Part 12 Angularjs filter by multiple properties
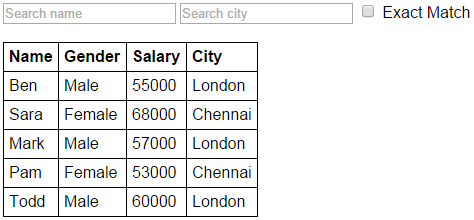
In the example below, we are using multiple search textboxes. As you type in the "Search name" textbox, only the name property is searched and matching elements are displayed. Similarly, as you type in the "Search city" textbox, only the city property is searched and the matching elements are displayed. When the "exact match" checkbox is checked, an exact match search is performed.

Script.js :
var app = angular .module("myModule", []) .controller("myController", function ($scope) { var employees = [ { name: "Ben", gender: "Male", salary: 55000, city: "London" }, { name: "Sara", gender: "Female", salary: 68000, city: "Chennai" }, { name: "Mark", gender: "Male", salary: 57000, city: "London" }, { name: "Pam", gender: "Female", salary: 53000, city: "Chennai" }, { name: "Todd", gender: "Male", salary: 60000, city: "London" }, ]; $scope.employees = employees; });
HtmlPage1.html :
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="Scripts/angular.min.js"></script> <script src="Scripts/Script.js"></script> <link href="Styles.css" rel="stylesheet" /> </head> <body ng-app="myModule"> <div ng-controller="myController"> <input type="text" placeholder="Search name" ng-model="searchText.name" /> <input type="text" placeholder="Search city" ng-model="searchText.city" /> <input type="checkbox" ng-model="exactMatch" /> Exact Match <br /><br /> <table> <thead> <tr> <th>Name</th> <th>Gender</th> <th>Salary</th> <th>City</th> </tr> </thead> <tbody> <tr ng-repeat="employee in employees | filter: searchText : exactMatch"> <td> {{ employee.name }} </td> <td> {{ employee.gender }} </td> <td> {{ employee.salary }} </td> <td> {{ employee.city }} </td> </tr> </tbody> </table> </div> </body> </html>
Styles.css
body { font-family: Arial; } table { border-collapse: collapse; } td { border: 1px solid black; padding: 5px; } th { border: 1px solid black; padding: 5px; text-align: left; }
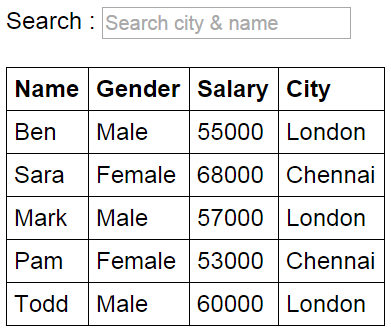
The following example has a single search textbox, and is used to search multiple properties - name and city.

Script.js :
var app = angular .module("myModule", []) .controller("myController", function ($scope) { var employees = [ { name: "Ben", gender: "Male", salary: 55000, city: "London" }, { name: "Sara", gender: "Female", salary: 68000, city: "Chennai" }, { name: "Mark", gender: "Male", salary: 57000, city: "London" }, { name: "Pam", gender: "Female", salary: 53000, city: "Chennai" }, { name: "Todd", gender: "Male", salary: 60000, city: "London" }, ]; $scope.employees = employees; $scope.search = function (item) { if ($scope.searchText == undefined) { return true; } else { if (item.city.toLowerCase() .indexOf($scope.searchText.toLowerCase()) != -1 || item.name.toLowerCase() .indexOf($scope.searchText.toLowerCase()) != -1) { return true; } } return false; }; });
HtmlPage1.html :
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="Scripts/angular.min.js"></script> <script src="Scripts/Script.js"></script> <link href="Styles.css" rel="stylesheet" /> </head> <body ng-app="myModule"> <div ng-controller="myController"> Search : <input type="text" placeholder="Search city & name" ng-model="searchText" /> <br /><br /> <table> <thead> <tr> <th>Name</th> <th>Gender</th> <th>Salary</th> <th>City</th> </tr> </thead> <tbody> <tr ng-repeat="employee in employees | filter: search"> <td> {{ employee.name }} </td> <td> {{ employee.gender }} </td> <td> {{ employee.salary }} </td> <td> {{ employee.city }} </td> </tr> </tbody> </table> </div> </body> </html>




