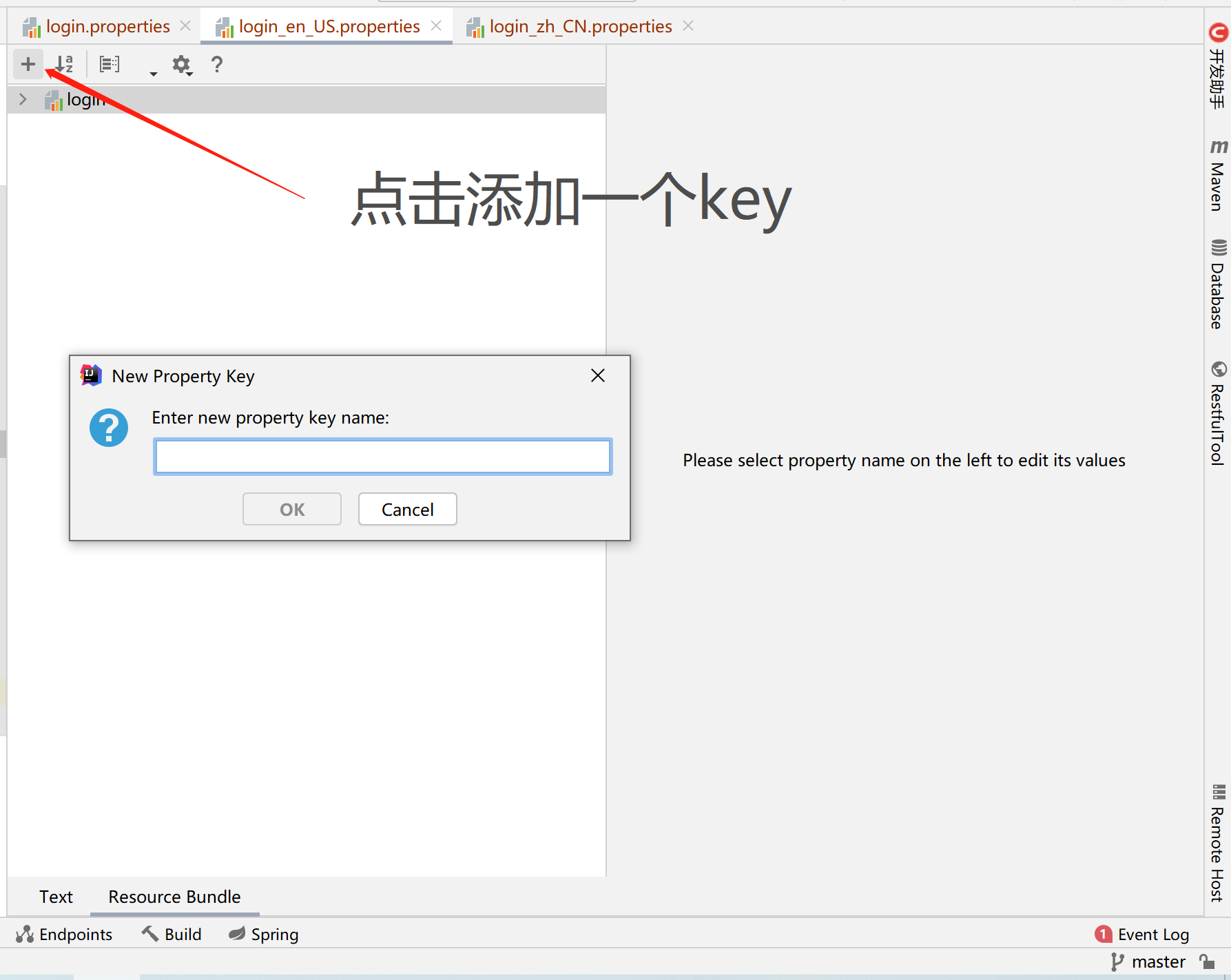
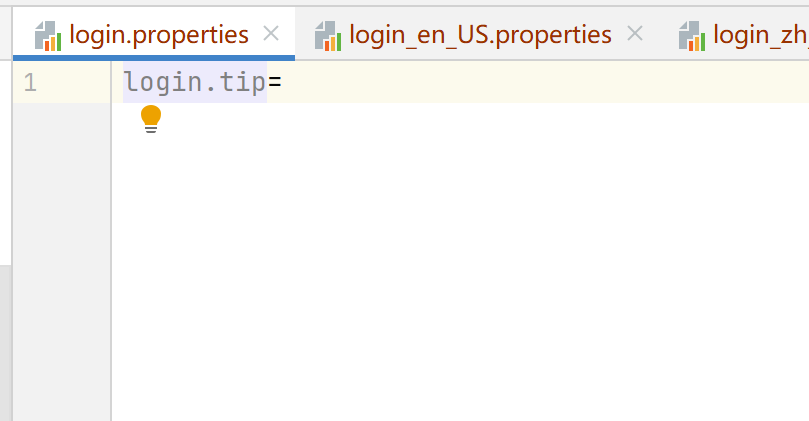
这里我们点击添加一个key

