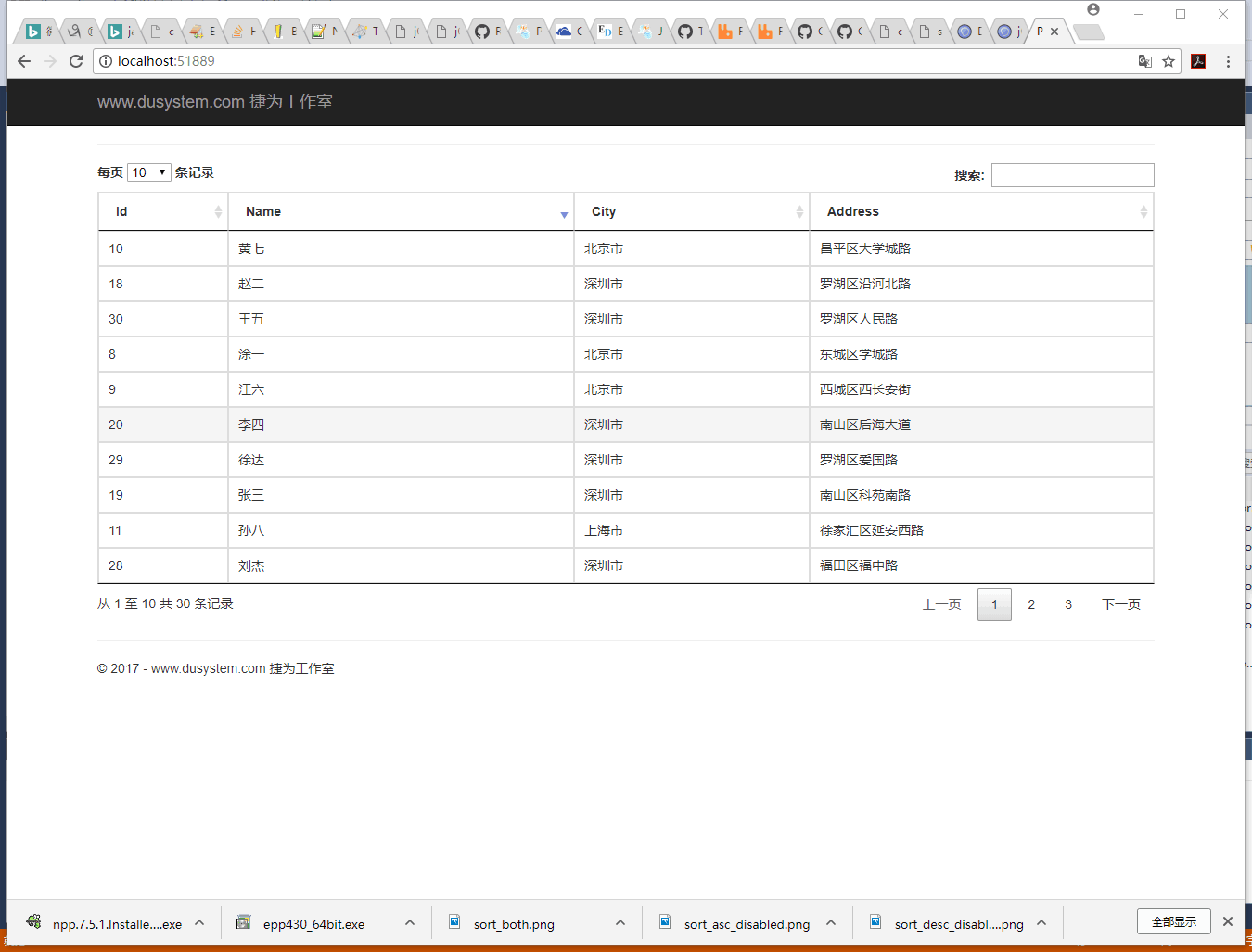
Csharp:Paging Sorting Searching In ASP.NET MVC 5

http://www.c-sharpcorner.com/UploadFile/0c1bb2/sorting-paging-searching-in-Asp-Net-mvc-5/
https://dzone.com/articles/table-sorting-pagination
https://datatables.net/
Index.cshtm:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | @{ ViewBag.Title = "Paging Sorting Searching In ASP.NET MVC 5";}<script src="~/Scripts/jquery-1.10.2.min.js"></script><link rel="stylesheet" type="text/css" href="~/css/jquery.dataTables.min.css"><script type="text/javascript" language="javascript" src="~/Scripts/jquery.dataTables.min.zh.js" charset="utf-8"></script><script> $(document).ready(function () { //Call EmpDetails jsonResult Method http://cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css $.getJSON("Home/EmpDetails", function (json) { var tr; //Append each row to html table for (var i = 0; i < json.length; i++) { tr = $('<tr/>'); tr.append("<td>" + json[i].Id + "</td>"); tr.append("<td>" + json[i].Name + "</td>"); tr.append("<td>" + json[i].City + "</td>"); tr.append("<td>" + json[i].Address + "</td>"); $('table').append(tr); } $('#EmpInfo').DataTable(); }); });</script><hr /><div class="form-horizontal"> <table id="EmpInfo" class="table table-bordered table-hover"> <thead> <tr> <th>Id</th> <th>Name</th> <th>City</th> <th>Address</th> </tr> </thead> <tbody></tbody> </table> </div> |
_Layout.cshtml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html><html><head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - www.dusystem.com 捷为工作室</title> <link href="~/Content/Site.css" rel="stylesheet" type="text/css" /> <link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" /> <script src="~/Scripts/modernizr-2.6.2.js"></script></head><body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("www.dusystem.com 捷为工作室", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> </ul> </div> </div> </div> <div class="container body-content"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - www.dusystem.com 捷为工作室</p> </footer> </div> <script src="~/Scripts/bootstrap.min.js"></script></body></html> |
HomeController.cs:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 | using PagingSoringInMVC.Models;using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mvc;namespace PagingSoringInMVC.Controllers{ /// <summary> /// /// </summary> public class HomeController : Controller { // GET: Home [HttpGet] public ActionResult Index() { return View(); } [HttpGet] public JsonResult EmpDetails() { //Creating List List<Employee> ObjEmp = new List<Employee>() { //Adding records to list new Employee { Id = 1, Name = "Vithal Wadje", City = "Latur", Address = "Kabansangvi" }, new Employee { Id = 2, Name = "Sudhir Wadje", City = "Mumbai", Address = "Kurla" }, new Employee { Id = 3, Name = "Dinesh