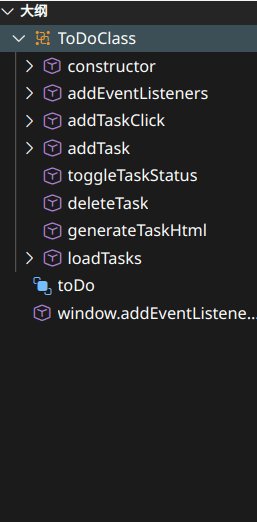
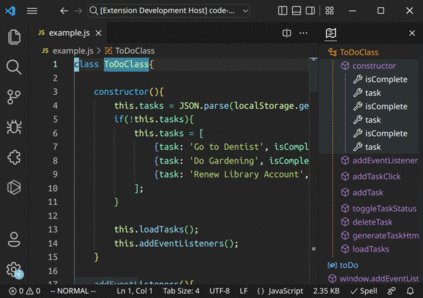
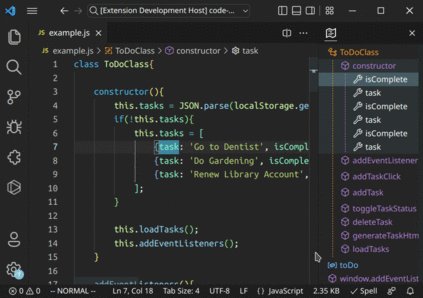
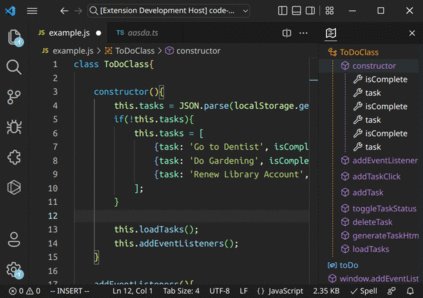
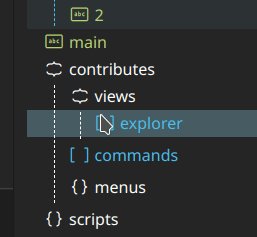
vscode 内置的大纲可以帮助我们理清代码层级。在设置 跟随光标 后还可以自动展开节点,清楚地看到代码上下文的结构。
但它有个缺点, 节点不会自己折叠,造成大纲只会越来越长。
实际上,在同级作用域中显示变量和函数并不能帮助我们理解我们关注的代码的组织。
vscode 内置的缩略地图 minimap 提供了源代码的高层级概述,这对快速导航和理解代码很有用。
但是,小屏幕的用户可能只能将缩略图作为大号的彩色滚动条。

