JS 类型判断总结
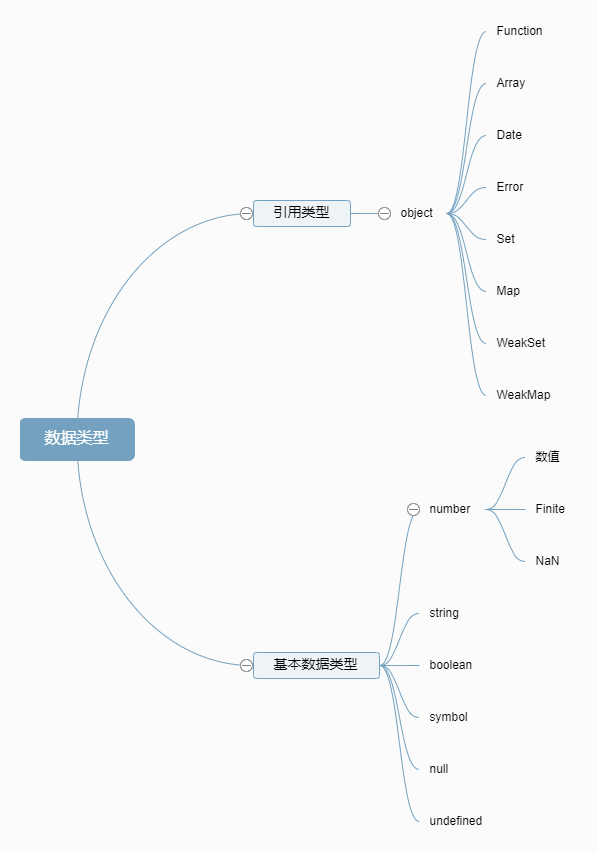
JS中数据类型

定义数据
let str = "我是字符串";
let num = 100;
let bool = true;
let fn = () => {};
let sym = Symbol();
let und = undefined;
let nul = null;
let obj = { name: "张三" };
let arr = [ 1, 3, 5 ];
let set = new Set();
let map = new Map();
let wSet = new WeakSet();
let wMap = new WeakMap();
判断类型的4种方法
方法一:typeof
typeof可以识别的有 string、number、boolean、undefined、symbol function,无法识别null、object、array。typeof会把null、object、array、Set、Map、WeakSet、WeakMap都归类为object。
console.log(typeof str) ---> string
console.log(typeof num) ---> number
console.log(typeof bool) ---> boolean
console.log(typeof fn) ---> function
console.log(typeof sym) ---> symbol
console.log(typeof und) ---> undefined
console.log(typeof nul ) ---> object
console.log(typeof obj) ---> object
console.log(typeof arr) ---> object
console.log(typeof set) ---> object
console.log(typeof map ) ---> object
console.log(typeof wSet) ---> object
console.log(typeof wMap) ---> object
方法二:instanceof
instanceof不能识别出基本的数据类型 number、boolean、string、undefined、unll、symbol。
console.log(str instanceof String);---> false
console.log(num instanceof Number);---> false
console.log(bool instanceof Boolean);---> false
console.log(fn instanceof Function);---> true
console.log(sym instanceof Symbol);---> false
console.log(und instanceof Object);---> false
console.log(nul instanceof Object);---> false
console.log(obj instanceof Object);---> true
console.log(arr instanceof Array);---> true
但是对于是使用new声明的类型,它还可以检测出多层继承关系。
let newStr = new String('我是新的字符串');
console.log(newStr instanceof String);---> true
console.log(set instanceof Set);---> true
console.log(map instanceof Map);---> true
console.log(wSet instanceof WeakSet);---> true
console.log(wMap instanceof WeakMap);---> true
其实也很好理解,js的继承都是采用原型链来继承的。比如objA instanceof A,其实就是看objA的
原型链上是否有A的原型上是否有A的原型。所以instanceof一般用来检测对象类型,以及继承关系。
方法三:constructor
因为null、undefined没有construstor方法,所以undefined、null不能用constructor判断。
但是他是不安全的,因为contructor的指向是可以被改变。不建议使用
console.log(bool.constructor === Boolean);---> true
console.log(num.constructor === Number);---> true
console.log(str.constructor === String);--->true
console.log(arr.constructor === Array);--->true
console.log(obj.constructor === Object);--->true
console.log(fn.constructor === Function);--->true
console.log(sym.constructor === Symbol);--->true
console.log(set.constructor === Set);--->true
console.log(map.constructor === Map);--->true
console.log(wSet.constructor === WeakSet);--->true
console.log(wMap.constructor === WeakMap);--->true
方法四:Object.prototype.toString.call
这个方法可以相对较全的判断js的数据类型。个人比较喜欢
console.log(Object.prototype.toString.call(bool));--->[object Boolean]
console.log(Object.prototype.toString.call(num));--->[object Number]
console.log(Object.prototype.toString.call(str));--->[object String]
console.log(Object.prototype.toString.call(und));--->[object Undefined]
console.log(Object.prototype.toString.call(nul));--->[object Null]
console.log(Object.prototype.toString.call(arr));--->[object Array]
console.log(Object.prototype.toString.call(obj));--->[object Object]
console.log(Object.prototype.toString.call(fn));--->[object Function]
console.log(Object.prototype.toString.call(sym)); --->[object Symbol]
console.log(Object.prototype.toString.call(set));--->[object Set]
console.log(Object.prototype.toString.call(map));--->[object Map]
console.log(Object.prototype.toString.call(wSet));--->[object WeakSet]
console.log(Object.prototype.toString.call(wMap)); --->[object WeakMap]
其实个人推荐用 lodash 或者其他第三方库的方法



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程