浅析AngularJS自定义指令之嵌入(transclude)
AngularJS自定义指令的嵌入功能与vue的插槽十分类似,都可以实现一些自定义内容展现。在开始之前先简单介绍下自定义指令的transclude属性和AngularJS的内置指令ng-transclude。
transclude:
true: 表示指令元素内容(子元素)会被嵌入。
element: 表示整个元素会被嵌入,包括哪些尚未被编译的属性指令。ng-repeat指令就是这种模式
ng-transclude:
ng-transclude指令会得到嵌入元素,然后将嵌入元素追加到模板元素中ng-transclude所在的位置。这是嵌入最简单、最常见的用法。
ng-transclude类似于vue中的slot,指明自定义元素插入的位置。具体代码实现如下
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>transclude</title> 9 <script src="https://cdn.bootcss.com/angular.js/1.3.1/angular.js"></script> 10 </head> 11 12 <body ng-app="transclude" ng-controller="TranscludeCtrl"> 13 <!-- 嵌入HTML片段作用域为ng-repeat产生的item的作用域,能够访问item里面的变量 --> 14 <alert type="alert.type" close="closeAlert($index)" ng-repeat="alert in alerts"> 15 {{alert.msg}} 16 </alert> 17 </body> 18 <script> 19 var myApp = angular.module('transclude', []); 20 myApp.controller('TranscludeCtrl', function($scope) { 21 $scope.alerts = [{ 22 type: 'primary', 23 msg: '你是谁' 24 }, { 25 type: 'default', 26 msg: '不知道' 27 }, { 28 type: 'danger', 29 msg: '真的假的' 30 }]; 31 32 $scope.closeAlert = function($index) { 33 $scope.alerts.splice($index, 1); 34 } 35 }) 36 myApp.directive('alert', function() { 37 return { 38 restrict: 'E', 39 replace: true, 40 transclude: true, 41 template: `<div class="alert alert-{{type}}"> 42 <button type="button" class="close" ng-click="close()">×</button> 43 <div ng-transclude></div> 44 </div>`, 45 scope: { //获取指令生效作用域变量 46 type: '=', 47 close: '&' 48 } 49 } 50 }) 51 </script> 52 53 </html>
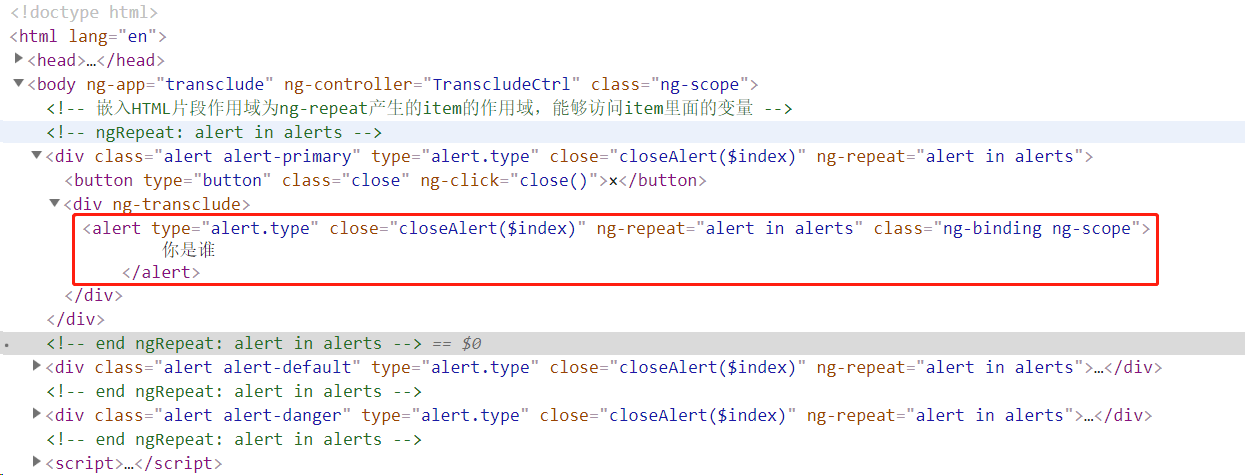
运行结果如下:

如果设置transclude为element,它会将整个指令元素插入进去,运行结果如下:

本文为原创文章,如有转载,烦请注明出处,谢谢!


