C#开发Open-Webkit-Sharp浏览器并支持前端alert显示
看了网上的很多教程,但是总是总是只言片语的,可能不同的人遇到的问题不一样,他们就只列举了自己的问题,那么这里我来做一下总结吧,跟大家分享一下我的完整的开发过程
首先你需要准备Visual Studio,版本很多人会选择2017,但是我测试的时候2017是没法加载Open-Webkit-Sharp插件的,所以就索性下载了一个Visual Studio2010,之所以使用2010版本还有一个重要的原因
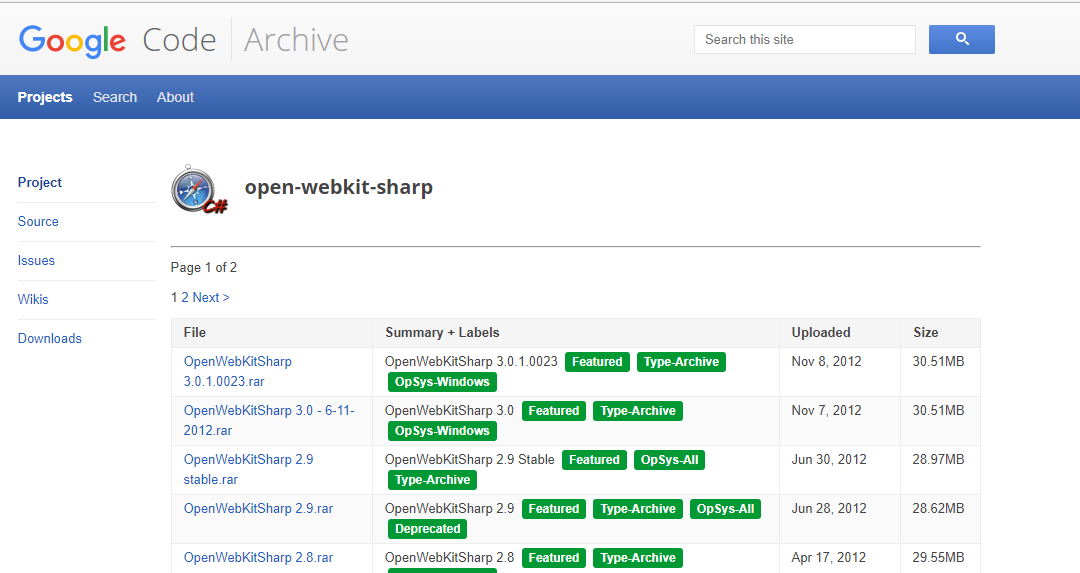
下图是Google关于open-webkit-sharp的官网,最后只更新到2012年,所以改选了低版本的Visual Studio
此外,附上open-webkit-sharp的官方下载地址,我只测试了迅雷可以正常下载,其他的大家可以自行测试:
https://storage.googleapis.com/google-code-archive-downloads/v2/code.google.com/open-webkit-sharp/OpenWebKitSharp%203.0.1.0023.rar

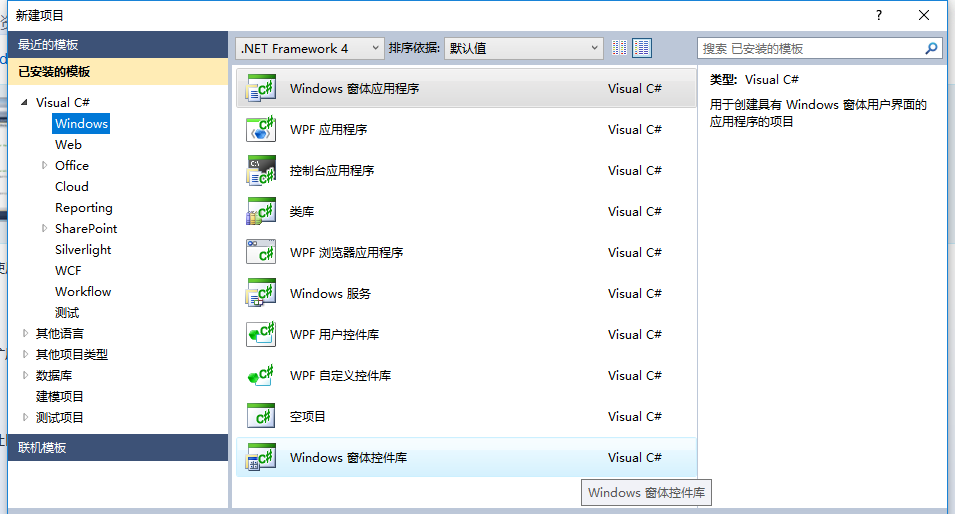
接下来该说怎么使用了,首先打开visual studio新建一个项目

然后选择Visual C#,Windows窗体应用程序,dotNet Framework版本选择4

然后生成项目之后,会显示一个叫Form1的窗体
这时候,我们把下载下来的open-webkit-sharp里面的Core文件夹下所有!对所有文件!拷贝到你项目的路径下面有个bin目录,里面的Debug项里面
除此之外还需要把References文件夹下所有的文件拷贝到你项目的路径下面有个bin目录,里面的Debug项里面,这里重复说下,避免有人遗漏
最后将Binary文件夹下所有的文件拷贝到你项目的路径下面有个bin目录,里面的Debug项里面,如果提示替换的话直接确定替换就好了

