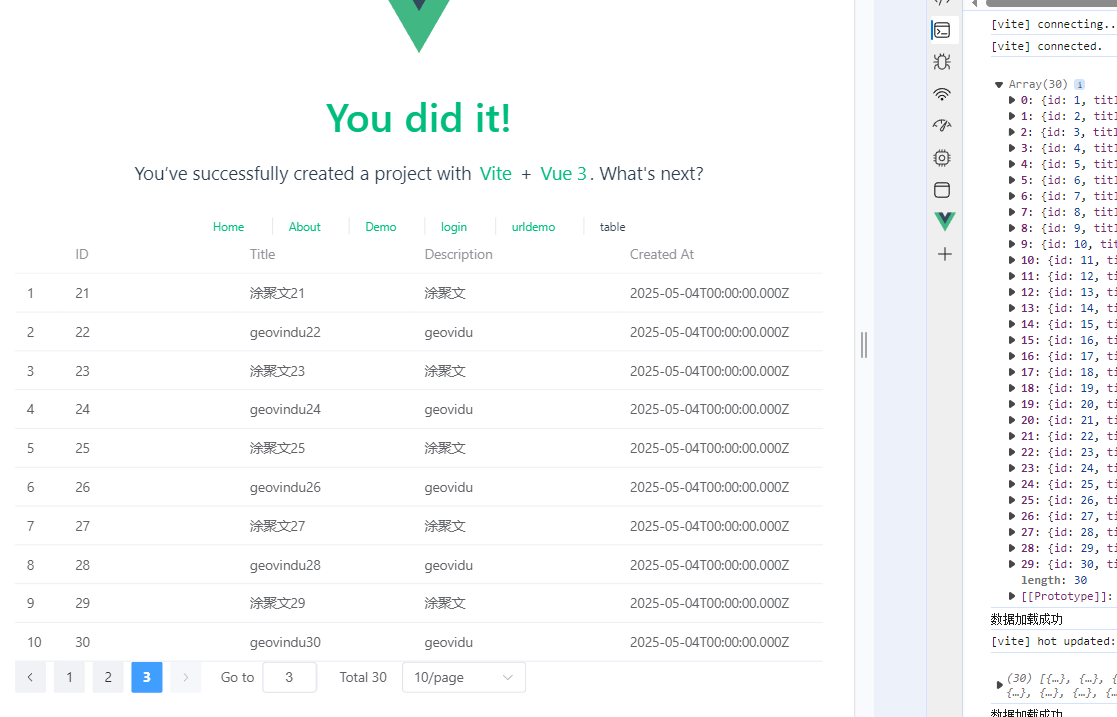
vue.js3+element-plus+typescript table Pagination
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 | <!-- * _oo0oo_ * o8888888o * 88" . "88 * (| -_- |) * 0\ = /0 * ___/`---'\___ * .' \\| |// '. * / \\||| : |||// \ * / _||||| -:- |||||- \ * | | \\\ - /// | | * | \_| ''\---/'' |_/ | * \ .-\__ '-' ___/-. / * ___'. .' /--.--\ `. .'___ * ."" '< `.___\_<|>_/___.' >' "". * | | : `- \`.;`\ _ /`;.`/ - ` : | | * \ \ `_. \_ __\ /__ _/ .-` / / * =====`-.____`.___ \_____/___.-`___.-'===== * `=---=' * * * ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ * * 佛祖保佑 永不宕机 永无BUG * * @Author: geovindu * @Date: 2024-08-26 20:02:51 * @LastEditors: geovindu * @LastEditTime: 2024-08-26 20:12:11 * @FilePath: \vue\vuetest\src\components\tablepage.vue * @Description: geovindu * @lib,packpage: element plus * @pageing 分页 * @IDE: vscode * @jslib: node 20 vue.js 3.0 * @OS: windows10 * @database: mysql 8.0 sql server 2019 postgreSQL 16 * Copyright (c) geovindu 2024 by geovindu@163.com, All Rights Reserved. --> <template> <div class="Tutorial"> <ElTable :data="paginatedData" style="width: 100%"> <ElTableColumn type="index" width="50" /> <ElTableColumn prop="id" label="ID" width="180" /> <ElTableColumn prop="title" label="Title" width="180" /> <ElTableColumn prop="description" label="Description" /> <ElTableColumn prop="createdAt" label="Created At" /> </ElTable> <div class="pagination-block"> <ElPagination background layout="prev, pager, next, jumper, total, sizes" :current-page="state.page" :page-size="state.limit" :page-sizes="[10, 20, 30, 40]" :total="total" @current-change="handleCurrentChange" @size-change="handleSizeChange" /> </div> </div> </template> <script lang="ts" setup> import { defineComponent, reactive, ref, computed } from "vue"; import TutorialDataService from "../services/TutorialDataService"; import { ElTableColumn,ElTable } from "element-plus"; const tableData = ref([]); const total = ref(0); // 响应式引用,用于存储总数据项数 // const state = reactive({ page: 1, limit: 10, }); // 加载数据 TutorialDataService.getAll().then(response => { console.log("数据加载成功"); tableData.value = response.data; total.value = response.data.length; // 更新总数据项数 }).catch(error => { console.error("数据加载失败", error); }); // 计算属性用于分页 const paginatedData = computed(() => { const start = (state.page - 1) * state.limit; const end = start + state.limit; return tableData.value.slice(start, end); }); // 改变页码 const handleCurrentChange = (e: number) => { state.page = e; }; // 改变页数限制 const handleSizeChange = (e: number) => { state.limit = e; }; </script> <style scoped> /* ... 您的样式 ... */ </style> |


https://www.geeksforgeeks.org/get-and-set-in-typescript/
https://www.typescripttutorial.net/typescript-tutorial/typescript-getters-setters/
https://bobbyhadz.com/blog/typescript-interface-getter-setter
https://www.geeksforgeeks.org/get-and-set-in-typescript/
https://ultimatecourses.com/blog/typescript-setters-getter
https://www.geeksforgeeks.org/how-to-use-getters-setters-in-typescript/
https://www.typescriptlang.org/docs/handbook/classes.html
https://www.programiz.com/javascript/getter-setter
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Working_with_objects
https://www.javascripttutorial.net/javascript-getters-and-setters/
哲学管理(学)人生, 文学艺术生活, 自动(计算机学)物理(学)工作, 生物(学)化学逆境, 历史(学)测绘(学)时间, 经济(学)数学金钱(理财), 心理(学)医学情绪, 诗词美容情感, 美学建筑(学)家园, 解构建构(分析)整合学习, 智商情商(IQ、EQ)运筹(学)生存.---Geovin Du(涂聚文)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2016-08-26 csharp:workflow and bpm(Business Process Management)
2014-08-26 sql: T-SQL 统计计算(父子關係,樹形,分級分類的統計)
2010-08-26 csharp webform Button控件OnClick,OnClientClick事件