typescript: vscode create project in windows10 or windows11
https://www.elby.ch/en/products/vcd.html Virtual CloneDrive
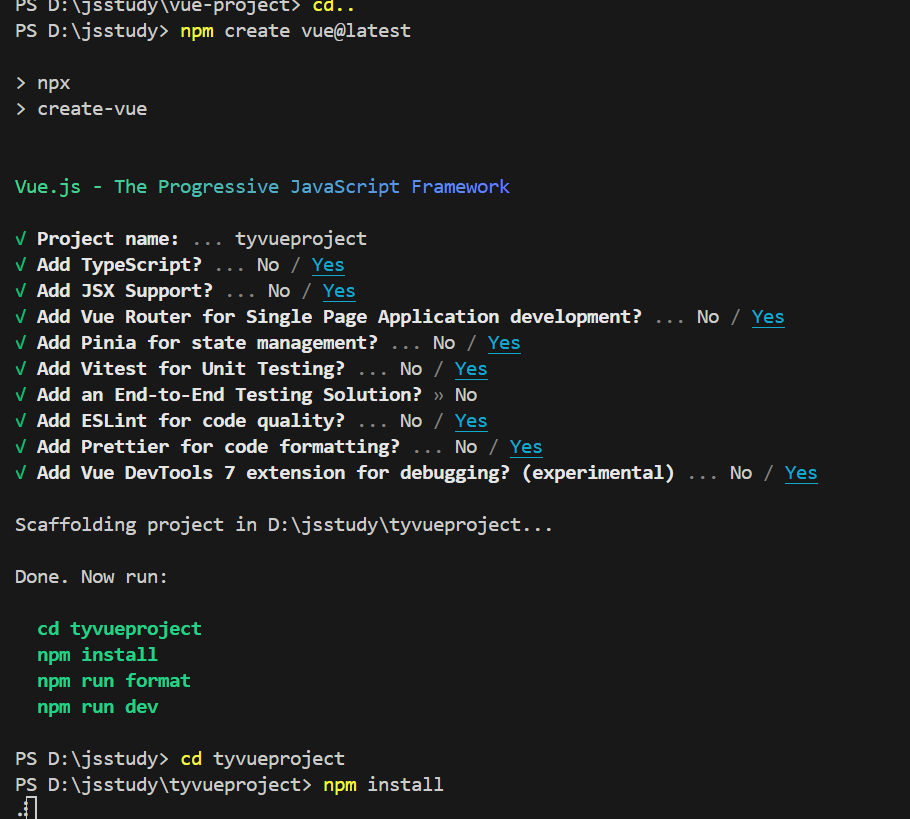
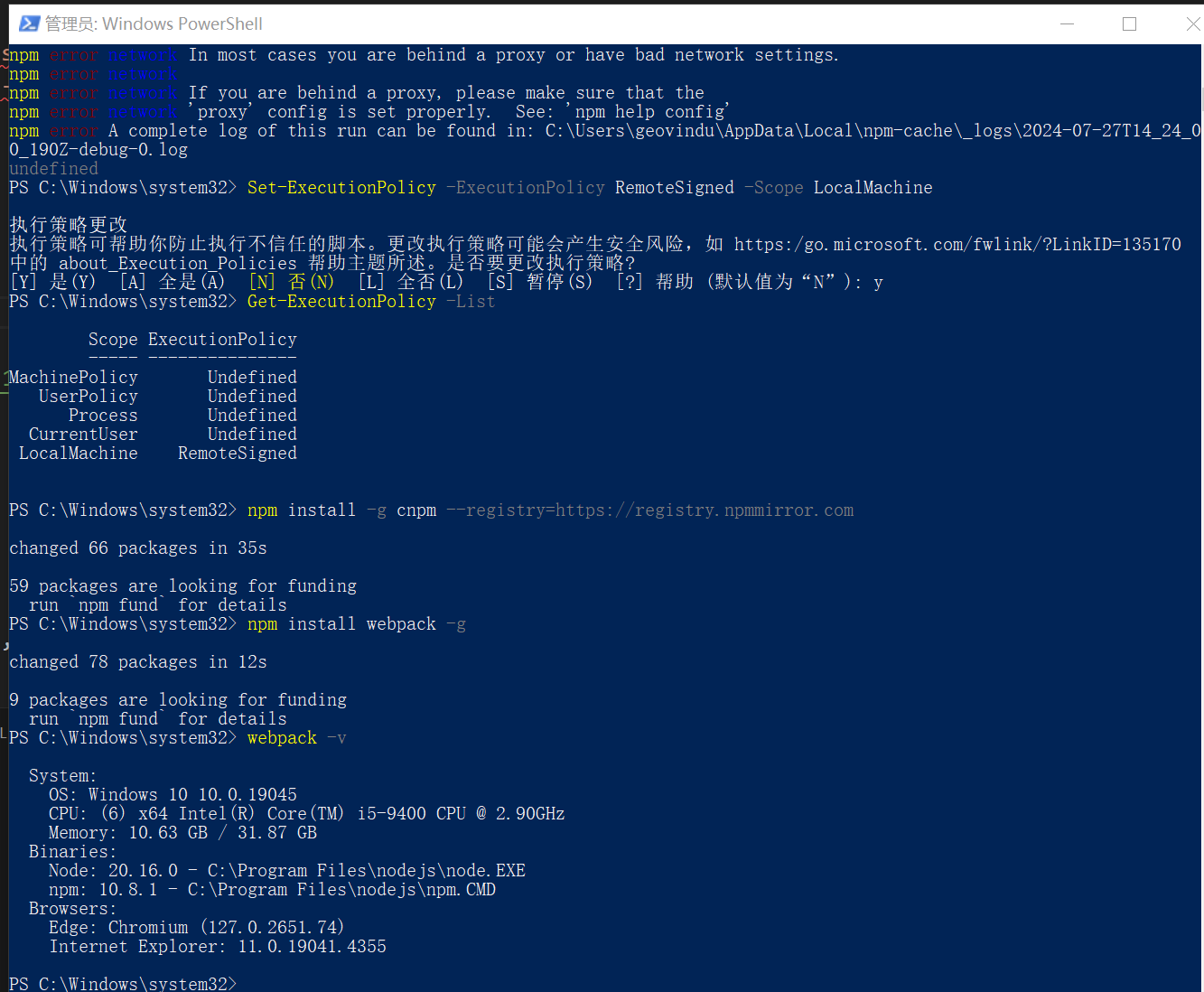
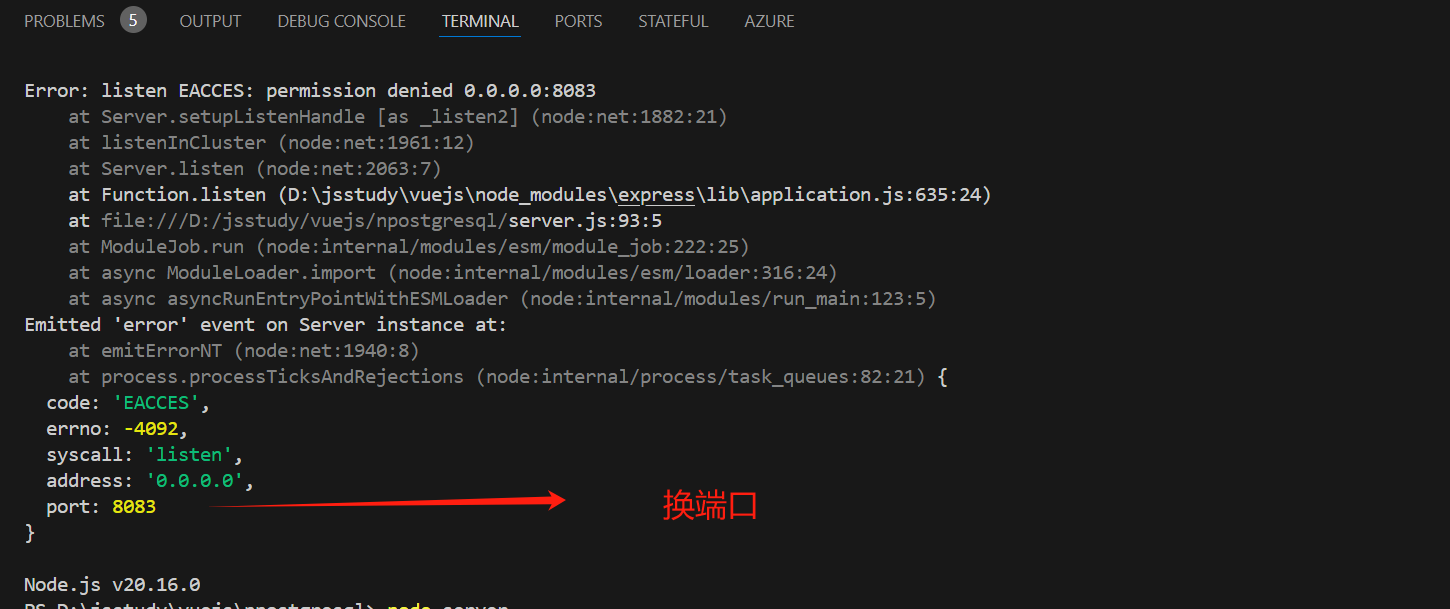
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | --在windows PowerShell 管理身份运行Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope LocalMachineGet-ExecutionPolicy -Listnpm install -g cnpm --registry=https://registry.npmmirror.com --npm config set registry https://registry.npmmirror.com/ --设置国内映射npm i -D typescriptnpm install -g typescript ts-nodenpm install webpack -gnpm install -g @vue/clinpm install -g typescripttsc --versionnpm install --g create-vue or npm install --g @vue/clinpm install --global vue-clinpm install -g serve# -s 参数的意思是将其架设在 Single-Page Application 模式下# 这个模式会处理即将提到的路由问题serve -s distnpm install vue-router -g在项目目录文件下,通过cmd运行下述指令。npm create vue@latestcd vue-project npm install npm run formatnpm run dev或npm init vue@latestcd vue-prjectnpm run build --打包项目npm install -g typescript ts-nodenpm install webpack -ghttps://www.typescriptlang.org/tsconfig/#filesvscode中vue3+ts报类型“{ }“上不存在属性“ “,以及ts.config.app.json和tsconfig.node.json中报错(error when starting dev server:Error: listen EACCES: permission denied ::1:5173 at Server.setupListenHandle [as _listen2] (node:net:1882:21) at listenInCluster (node:net:1961:12) at GetAddrInfoReqWrap.doListen [as callback] (node:net:2135:7) at GetAddrInfoReqWrap.onlookup [as oncomplete] (node:dns:111:8) |
npm i vue-axios -g
npm install --g vue-axios-plugin



注意的:
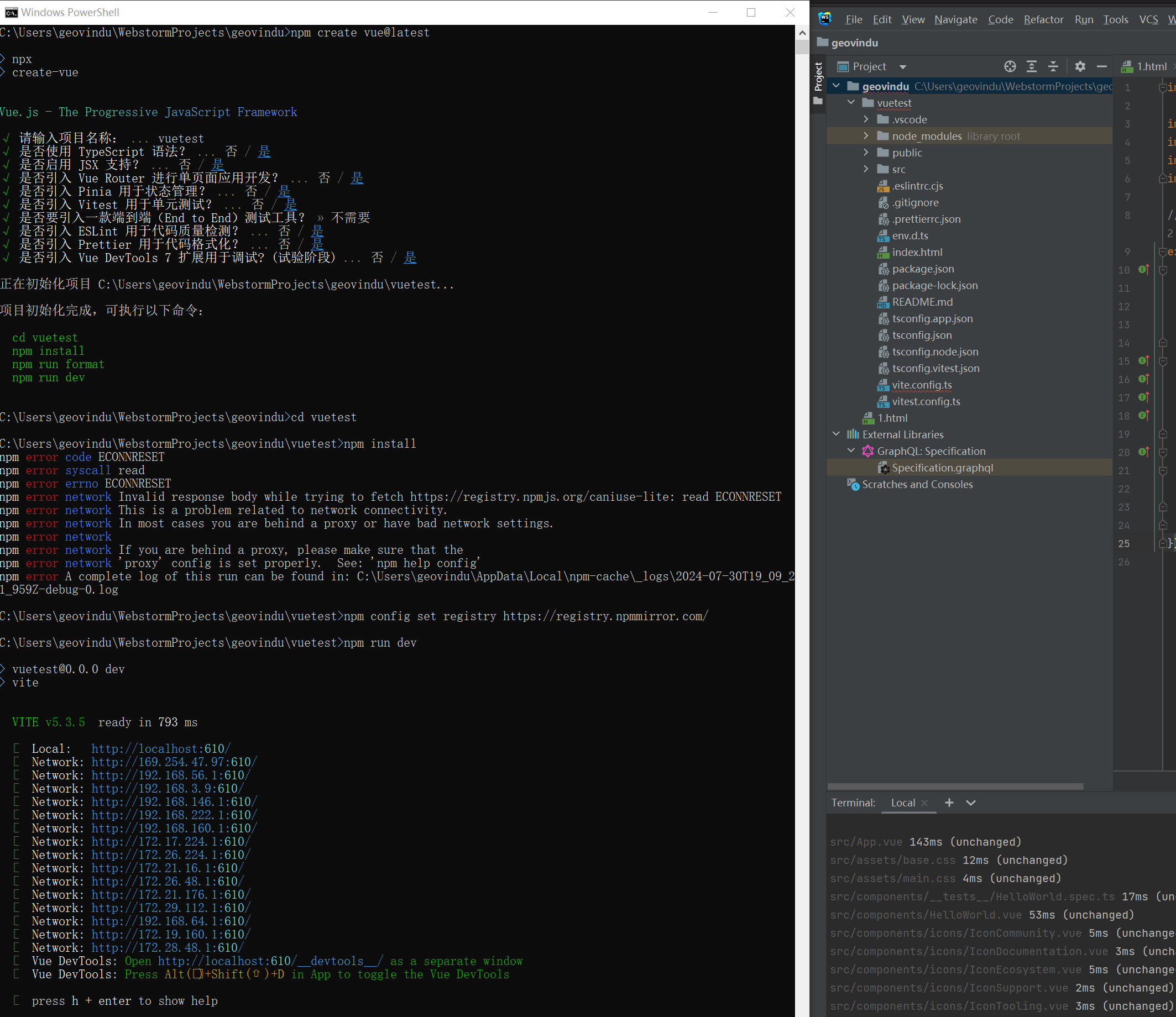
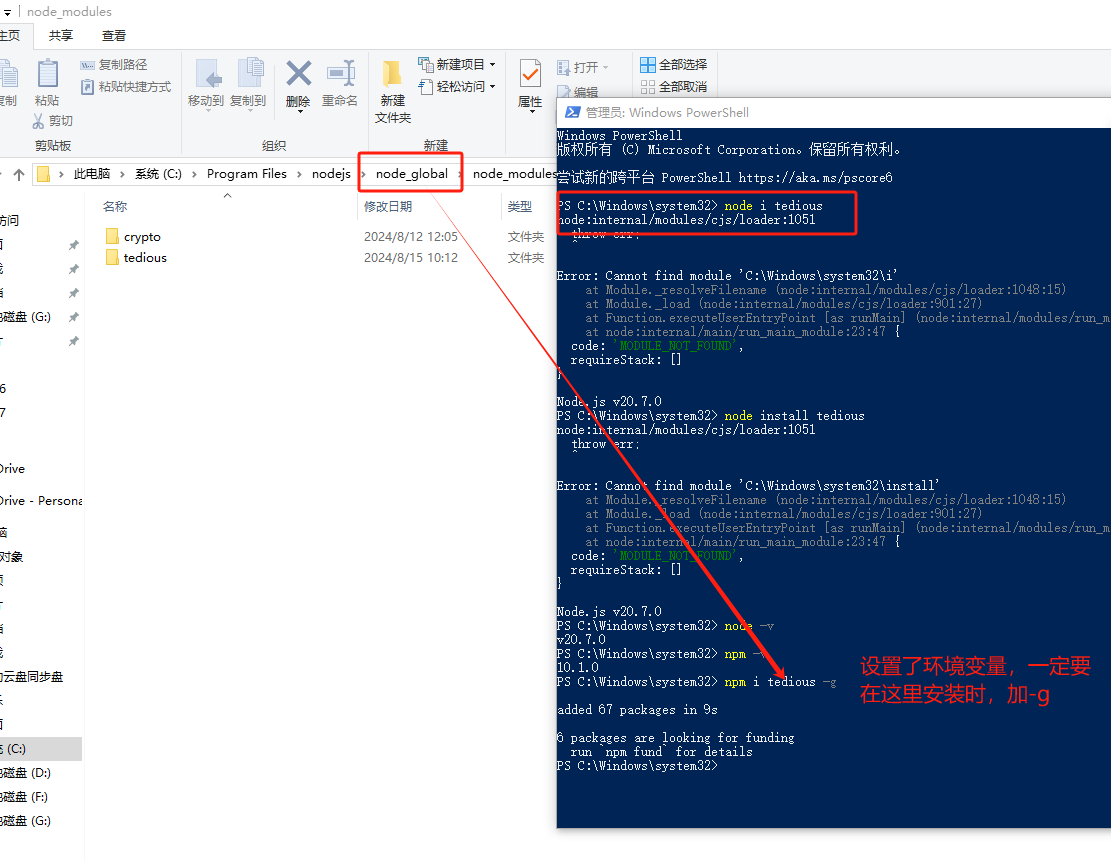
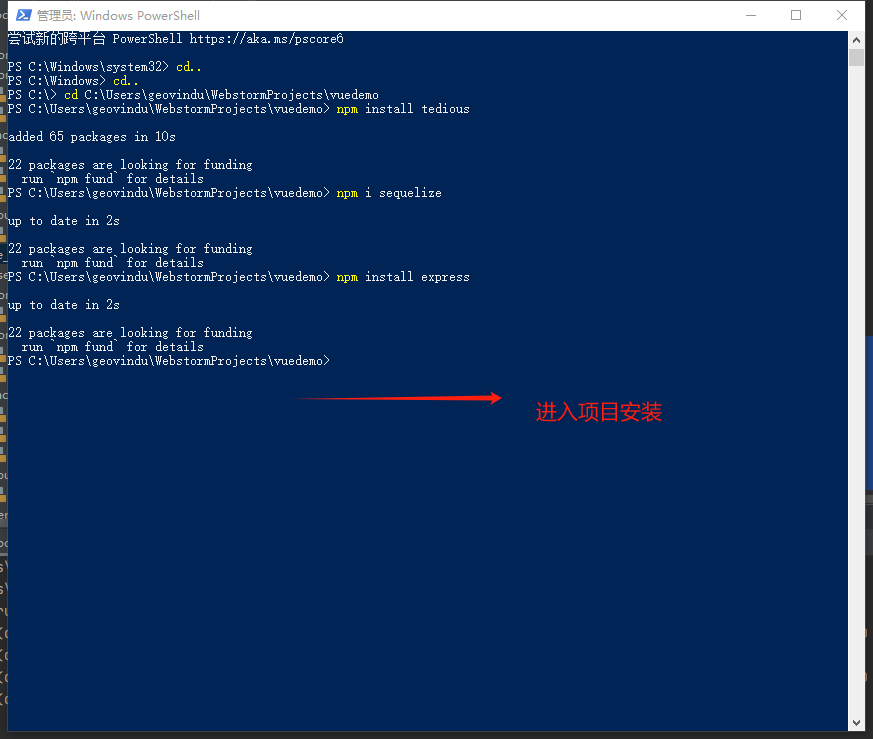
记得安装当前的项目的包,一定要录前项目的根目录安装,否则,会把安装的路径弄错或生成另一个项目的虚拟的node.js 环境,最后把项目的环境弄乱了,包引用路径也乱了。

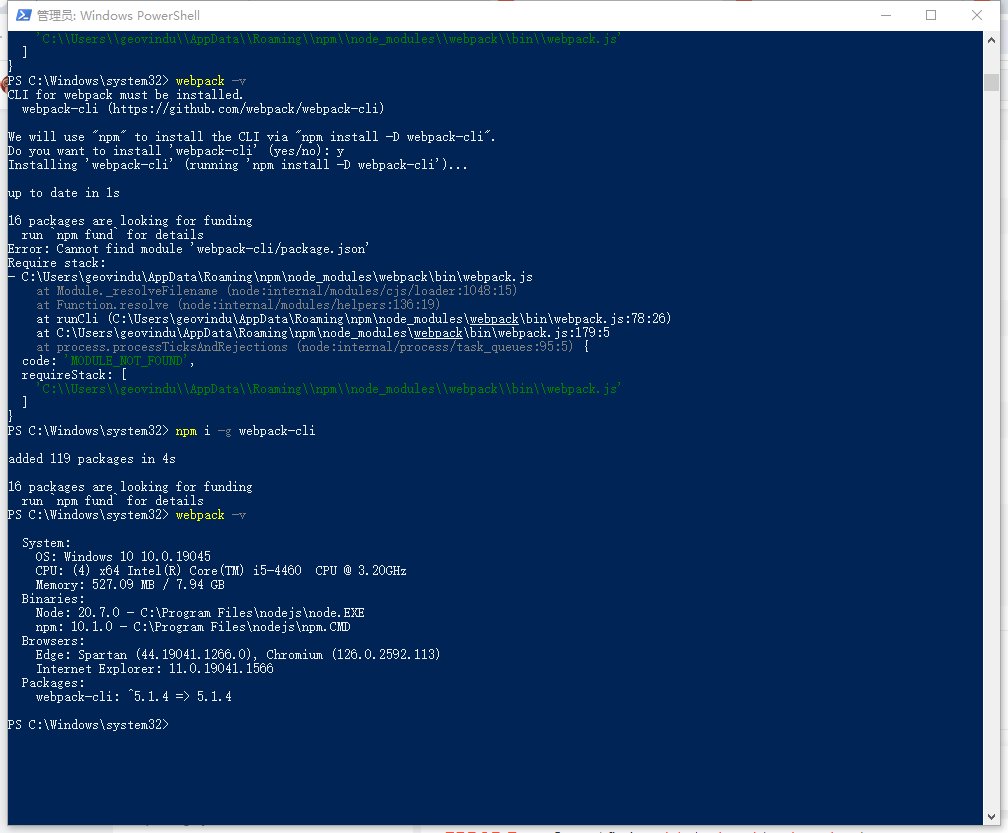
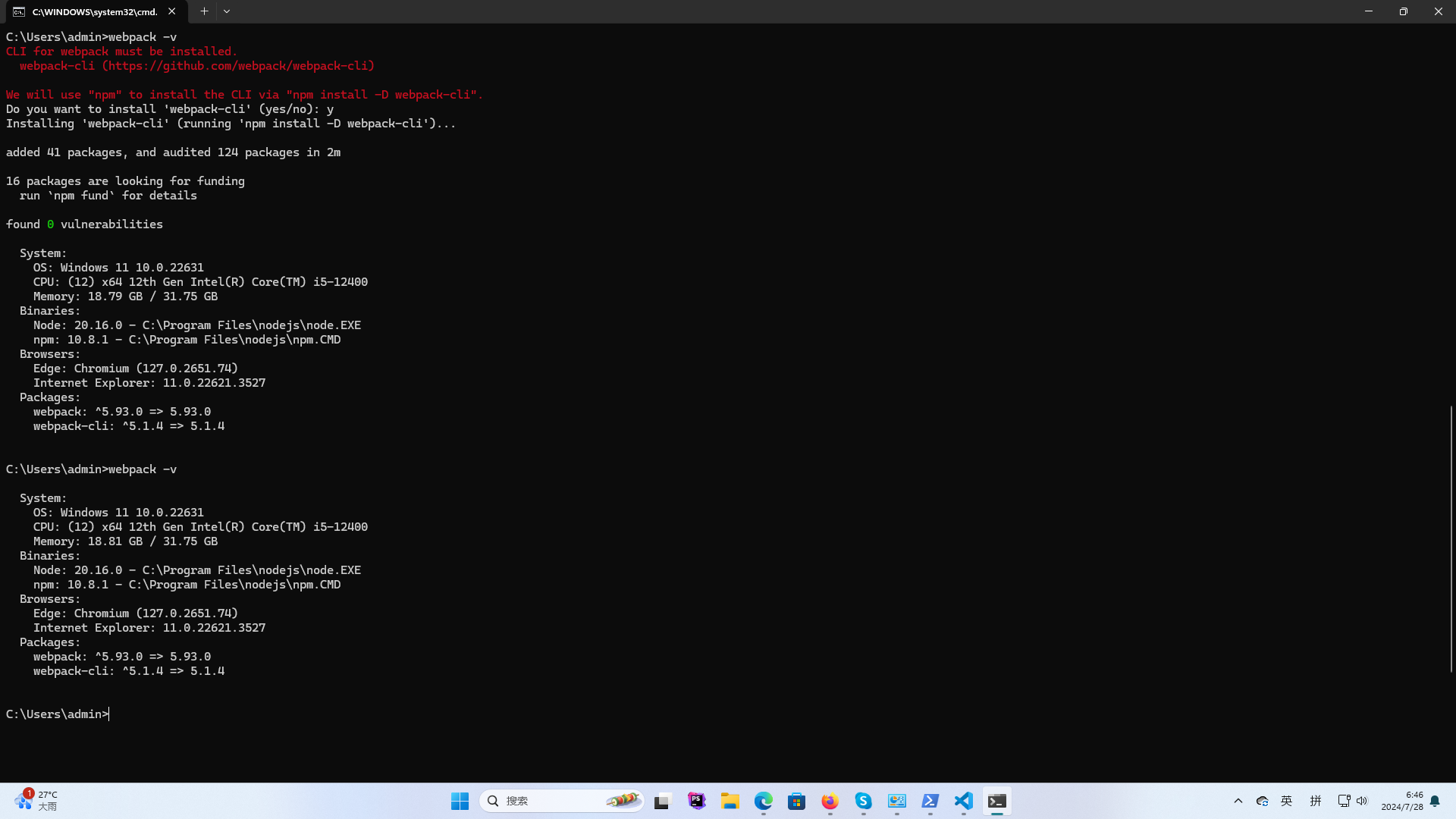
