Tampermonkey油猴下载使用
【1】修改浏览器背景
【1.1】安装
下载地址:https://greasyfork.org/zh-CN
插件地址:https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo
安装教程:https://chrome.zzzmh.cn/help?token=setup&tdsourcetag=s_pctim_aiomsg
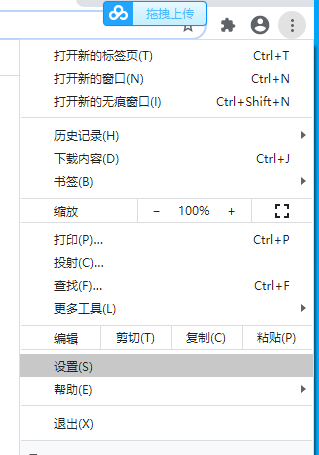
(1)打开谷歌浏览器,设置

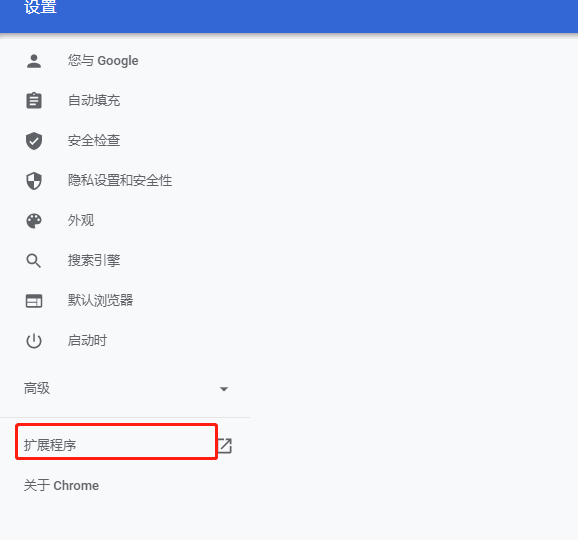
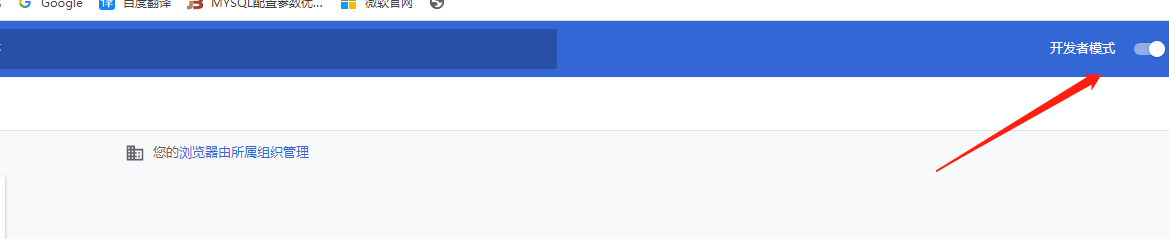
(2)点击扩展程序,开启开发者模式