为什么不把二者的优点结合起来呢?
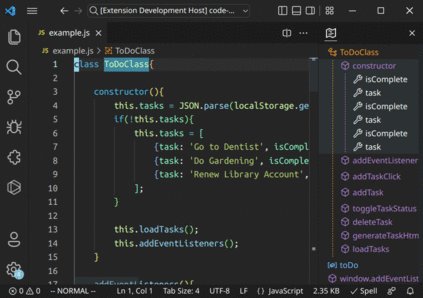
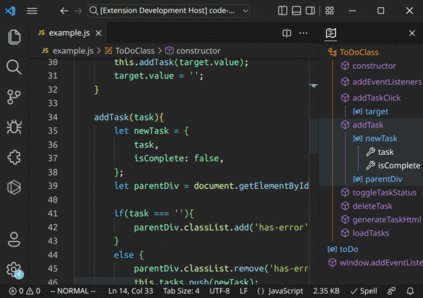
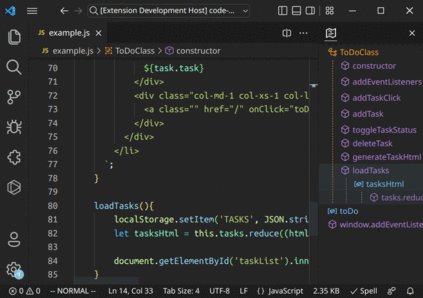
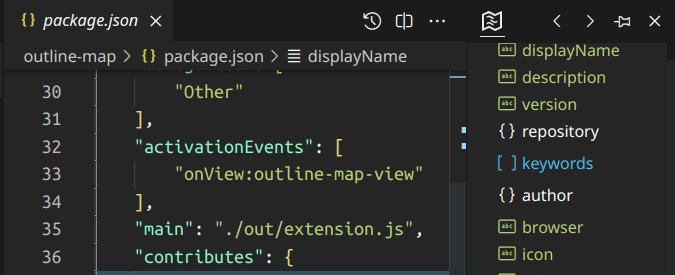
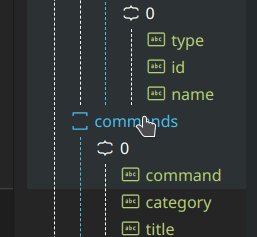
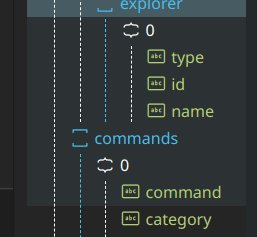
Outline Map: 可视,可互动的大纲地图,提供大纲的清晰条理与缩略地图的直观概览
![]() Outline Map - Visual Studio Marketplace
Outline Map - Visual Studio Marketplace ![]()
特性
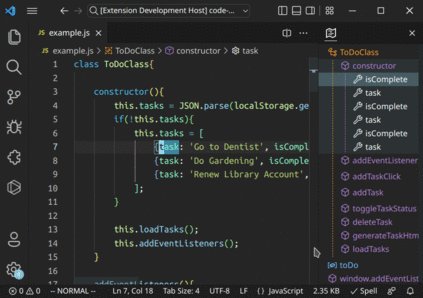
- 跟随光标 -
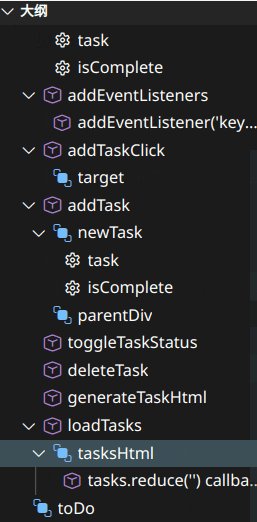
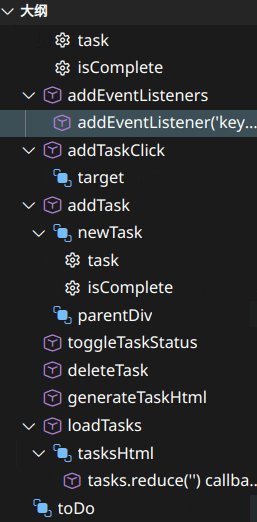
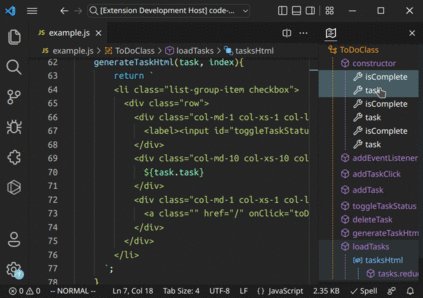
高亮光标所在位置。
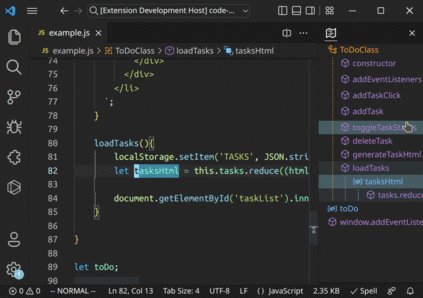
高亮编辑器可见区域。
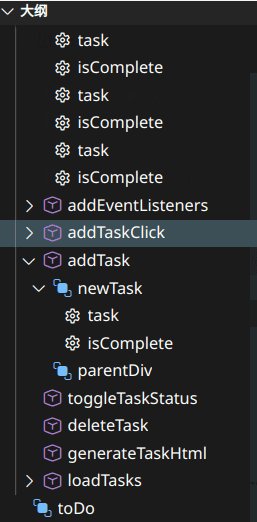
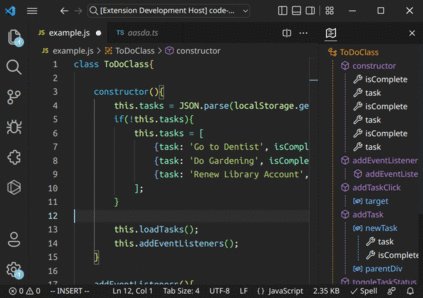
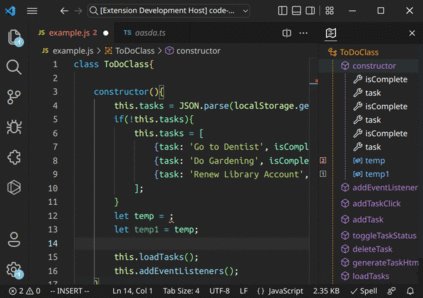
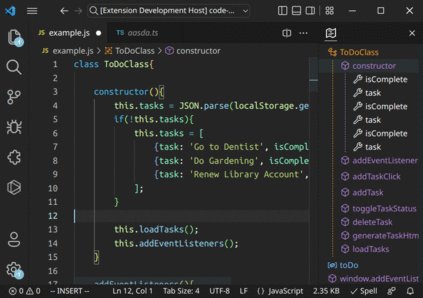
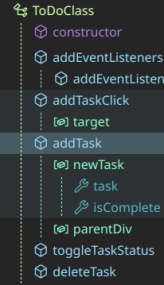
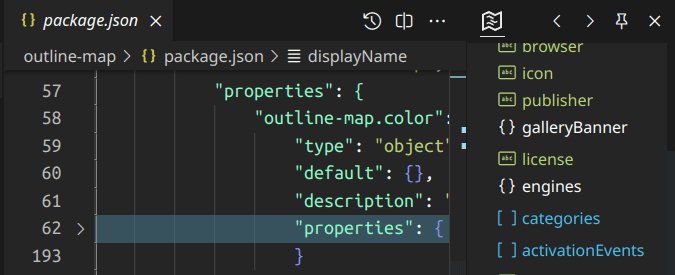
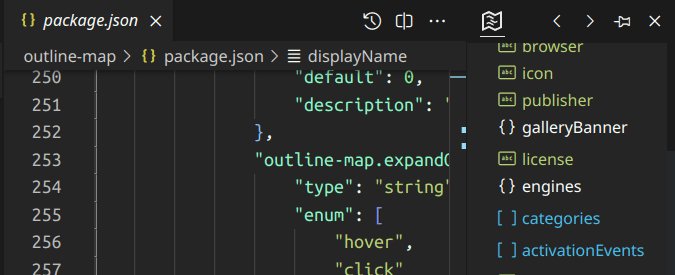
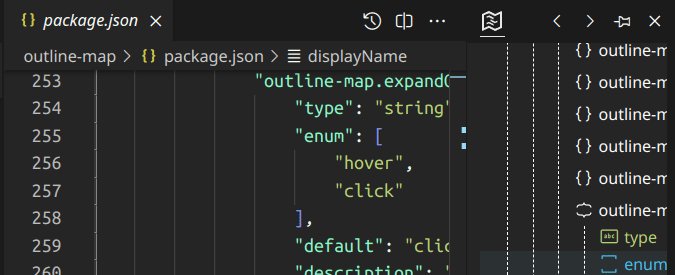
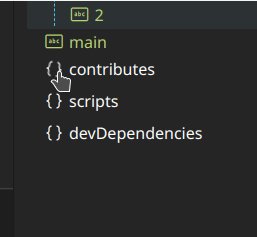
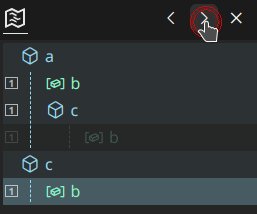
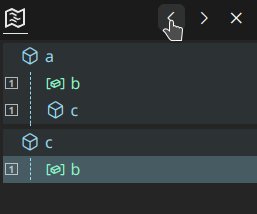
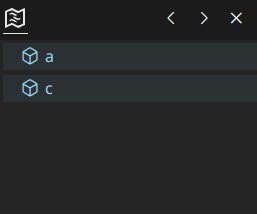
自动展开编辑器视图中可见的作用域, 折叠不可见的作用域,保持清晰的层级。