Beniwal", City = "New Delhi", Address = "Noida" }, new Employee { Id = 4, Name = "Dhananjay Kumar", City = "New Delhi", Address = "Delhi" }, new Employee { Id = 5, Name = "Jitendra Gund", City = "Pune", Address = "Pune" }, new Employee { Id = 6, Name = "Anil Kumar", City = "chandigarh", Address = "chandigarh" }, new Employee { Id = 7, Name = "Ramesh", City = "Mumbai", Address = "Kurla" }, new Employee { Id = 8, Name = "涂一", City = "北京市", Address = "东城区学城路" }, new Employee { Id = 9, Name = "江六", City = "北京市", Address = "西城区西长安街" }, new Employee { Id = 10, Name = "黄七", City = "北京市", Address = "昌平区大学城路" }, new Employee { Id = 11, Name = "孙八", City = "上海市", Address = "徐家汇区延安西路" }, new Employee { Id = 12, Name = "Sudhir Wadje", City = "Mumbai", Address = "Kurla" }, new Employee { Id = 13, Name = "Dinesh Beniwal", City = "New Delhi", Address = "Noida" }, new Employee { Id = 14, Name = "Dhananjay Kumar", City = "New Delhi", Address = "Delhi" }, new Employee { Id = 15, Name = "Jitendra Gund", City = "Pune", Address = "Pune" }, new Employee { Id = 16, Name = "Anil Kumar", City = "chandigarh", Address = "chandigarh" }, new Employee { Id = 17, Name = "Ramesh", City = "Mumbai", Address = "Kurla" }, new Employee { Id = 18, Name = "赵二", City = "深圳市", Address = "罗湖区沿河北路" }, new Employee { Id = 19, Name = "张三", City = "深圳市", Address = "南山区科苑南路" }, new Employee { Id = 20, Name = "李四", City = "深圳市", Address = "南山区后海大道" }, new Employee { Id = 21, Name = "Vithal Wadje", City = "Latur", Address = "Kabansangvi" }, new Employee { Id = 22, Name = "Sudhir Wadje", City = "Mumbai", Address = "Kurla" }, new Employee { Id = 23, Name = "Dinesh Beniwal", City = "New Delhi", Address = "Noida" }, new Employee { Id = 24, Name = "Dhananjay Kumar", City = "New Delhi", Address = "Delhi" }, new Employee { Id = 25, Name = "Jitendra Gund", City = "Pune", Address = "Pune" }, new Employee { Id = 26, Name = "Anil Kumar", City = "chandigarh", Address = "chandigarh" }, new Employee { Id = 27, Name = "Ramesh", City = "Mumbai", Address = "Kurla" }, new Employee { Id = 28, Name = "刘杰", City = "深圳市", Address = "福田区福中路" }, new Employee { Id = 29, Name = "徐达", City = "深圳市", Address = "罗湖区爱国路" }, new Employee { Id = 30, Name = "王五", City = "深圳市", Address = "罗湖区人民路" }, }; //return Json return Json(ObjEmp, JsonRequestBehavior.AllowGet); } }} |
Employee.cs:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;namespace PagingSoringInMVC.Models{ public class Employee { public int Id { get; set; } public string Name { get; set; } public string City { get; set; } public string Address { get; set; } }} |
哲学管理(学)人生, 文学艺术生活, 自动(计算机学)物理(学)工作, 生物(学)化学逆境, 历史(学)测绘(学)时间, 经济(学)数学金钱(理财), 心理(学)医学情绪, 诗词美容情感, 美学建筑(学)家园, 解构建构(分析)整合学习, 智商情商(IQ、EQ)运筹(学)生存.---Geovin Du(涂聚文)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!