React lazy 加载偶尔出现白屏的情况
个人遇到的情况
项目在每次部署打包到web的时候,有些路由点击是会出现空白的情况,但是手动将页面刷新了一下又恢复正常了,查了很多情况主要原因是因为webpack在每次打包时都生成了新的文件名称和原来的文件不符合了导致找不到路由,后来尝试过在index.html 入口文件里禁止缓存,但是Nginx里还有修改禁止缓存,太麻烦而且禁止缓存也不好,第二是用了react的错误边界的功能去处理,发现也没起啥作用(可能是我写的不对),最后采用的是封装了一个工具函数在lazy的时候调用就可以了。
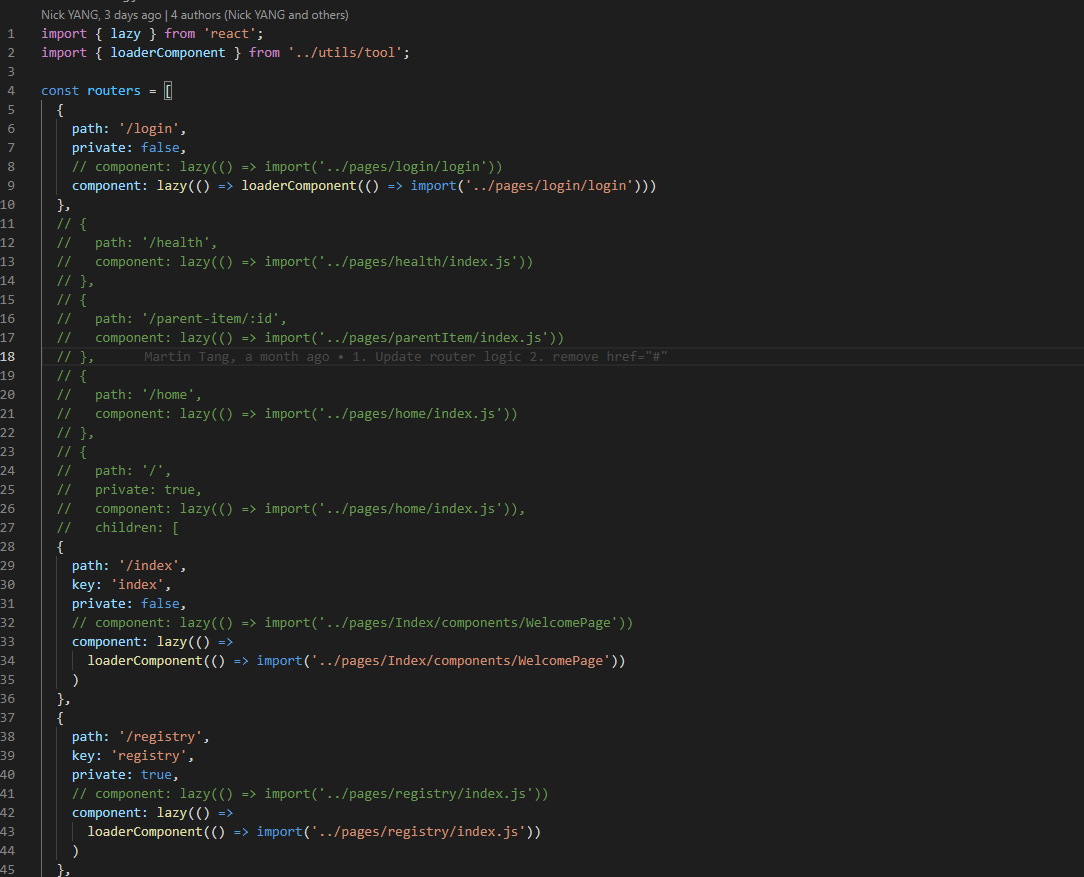
这是我的路由:

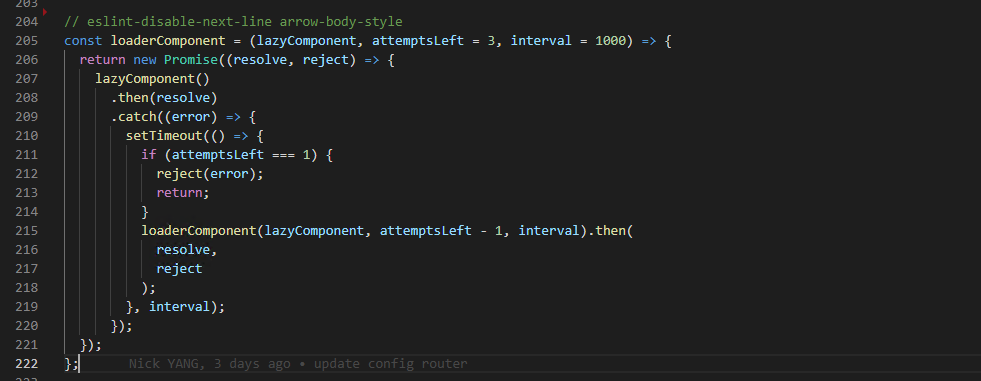
2. 我们只需要引入loaderComponent的这个函数就可以了,loaderComponent具体函数:

3.具体改这两个地方就ok了



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律