vue项目安装步骤和去eslint-disable警告
vue.js 笔记
安装vue 步骤
1.npm install vue //安装vue
2.npm install —global vue-cli //全局安装 vue-cli
3.vue init webpack my-project //安装webpack
4.cd my-project //进入项目
5.npm run dev //运行项目
一、如果安装过程中使用了 eslint 选择了y的话
去除警告 eslint-disable
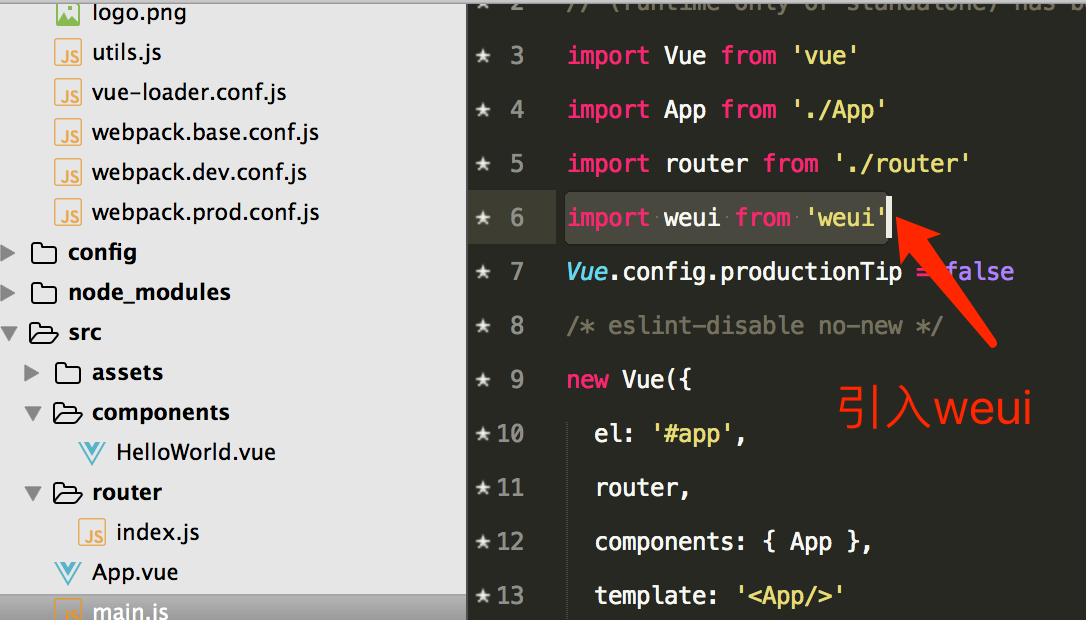
二、如果想结合weui 搭建框架的话
1.npm install —save weui
2.去main.js中加入import weui from 'weui' 
三、weui使用
1.查看文件node_modules/weui/index.html 和 node_modules/weui/style/weui.css
以上是初步建立vue项目的步骤方法。