用: npm i -g webpack-cli


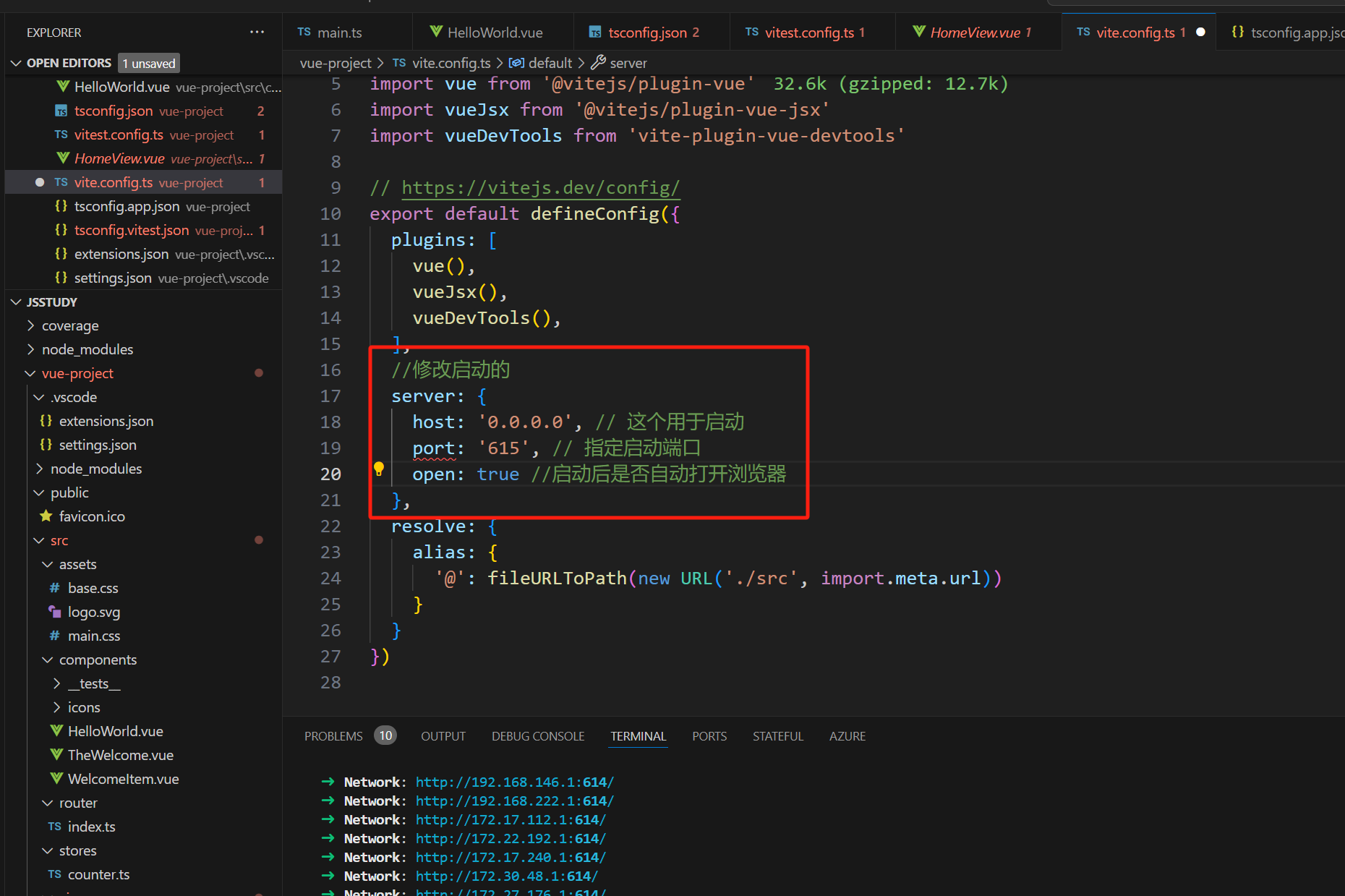
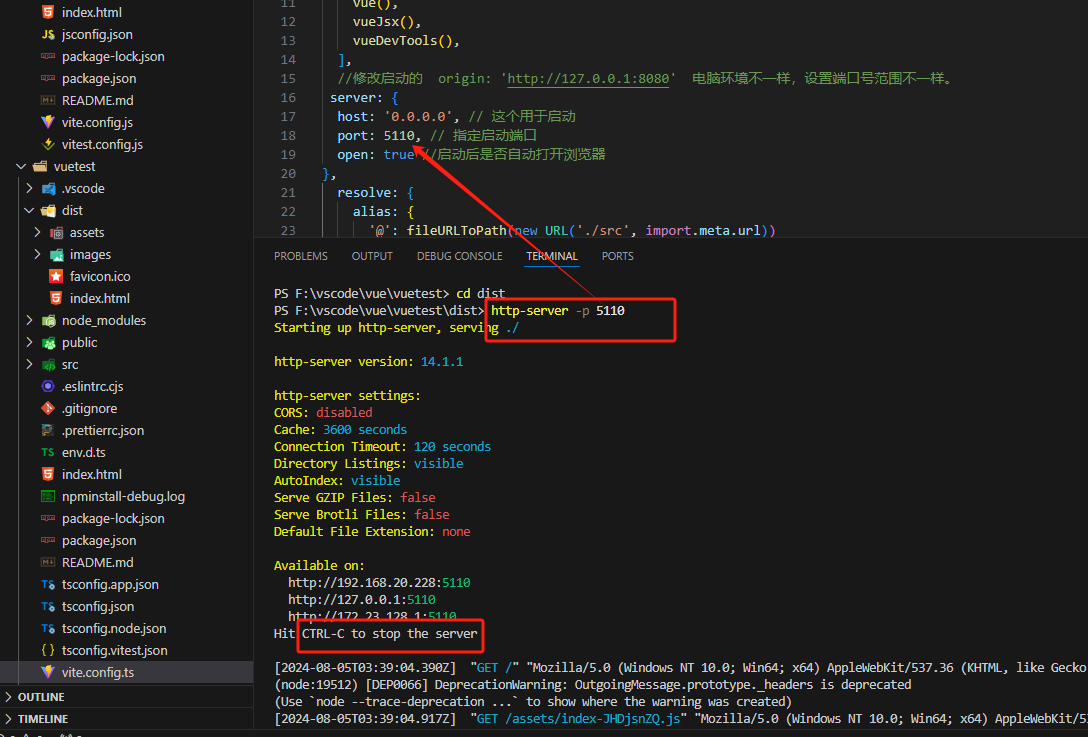
1 2 3 4 5 6 | //修改启动的 origin: 'http://127.0.0.1:8080' server: { host: '0.0.0.0', // 这个用于启动 port: 610, // 指定启动端口 open: true //启动后是否自动打开浏览器}, |
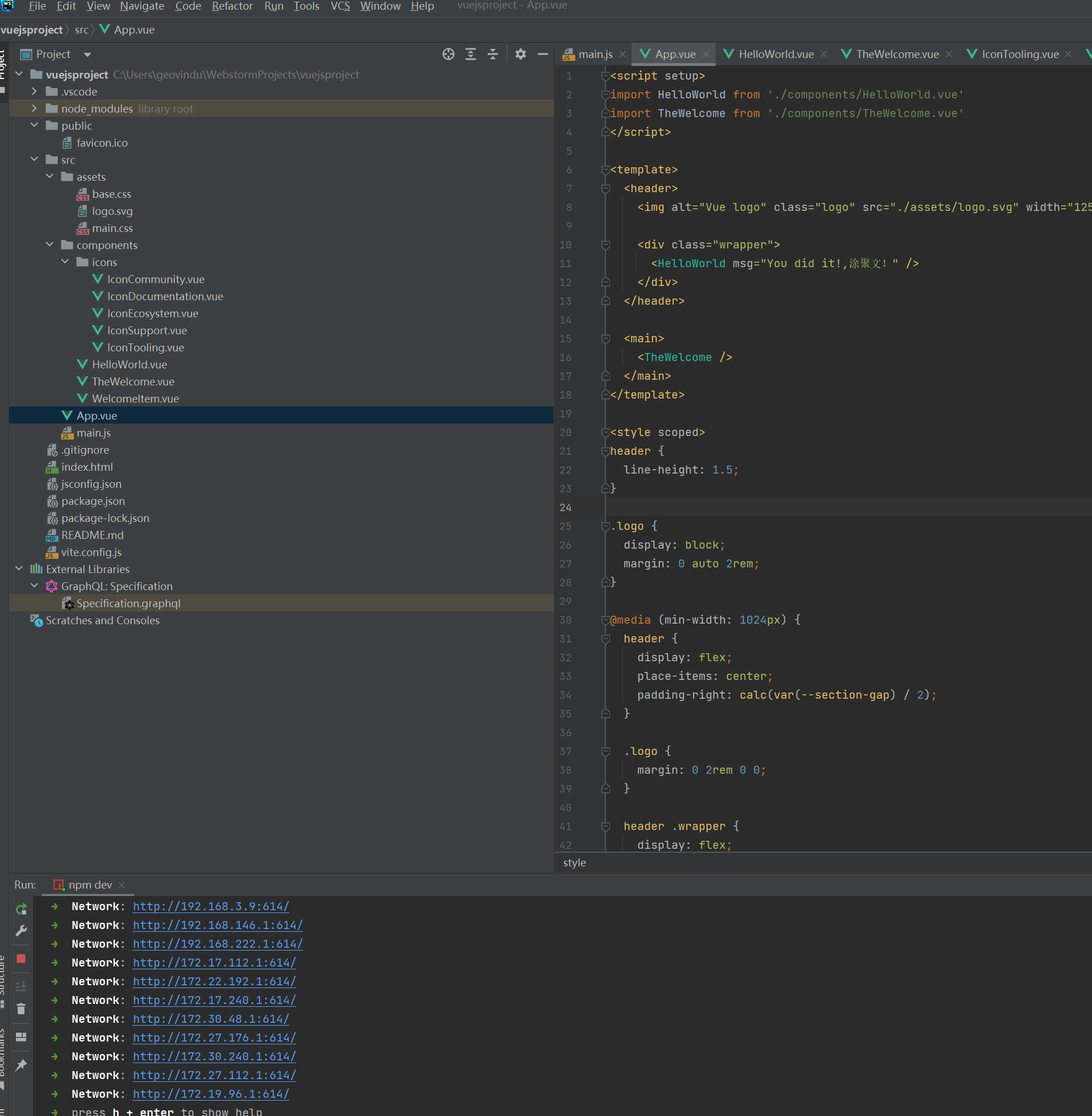
webstorm:


安装插件:
Vue 3 Snippets
Vue VSCode Snippets
Vue
Vue - Official
Auto Rename Tag
Auto Close Tag
CSS Navigation
Path Intellisense
Tailwind CSS IntelliSense
Moonlight
IntelliJ IDEA Keybindings
ESLint
Vue VSCode Snippets
Volar
Vue Peek
Vue Theme
Vite
Code Runner;
JavaScript(ES6) code snippet;
Live Server .
