浏览器操作剪切板
在工作中,有时候会有需求操作剪切板内容(复制、粘贴),看了很多种方法,js高程中推荐以下写法:
1 var EventUtil = { 2 getClipboardText:function(event){ 3 var clipboardData = (event.clipboardData || window.clipboardData); 4 return clipboardData.getData("text"); 5 }, 6 setClipboardText:function(event,value){ 7 if(event.clipboardData){ 8 return event.clpboardData.setData("text/plain",value); 9 }else if(window.clipboardData){ 10 return window.clipboardData.setData("text",value); 11 } 12 } 13 }
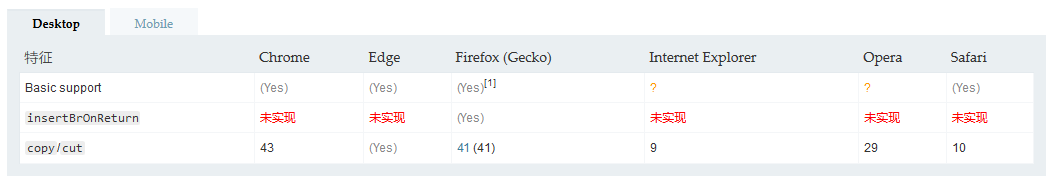
实际应用中,也可以借助浏览器的document.execCommand 命令,兼容性如下所示:

基本用法:
1 function copyText(txt) {//文本复制 2 var $textarea = document.createElement('textarea'); 3 $textarea.value = txt; 4 document.body.appendChild($textarea); 5 $textarea.select(); // 选择对象 6 document.execCommand("Copy"); // 执行浏览器复制命令 7 $textarea.style.display='none'; 8 alert('复制成功!'); 9 },
MDN:https://developer.mozilla.org/zh-CN/docs/Web/API/Document/execCommand
本文为原创文章,如有转载,烦请注明出处,谢谢!


