AngularJS之前端解析excel文件
之前发现一款比较强大的js解析excel插件SheetJS js-xlsx,一直未投入到生产中使用。最近有批量导入的需求,大致看了下文档,使用比较方便快捷,容易上手,现在以AngularJS为例,介绍下其基本使用:
1、下载核心js文件xlsx.full.min.js,通过script标签引入到项目中
github地址:https://github.com/sheetjs/js-xlsx
2、编写自定义指令
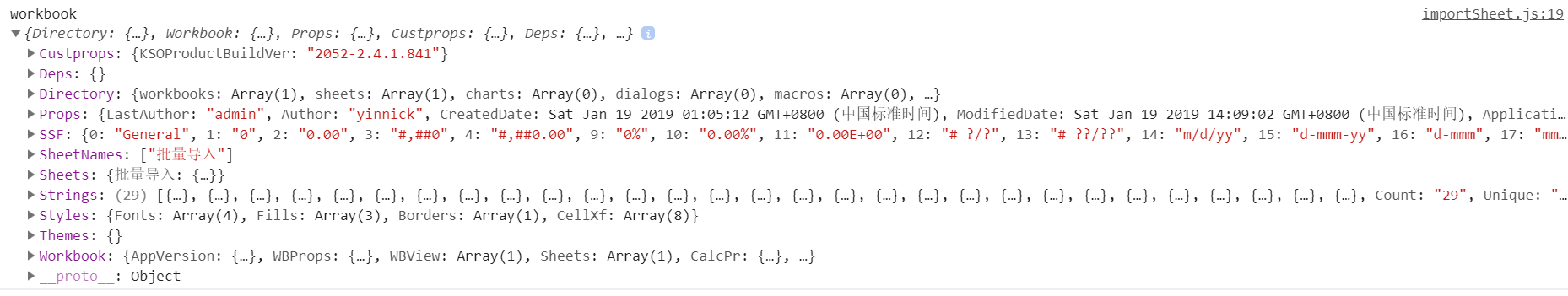
1 xxx.directive('importSheet', function () { 2 return { 3 scope: {opts: '='}, 4 link: function ($scope, $element, $attr) { 5 /** 6 * exp:<input type="file" name="uploadExcel" data-sheetname="批量导入" import-sheet multiple="false" /> 7 */ 8 //表格所在sheet页名称 9 var sheetName = $attr.sheetname; 10 $scope.dataList = []; 11 $element.on('change', function (changeEvent) { 12 var reader = new FileReader(); 13 reader.onload = function (e) { 14 var bstr = e.target.result; 15 var workbook = XLSX.read(bstr, {type: 'binary'}); 16 console.log('workbook', workbook) 17 //将原始excel数据解析成json 18 var dataList = XLSX.utils.sheet_to_json(workbook.Sheets[sheetName]); 19 console.log('dataList', dataList); 20 }; 21 reader.readAsBinaryString(changeEvent.target.files[0]); 22 }) 23 } 24 } 25 })
3、在页面中使用此自定义指令,导入后的结果如下:
原始数据:

json格式的数据:

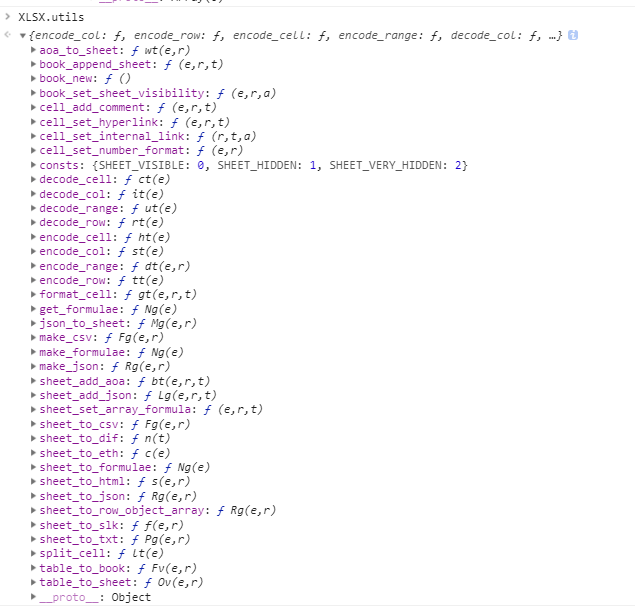
同时,xlsx自带很多工具方法,可以根据实际业务需求酌情考虑:

本文为原创文章,如有转载,烦请注明出处,谢谢!
分类:
AngularJS



.jpg)

【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Sdcb Chats 技术博客:数据库 ID 选型的曲折之路 - 从 Guid 到自增 ID,再到
· 语音处理 开源项目 EchoSharp
· 《HelloGitHub》第 106 期
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 使用 Dify + LLM 构建精确任务处理应用