HTML to CSS autocompletion
HTML CSS Support
vetur
Beautify
Markdown Preview Enhanced
One Dark Pro
Solarized-light Theme
win11

'
下载vue-cli版本一直是2.9.6的问题
npm uninstall -g vue-cli 卸载旧版、 npm uninstall -g @vue/cli 卸载新版
之后安装新版,这里给大家推荐个命令 cnpm view @vue/cli versions --json
查看下新版有哪些版本,你可以根据自己的需要安装新版。这里我选中安装4.5.13的版本
npm install -g @vue/cli@4.5.13
npm install -g @vue/cli@5.0.8
npm install -g @vue/cli @vue/cli-service-global
解决npm安装vue/cli时频繁出现WARN deprecated的问题
npm install -g npm@latest
npm cache clean --force
rm -rf node_modules package-lock.json
npm update
npm config set registry https://registry.npmmirror.com/

webstorm




npm i axios -g
npm i prettier -g
npm i element-plus -g
npm i vuex -g
npm i echarts -g
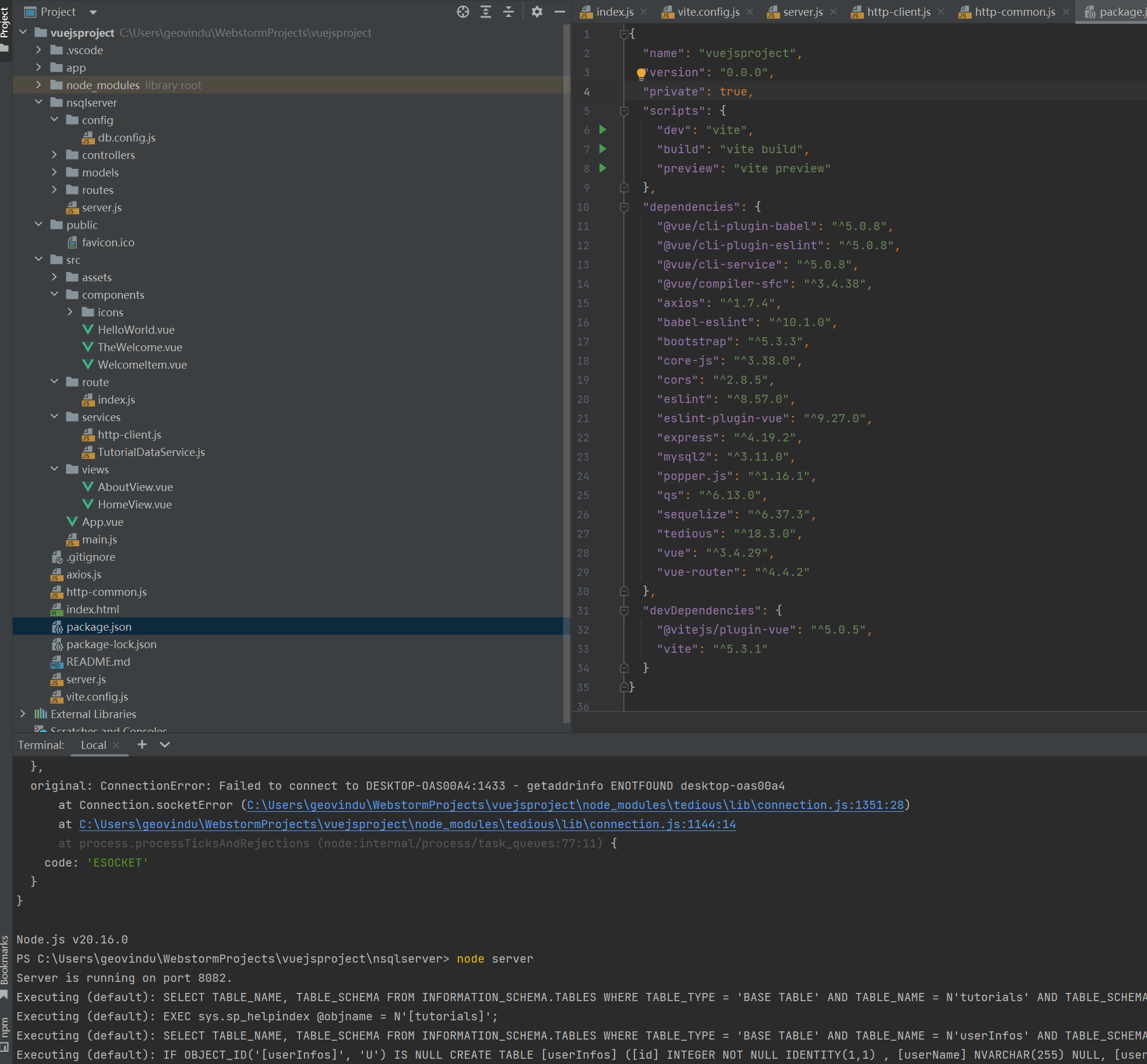
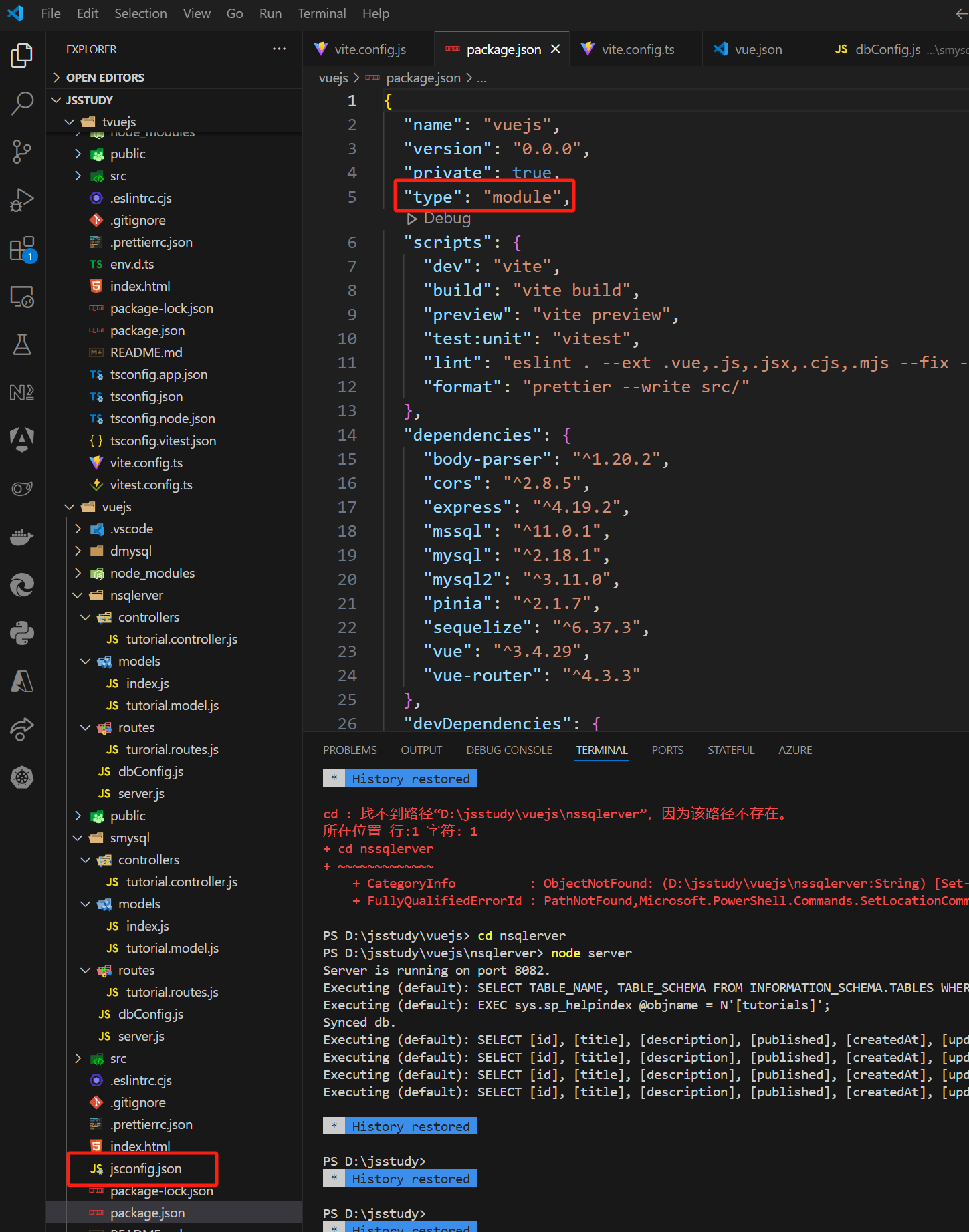
我们连接mysql数据库,需要用到的依赖有:express、mysql和axios