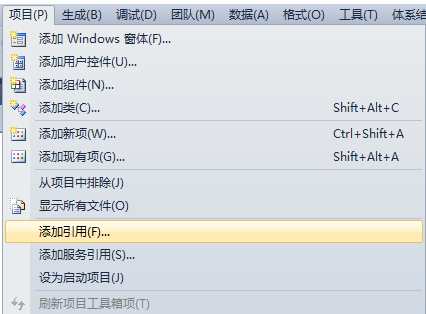
此时继续往下面走,点击项目菜单,添加引用

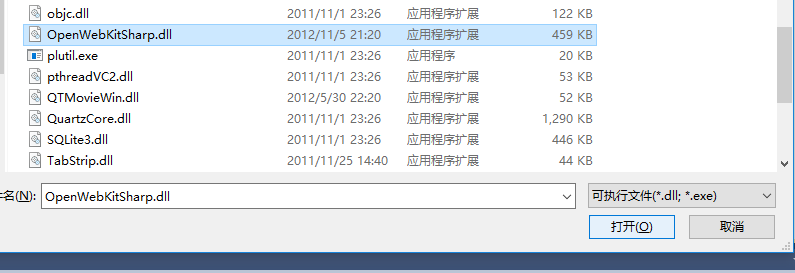
选择浏览一项

找到JSCore.dll、OpenWebKitSharp.dll、WebKit.InterOP.dll添加引用

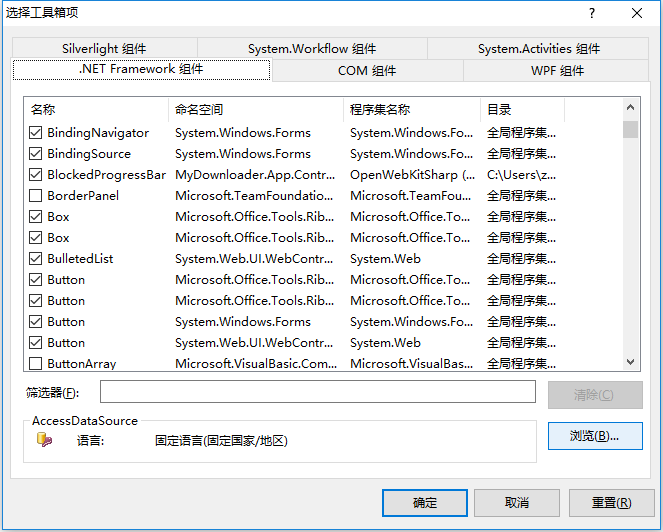
接下来点击工具菜单,选择工具箱项

到下面这一页选择浏览

找到你的项目的Debug目录下的OpenWebKitSharp.dll确定

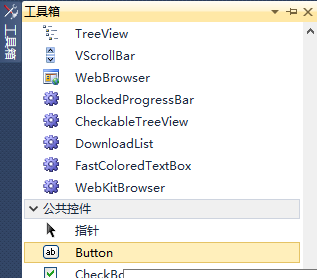
屏幕左侧的工具箱里就出来了WebKitBrowser

鼠标左键点住然后拖动到From1窗体中,接下来调整Form1窗体的大小,让WebKitBrowser插件完全嵌入到Form1窗体中去
其他的关于Form1的属性呢,大家可以右键点击Form1窗体,选择属性

当然如果你看到的是WebKitBrowser的属性,你可以直接点击Form1窗体的标题栏,然后就会自动切换成Form1窗体的属性了

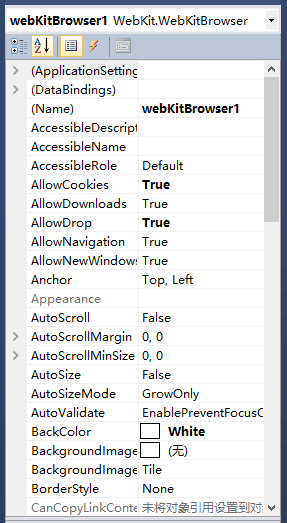
关于Form1窗体属性的设置,这里不再赘述,下面都有每一项的解释,大家自己自由发挥吧
现在已经发是完成了一多半的内容了
接下来运行一下,发现啥都没有,对啊,因为你并没有指定域名,所以默认显示的是空白的
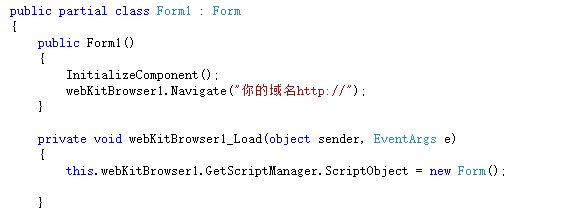
接下来我们代码实现一下,双击窗体内部的WebKitBrowser控件会自动跳转到代码

代码呢就是这样,但是貌似你只能访问网站,但是并不能实现alert的效果
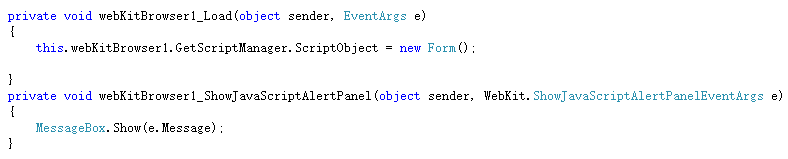
接下来我们继续敲一个方法

直接放上一个方法的下面就好了,但是这里你的程序应该是会报错,我们还要引入一下这个方法

大家找到From1.Designer.cs,然后插入一行

添加完还是报错,大家根据提示引入WebKit就好了

此时我们再运行的话alert也可以使用了
本文只针对Open-WebKit-Sharp的小白提供教程,大神请绕道,谢谢




