javascript: vue create project in WebStorm

先安装路由包:
1 | npm install vue-router |

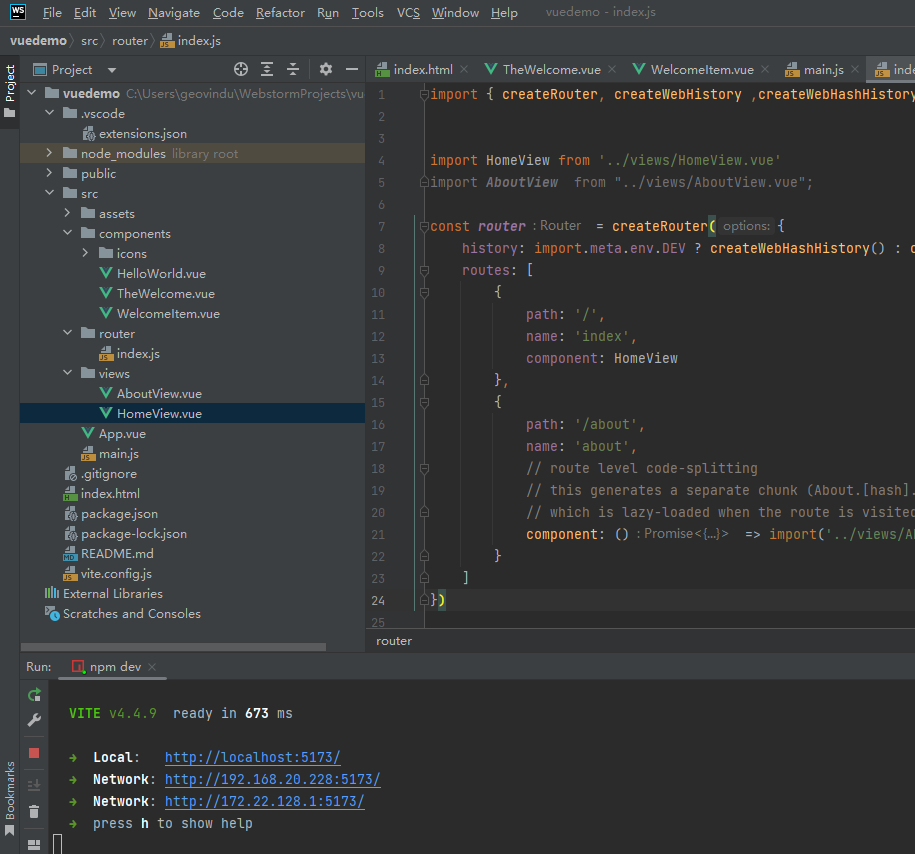
route/index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | import { createRouter, createWebHistory ,createWebHashHistory} from 'vue-router'import HomeView from '../views/HomeView.vue'import AboutView from "../views/AboutView.vue";const router = createRouter({ history: import.meta.env.DEV ? createWebHashHistory() : createWebHistory(), routes: [ { path: '/', name: 'index', component: HomeView }, { path: '/about', name: 'about', // route level code-splitting // this generates a separate chunk (About.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import('../views/AboutView.vue') } ]})export default router |
app.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <script setup>import HelloWorld from './components/HelloWorld.vue'//import VueRouter from 'vue-router'import { RouterLink, RouterView } from 'vue-router'</script><template> <header> <img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" /> <div class="wrapper"> <HelloWorld msg="You did it! Geovin Du" /> </div> </header> <nav> <RouterLink to="/">Home</RouterLink> <RouterLink to="/about">About</RouterLink> </nav> <RouterView /></template><style scoped>header { line-height: 1.5;}.logo { display: block; margin: 0 auto 2rem;}@media (min-width: 1024px) { header { display: flex; place-items: center; padding-right: calc(var(--section-gap) / 2); } .logo { margin: 0 2rem 0 0; } header .wrapper { display: flex; place-items: flex-start; flex-wrap: wrap; }}</style> |
views/HomeView.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script setup>import TheWelcome from '../components/TheWelcome.vue'</script><template> <main> <TheWelcome /> </main></template><script>export default { name: "HomeView"}</script> |
views/AboutView.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <template> <div class="about"> <h1>This is an about page</h1> <p>i am geovindu</p> </div></template><script>export default { name: "AboutView"}</script><style scoped>@media (min-width: 1024px) { .about { min-height: 100vh; display: flex; align-items: center; }}</style> |
main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | import './assets/main.css'import { createApp } from 'vue'import App from './App.vue'import router from './route'const app = createApp(App)app.use(router)app.mount('#app') |
哲学管理(学)人生, 文学艺术生活, 自动(计算机学)物理(学)工作, 生物(学)化学逆境, 历史(学)测绘(学)时间, 经济(学)数学金钱(理财), 心理(学)医学情绪, 诗词美容情感, 美学建筑(学)家园, 解构建构(分析)整合学习, 智商情商(IQ、EQ)运筹(学)生存.---Geovin Du(涂聚文)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2015-08-01 HTML5实现屏幕手势解锁(转载)