npm install express -g
npm install mysql -g
npm install body-parser -g
npm install axios -g
npm install mysql -g
cnpm install express -g
cnpm install body-parser -g
npm i mysql2 -g
npm i sequelize -g
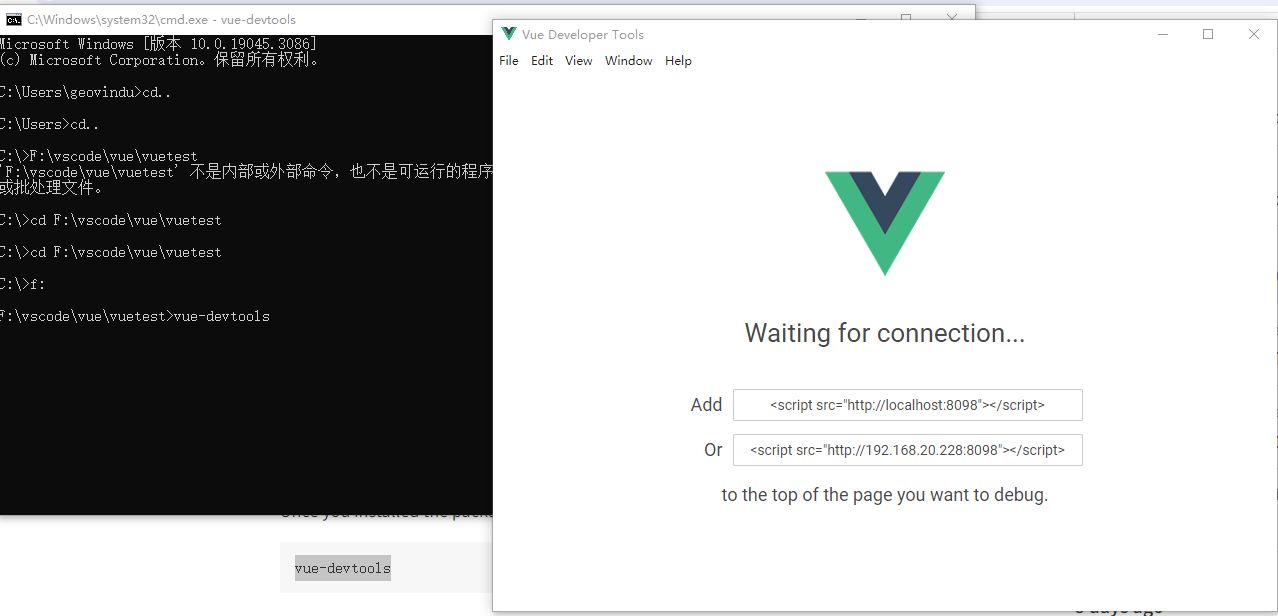
npm i @vue/devtools -g 安装不了用:
cnpm install -g @vue/devtools 参考:https://www.npmjs.com/package/@vue/devtools
npm install vue-resourve -g
npm i vue-resourve -g
cnpm i vue-resourve -g
npm install express -g
npm i express -g
npm install mysql -g
npm i mysql -g
npm install body-parser -g
npm i body-parser -g
npm i cors -g
npm i axios -g
npm install -g vue-resourve --registry=https://registry.npmmirror.com //Supports Vue 1.0 & Vue 2.0
node --trace-deprecation server.js //检查错误处
npm i mysql2 -g
npm i sequelize -g
npm uninstall sequelize -g

--查看安装路径
npm root -g