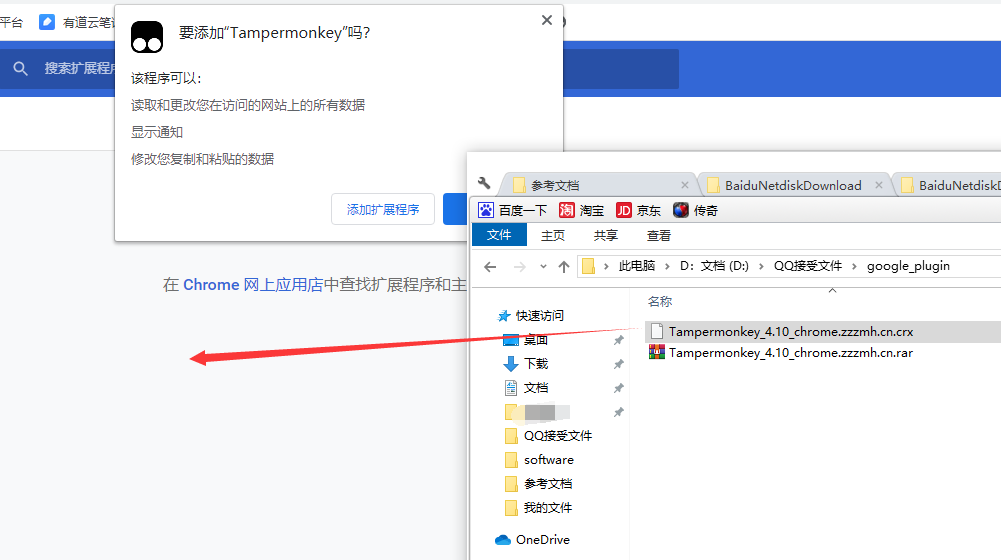
(3)然后直接把安装包拖动过来

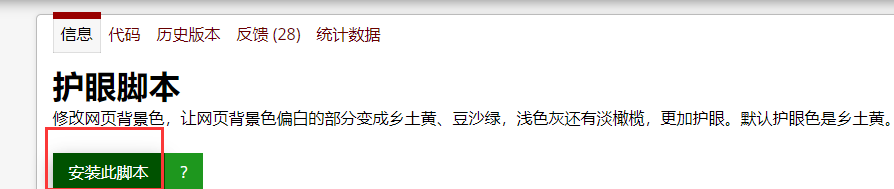
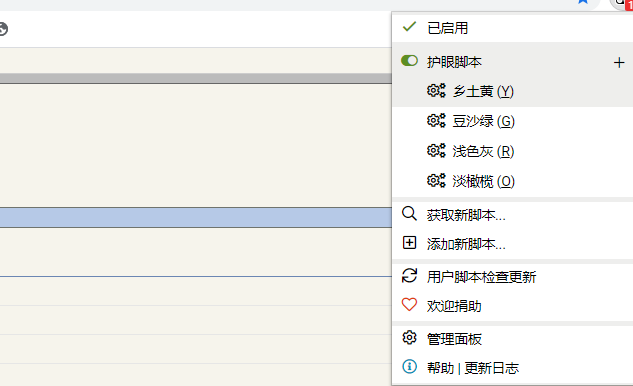
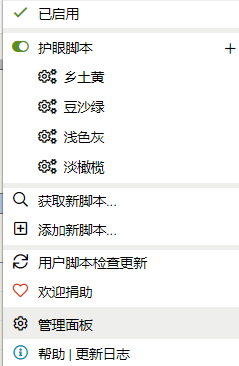
【1.2】安装护眼脚本
下载地址:https://greasyfork.org/zh-CN/scripts/14716-%E6%8A%A4%E7%9C%BC%E8%84%9A%E6%9C%AC

