5种JS异步解决方案
回调、事件监听(发布订阅模式)、Promise、Generator、async/await
下面我们逐个分析
1、回调
早期常用的一步解决方案之一。可以简单的理解为一个函数最为参数传递个另外一个函数。
注意:回调不一定是一步的
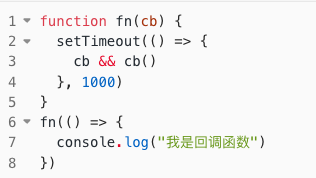
下面是一个简单的例子

优点:简单,好理解
缺点:由于层层嵌套造成的回调地狱、代码不优雅、可读性差,不易维护;耦合度高。
2、事件监听----发布订阅模式
如我们在vue中事件的事件总线

回调、事件监听(发布订阅模式)、Promise、Generator、async/await
下面我们逐个分析
早期常用的一步解决方案之一。可以简单的理解为一个函数最为参数传递个另外一个函数。
注意:回调不一定是一步的
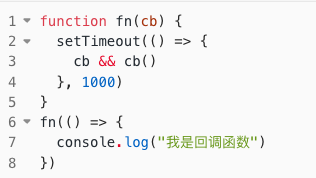
下面是一个简单的例子

优点:简单,好理解
缺点:由于层层嵌套造成的回调地狱、代码不优雅、可读性差,不易维护;耦合度高。
2、事件监听----发布订阅模式
如我们在vue中事件的事件总线

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程