- 快速导航 -
点击节点即可跳转,正如大纲中的那样。

- 标记诊断信息 -

- 自定义颜色主题 -
设置`outline-map.color`

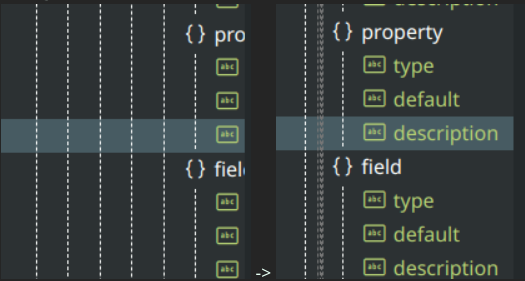
- 自动减少缩进 -
设置 `outline-map.enableAutomaticIndentReduction: true`

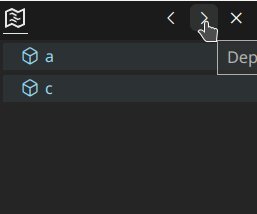
- 固定📌大纲 -

- 手动展开 -

- 增加/减少最大深度 -

扩展依赖于vscode提供符号分析, 非vscode原生语言需要安装相应语言的扩展

 VSCode Outline Map: 可视,可互动的大纲地图,提供大纲的清晰条理与缩略地图的直观概览
VSCode Outline Map: 可视,可互动的大纲地图,提供大纲的清晰条理与缩略地图的直观概览