(1) 然后复制这个代码

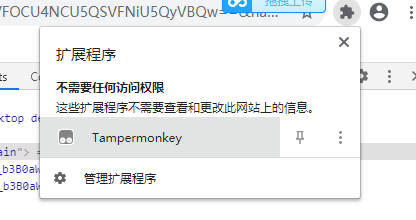
(2)在扩展程序中,点击油猴Tampermonkey

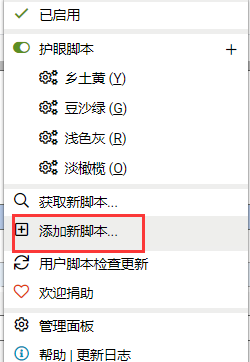
(3)点击添加新脚本

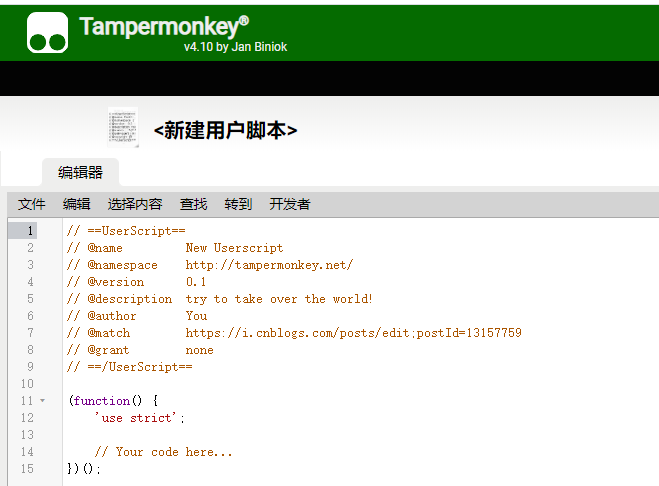
(4)然后把(1)中的代码复制过来就OK了

(5)最终效果

看浏览器页面已经变了颜色,如果切换没有效果,关掉浏览器重新打开试试,如果实在没有效果,就用(6)中的办法,自己修改代码。
(6)修改代码达到改变颜色的效果。
点击管理面板,然后修改代码