他的右侧会对应我们刚才创建的三个文件
我们添加的key实际上就是添加到了login.properties文件中


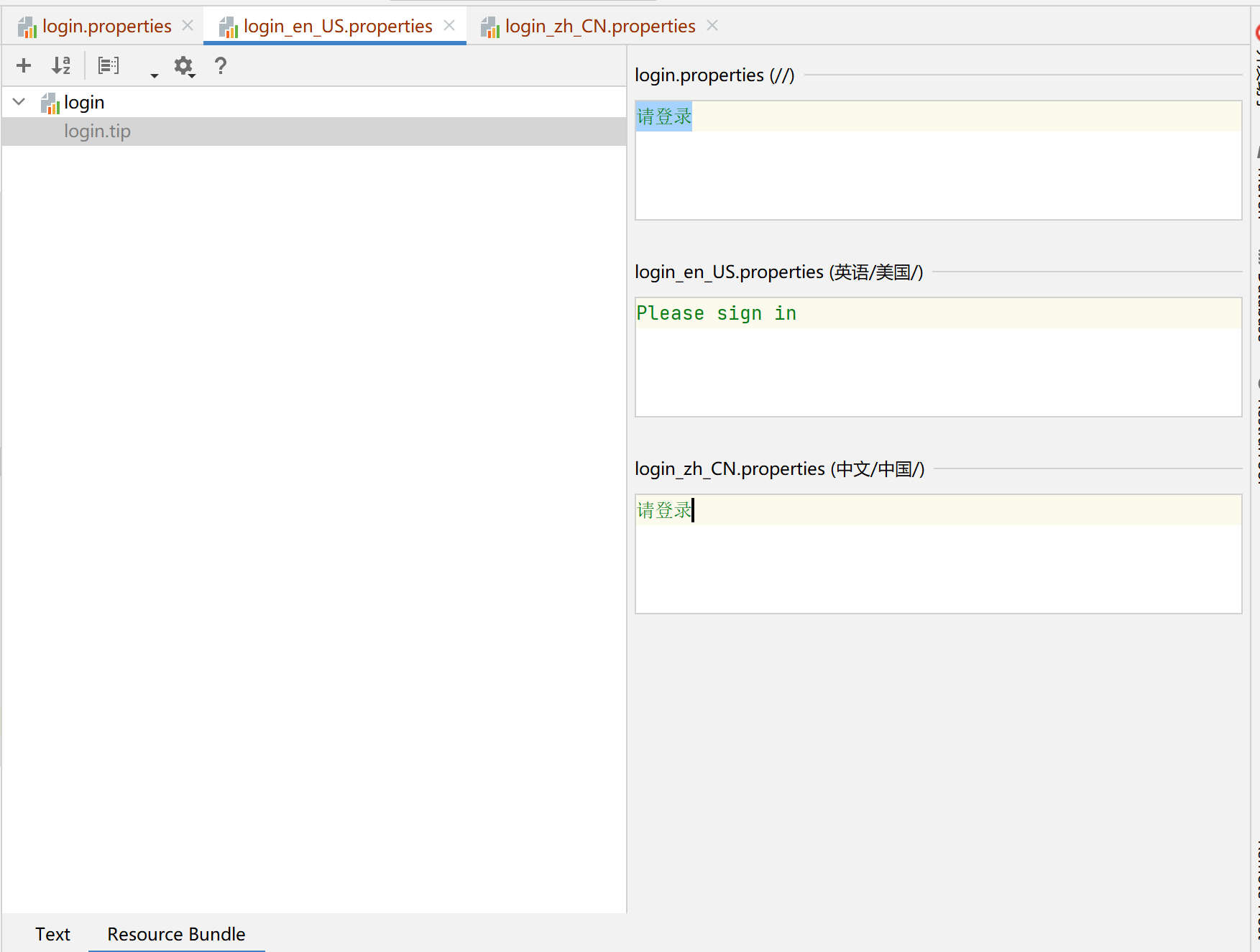
现在我们只需要在右侧的可视化界面中添加就可以了

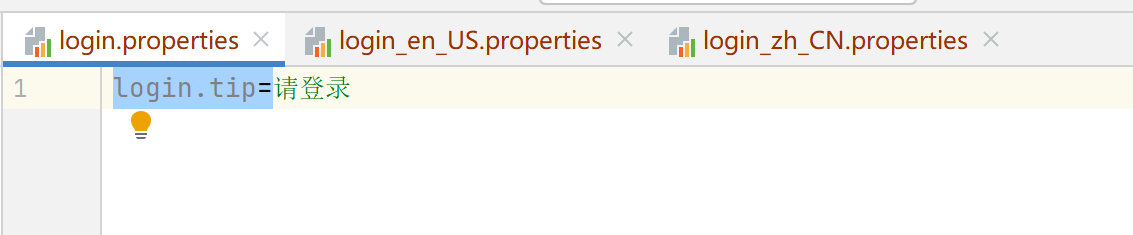
安装上图的方式,就可以添加到相对应的文件中了



非常的方便
注意
1.首页配置:
1.所有页面的静态资源都需要使用thymeleaf接管;
2.url:@{}
2.页面国际化: 1.需要配置i18n文件
2.我们如果需要在项目中进行自由切换,我们需要自定义一个组件
LocaleResolver 3.记得将自己写的组件配置到spring容器 @Bean
4.#{}