【1.3】推荐使用DIY 任意颜色选择
// ==UserScript== // @name eye-protection // @name:zh-CN 护眼模式 // @noframes true // @namespace https://github.com/jackdizhu // @version 0.2.11 // @description:zh-CN 护眼模式,兼容所有网站,自动开启护眼模式,支持自定义颜色 // @description:en Eye protection mode, compatible with all websites, automatically open eye protection mode, support custom colors // @author jackdizhu // @match * // @include * // @grant GM_getValue // @grant GM_setValue // @grant GM_addStyle // @grant GM_info // @grant GM_registerMenuCommand // @run-at document-idle // @description 护眼模式,兼容所有网站,自动开启护眼模式,支持自定义颜色 // ==/UserScript== // 好评记得收藏一下,哈 If you think this script is good, please bookmark it, thanks! (function() { 'use strict'; function getLang (key) { var $lang = navigator.language.toLowerCase().indexOf('zh') !== -1 ? 'zh' : 'en' var langObj = { 'tips-zh': '护眼模式自定义颜色,如:rgb(204, 232, 207) 或者 #cddc39', 'tips-en': 'Custom color for eye-protection, such as rgb(204, 232, 207) or #cddc39', 'btn-save-zh': '保存', 'btn-save-en': 'save', 'btn-reset-zh': '重置', 'btn-reset-en': 'reset', 'btn-close-zh': '关闭', 'btn-close-en': 'close', 'btn-close-tips-zh': '如果无法关闭 请刷新界面', 'btn-close-tips-en': 'If you cannot close, please refresh the interface', 'btn-add-whitelist-zh': '添加白名单', 'btn-add-whitelist-en': 'add whitelist', 'btn-remove-whitelist-zh': '移出白名单', 'btn-remove-whitelist-en': 'remove whitelist', 'btn-menu-open-zh': '自定义颜色', 'btn-menu-open-en': 'custom color', } return langObj[key + '-' + $lang] || '' } var dataKey = { color: 'eye-protection-color', whitelist: 'eye-protection-whitelist' } var defColor = 'rgb(204, 232, 207)'; var curColor = defColor; var $el = document.createElement('div'); var inWhitelist = false $el.style = ` position: fixed; pointer-events: none; width: 100%; height: 100%; left: 0; top: 0; background: ${getDbColor()}; opacity: 0.2; z-index: 999999999; `; // 从数据库取配置数据 function getDbColor () { var color = GM_getValue(dataKey.color) || defColor; return color; } function getWhitelist () { var whitelist = GM_getValue(dataKey.whitelist) || ''; return whitelist; } function saveWhitelist (data) { GM_setValue(dataKey.whitelist, data); } // 关闭菜单 function closeMenu() { var oldEditBox = document.querySelector('#eye-protection-setMenu'); if (oldEditBox) { oldEditBox.parentNode.removeChild(oldEditBox); } $el.style.background = curColor } // 保存选项 function saveSetting() { curColor = document.querySelector('#eye-protection-setMenuTextArea').value; curColor = curColor.replace(/(^\s)|(\s$)/, ''); GM_setValue(dataKey.color, curColor); closeMenu(); } // 重置 function reset() { curColor = defColor GM_setValue(dataKey.color, curColor); closeMenu(); } // 打开菜单 function openMenu() { var oldEditBox = document.querySelector('#eye-protection-setMenu'); if (oldEditBox) { oldEditBox.parentNode.removeChild(oldEditBox); return; } var color = getDbColor(); var $dom = document.createElement('div'); $dom.id = 'eye-protection-setMenu'; $dom.style.cssText = ` position: fixed; top: 100px; left: 50px; padding: 10px; background: #fff; border-radius: 4px; `; GM_addStyle(` #eye-protection-setMenu { font-family: Helvetica, 'Hiragino Sans GB', 'Microsoft Yahei', '微软雅黑', Arial, sans-serif; font-size: 14px; z-index: 999999999; border: 1px solid #dedede; } #eye-protection-setMenu .button { padding: 3px 6px; line-height: 16px; margin-right: 10px; display: inline-block; border: 1px solid #999; border-radius: 3px; display: inline-block; cursor: pointer; } #eye-protection-setMenu p { margin: 0; } #eye-protection-setMenu p + p { margin-top: 10px; } #eye-protection-setMenu textarea { border: 1px solid; padding: 4px; overflow: auto; border-radius: 4px; margin-bottom: 10px; margin-top: 10px; } #eye-protection-setMenu .input-color span { display: inline-block; line-height: 28px; vertical-align: bottom; } `); var inColor = '#cddc39' function getHtml (color) { color = color || curColor if (/^\#/.test(color)) { inColor = color } return ` <p>${getLang('tips')}</P> <textarea id="eye-protection-setMenuTextArea" wrap='off' cols='45' rows='5' value="${color}">${color}</textarea> <p class="input-color"> <input type="color" id="eye-protection-color-input" value="${inColor}"> <span>${inColor}</span> </p> <p> <span class="button" id='eye-protection-setMenuSave'>${getLang('btn-save')}</span> <span class="button" id='eye-protection-setMenureset'>${getLang('btn-reset')}</span> <span class="button" id='eye-protection-setMenuClose' title='${getLang('btn-close-tips')}'>${getLang('btn-close')}</span> </p> <p> ${inWhitelist ? '<span class="button" id="eye-protection-removeWhitelist">' + getLang('btn-remove-whitelist') + '</span>' : '<span class="button" id="eye-protection-addWhitelist">' + getLang('btn-add-whitelist') + '</span>' } </p> <!--<p> <input type="text" id="eye-protection-customInput"/> <span class="button" id='eye-protection-customWhitelist'>自定义白名单</span> </p>--> `; } var innerH = getHtml() function colorChange (e) { inColor = e.target.value $dom.innerHTML = getHtml(inColor); } $dom.innerHTML = innerH; document.body.appendChild($dom); function eventFn (event, fn, id) { if (event.target.id === id) { fn(event) } } function addWhitelist (domain) { var $whitelist = getWhitelist() var str = ',' + domain if ($whitelist.indexOf(str) === -1) { inWhitelist = true saveWhitelist($whitelist + str) } init() closeMenu() } function removeWhitelist (domain) { var $whitelist = getWhitelist() var str = ',' + domain if ($whitelist.indexOf(str) !== -1) { inWhitelist = false saveWhitelist($whitelist.replace(str, '')) } init() closeMenu() } $dom.addEventListener('click', function (event) { eventFn(event, saveSetting, 'eye-protection-setMenuSave') }, false); $dom.addEventListener('click', function (event) { eventFn(event, reset, 'eye-protection-setMenureset') }, false); $dom.addEventListener('click', function (event) { eventFn(event, closeMenu, 'eye-protection-setMenuClose') }, false); $dom.addEventListener('change', function (event) { eventFn(event, colorChange, 'eye-protection-color-input') }, false); // 白名单 $dom.addEventListener('click', function (event) { eventFn(event, function () { addWhitelist(document.domain) }, 'eye-protection-addWhitelist') }, false); $dom.addEventListener('click', function (event) { eventFn(event, function () { removeWhitelist(document.domain) }, 'eye-protection-removeWhitelist') }, false); } GM_registerMenuCommand(getLang('btn-menu-open'), openMenu); // 设置油猴插件的菜单 function init () { var $whitelist = getWhitelist() var domain = document.domain var tld = '|.com|.xyz|.net|.top|.tech|.org|.gov|.edu|.ink|.int|.mil|.pub|.cn|.com.cn|.net.cn|.gov.cn|.org.cn|.red|.ink|.biz|.cc|.tv|.info|.name|.pro|.museum|.coop|.aero|.mobi|.travel' var arr = domain.split('.') var $tld = '' var name = '' for (let i = arr.length; i > 0; i--) { let item = arr[i]; let _tld = $tld if (_tld) { _tld = item + '.' + _tld } else { _tld = '.' + item } if (tld.indexOf('|' + _tld) !== -1) { $tld = _tld } else { name = arr[i - 1] break } } if ($whitelist.indexOf(',' + domain) !== -1 || $whitelist.indexOf(',*.' + name + $tld) !== -1) { inWhitelist = true $el.style.display = 'none' return false } else { inWhitelist = false $el.style.display = 'block' } document.body.appendChild($el) } init() })();
【2】使用油猴破解VIP
Tampermonkey是一款基于浏览器的神奇插件,在国内称为油猴,开发者可以在上面开发满足自己需求的各类浏览器应用脚本。不过经过全球各地无数开发者数年的积累现在其官网已经有一大把的优秀的现成脚本,完全可以满足普通用户的日常应用,比如:屏蔽网页广告,网盘全速下载,免费观看腾讯、优酷、爱奇艺等各大视频网站VIP电影,免费下载酷狗、腾讯等音乐网站歌曲,免费下载文库文档,领取京东、天猫购物券,购物比价等等。别说我没告诉你哟!
今天就让我带你一起来感受一下这款神器。
其中文官网地址:https://greasyfork.org/zh-CN ,大家可以根据自己使用的具体浏览器选择插件安装,如下图:
 也可以直接在所用浏览器的扩招应用中搜索直接安装。
也可以直接在所用浏览器的扩招应用中搜索直接安装。
这种两种方法大同小异,第二种方法更为快捷,所以在此我以第二种方法安装。(本人使用的是360极速浏览器)具体步骤如下:
1、打开浏览器应用中心:

2、在扩展中心搜索Tampermonkey(注意:不能搜索油猴!!!):

3、点击搜索结果安装:

4、安装完一般会自动跳转到器官网,若未跳转则手动进入,在官网首页可以看到现成插件搜索栏,及安装介绍等:

5、对自己想要的插件进行搜索,这里测试搜索常用的一些插件,例如搜索栏下放列出的一些示例,点击即可快捷搜索:

6、选一个自己想要的插件,点击进入其按照页点击安装脚本:

7、随后会跳转到脚本信息介绍页,内容看不懂直接跳过选择安装即可:

8、下面以安装的免费看视频为例,随便进入一个视频观看网页(都是一些VIP视频)随便选择一个视频进入观看。

9、可见视频页广告是没了哟!但是咱们穷逼还是只能观看6分钟呀,不急,看左边多了一个悬浮按钮,这可才是我们需要的嘛:


10、鼠标停留在什么选择视频解析我们就可以免费看咯:

11:这是视频解析页,上面有提示哟,如果解析不了比如出现404啥的,别慌哈,完全可以通过换路线或刷新来解决哟:


12、好啦,现在可以免费看视频啦;

好啦,介绍到此结束,这么个神器,缺点就是视频太高清,没了弹幕。如果你是和我一样的穷逼那么拿走不送,如果是土豪请绕道或当做没看见,只求一点,别举报,技术总是让生活更美好,给穷逼一条活路。
最后,如果你是开发人员,那写一个你自己的脚本也很好呀,别忘了好东西要分享!
转自:https://blog.csdn.net/alpha_xiao/article/details/75387689


 浙公网安备 33010602011771号
浙公网安备 33010602011771号