--重新设置node路径
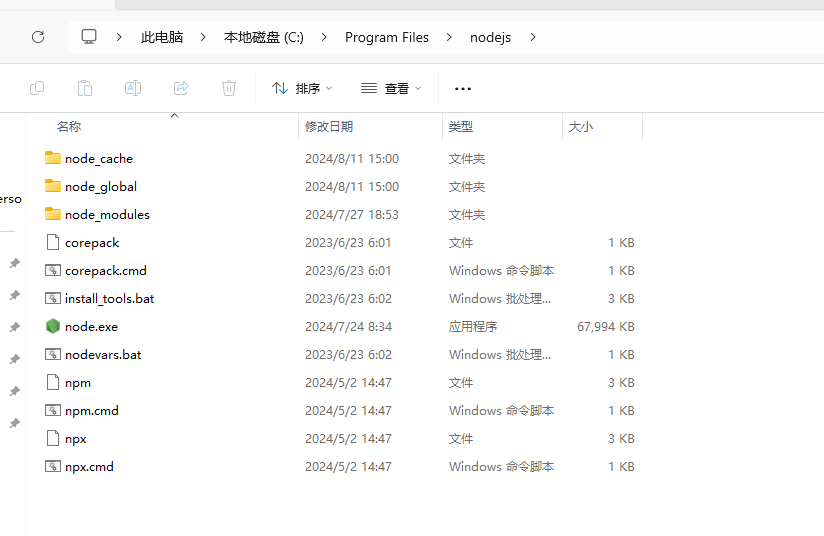
npm config set prefix "C:\Program Files\nodejs"
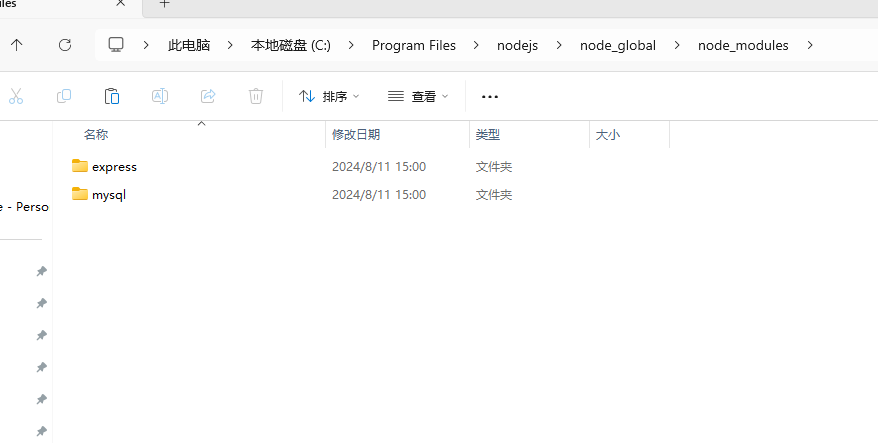
node_global 全局包目录
node_cache 缓存目录
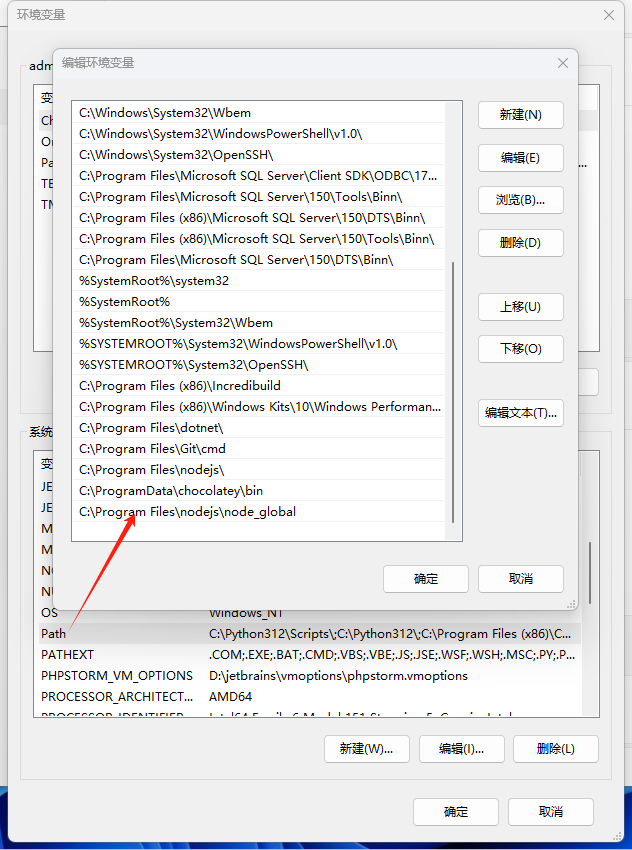
将对应的路径加入环境变量中
path: 加上:
C:\Program Files\nodejs\node_global
添加上一个:
NODE_PATH:
C:\Program Files\nodejs\node_global
设置:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"


npm i connect-multiparty
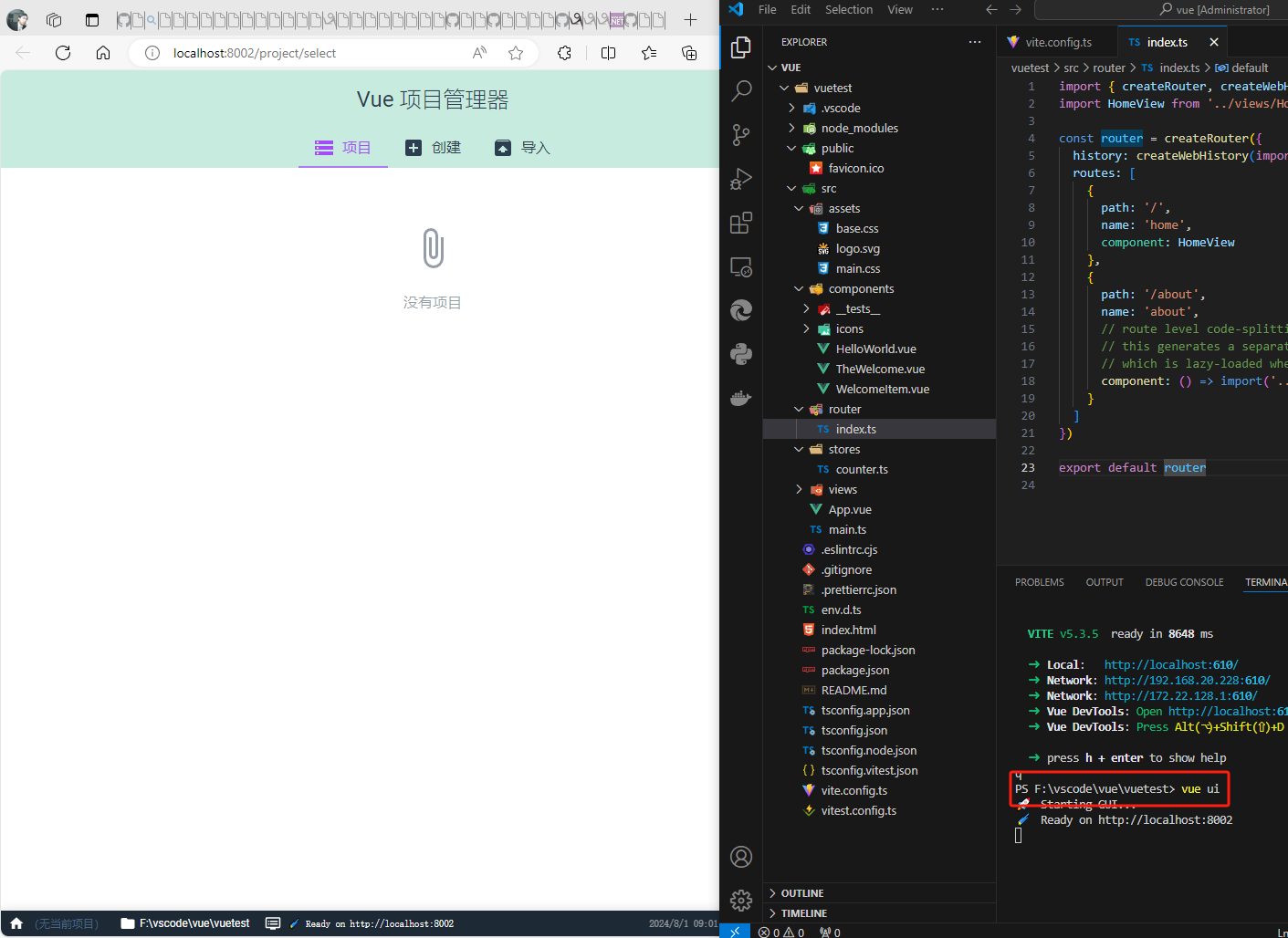
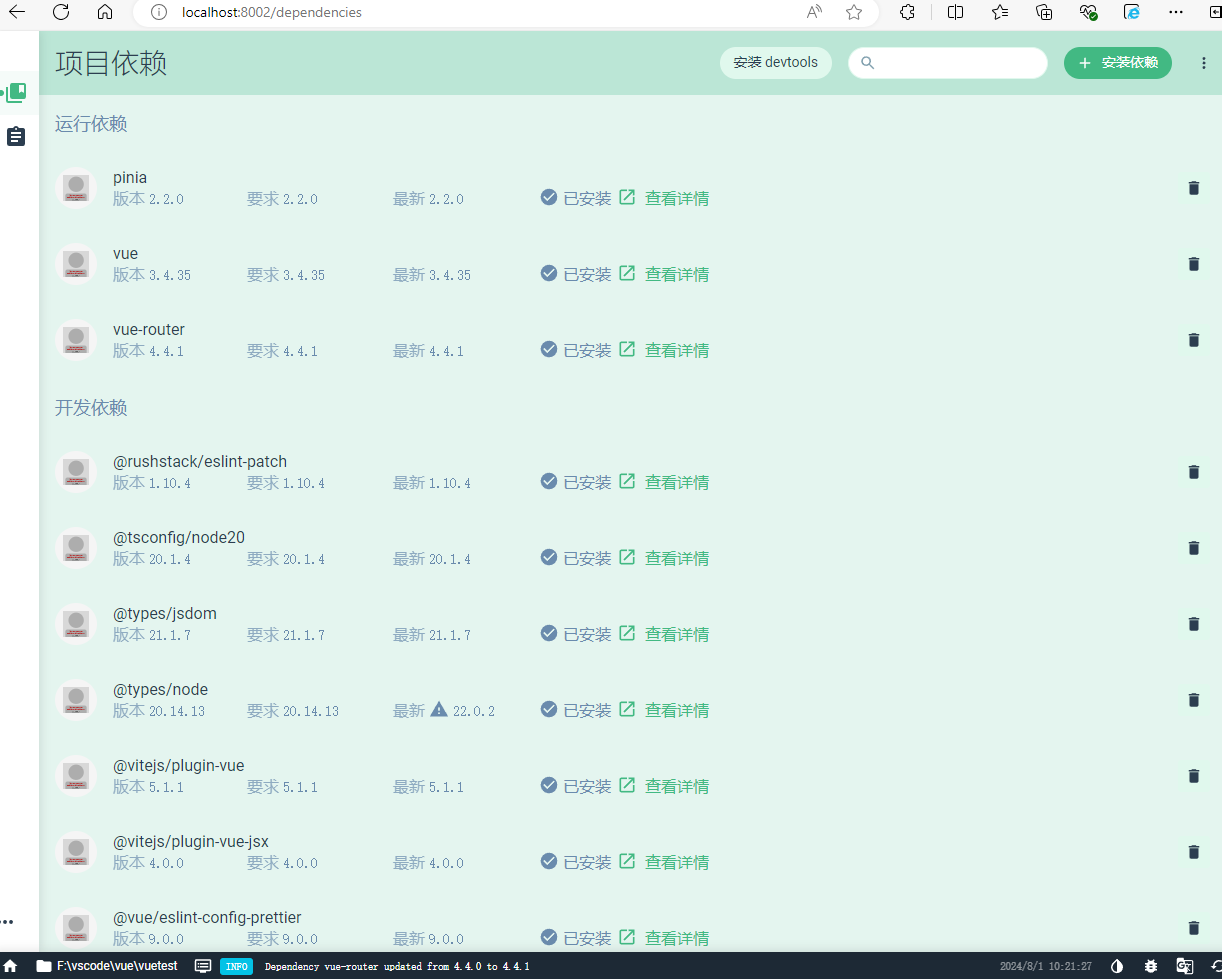
vue ui




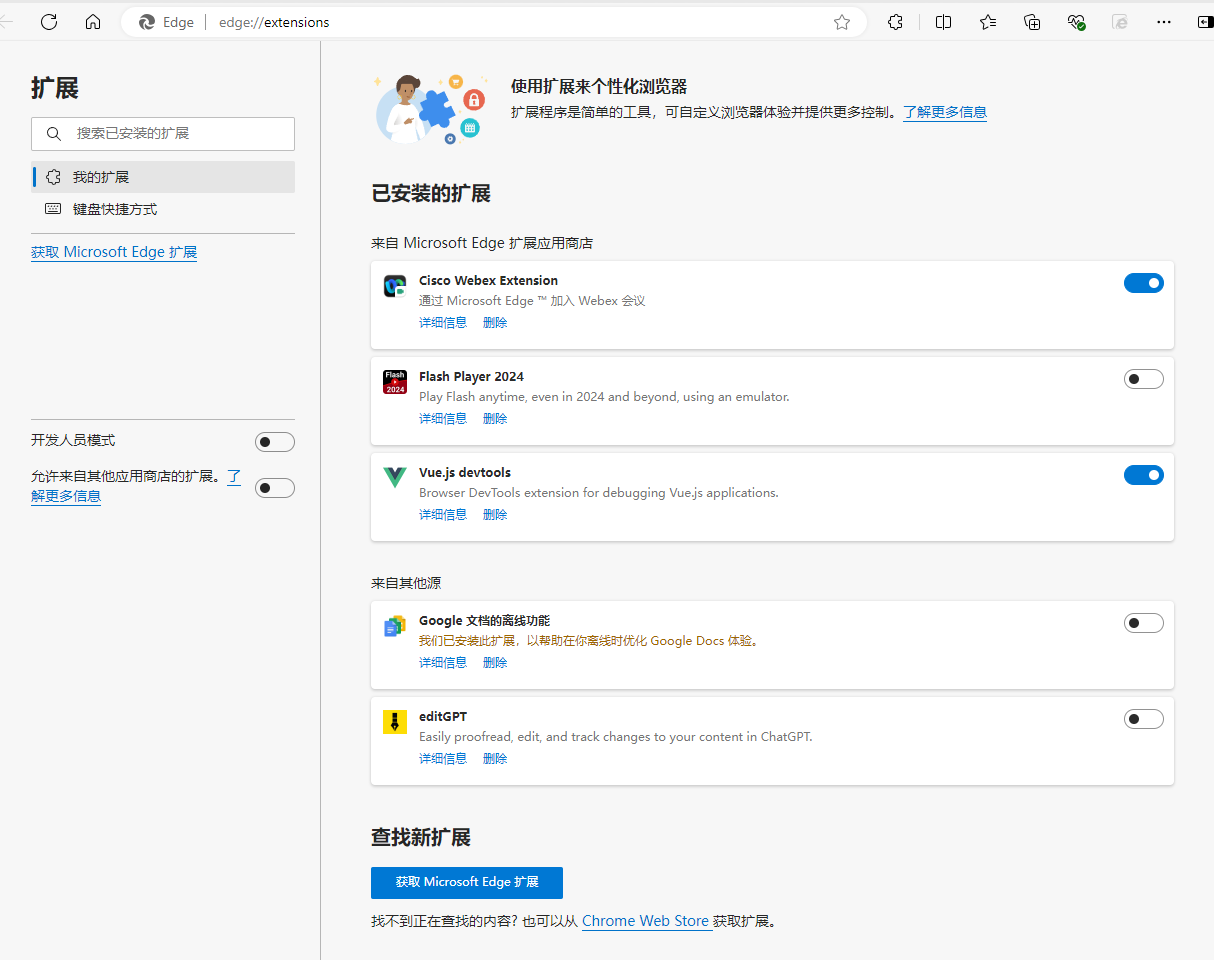
vue.js devtools 各浏览器扩展安装
https://devtools.vuejs.org/guide/installation.html
Edge:

firefox:

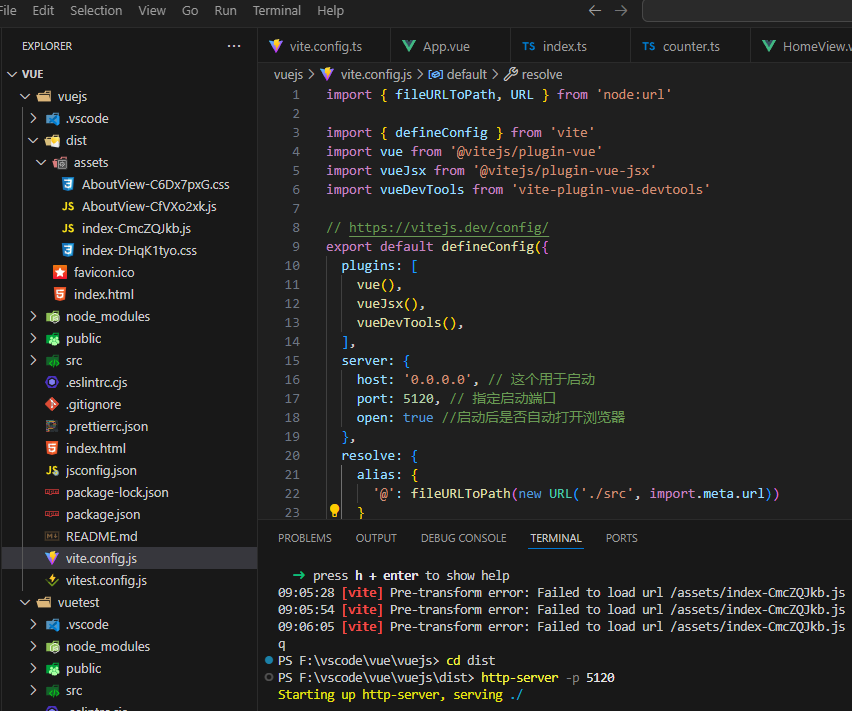
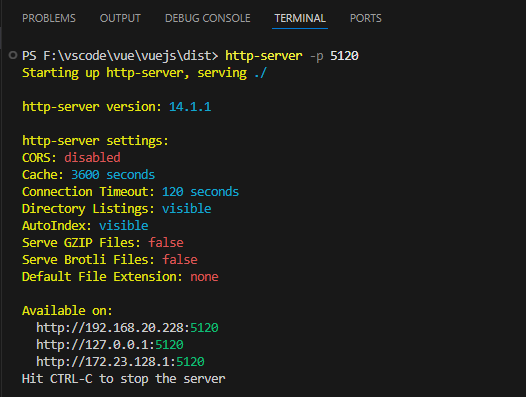
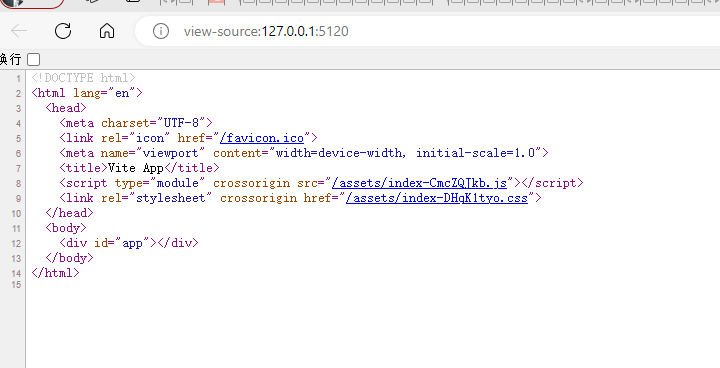
项目打包:
1 2 3 4 5 6 7 8 | //1、打包项目文件npm run build//2、进入dist打包文件cd dist//3、全局安装http-server 在windows power sheel 管理员方式运行npm install http-server -g//4、启动dist文件(-p:端口。5120具体端口号) 在vscode 终端输入http-server -p 5120 |





CTRL+C键,停止打开运行


1 2 3 4 5 6 7 8 9 10 11 12 13 | # encoding: utf-8# 版权所有 ${YEAR} ©涂聚文有限公司# 许可信息查看:# 描述:# Author : geovindu,Geovin Du 涂聚文.# IDE : PyCharm 2023.1 python 3.11# OS : windows 10# Datetime : ${DATE} ${TIME}# User : ${USER}# Product : ${PRODUCT_NAME}# Project : ${PROJECT_NAME}# File : ${NAME}.py# explain : 学习 |
1 2 3 4 5 6 7 8 9 10 11 12 13 | /**@description ${PRODUCT_NAME}@author geovindu ${USER}@project ${PROJECT_NAME} @package ${PACKAGE_NAME} @file ${FILE_NAME}@ide webstorm 2023.1@os windows 10@database mysql 8.0 sql server 2019 postgreSQL 16@dev node 20 vue.js 3.0 windows10@date Created in ${YEAR}/${MONTH}/${DAY} ${TIME}@edate eddit in */ |
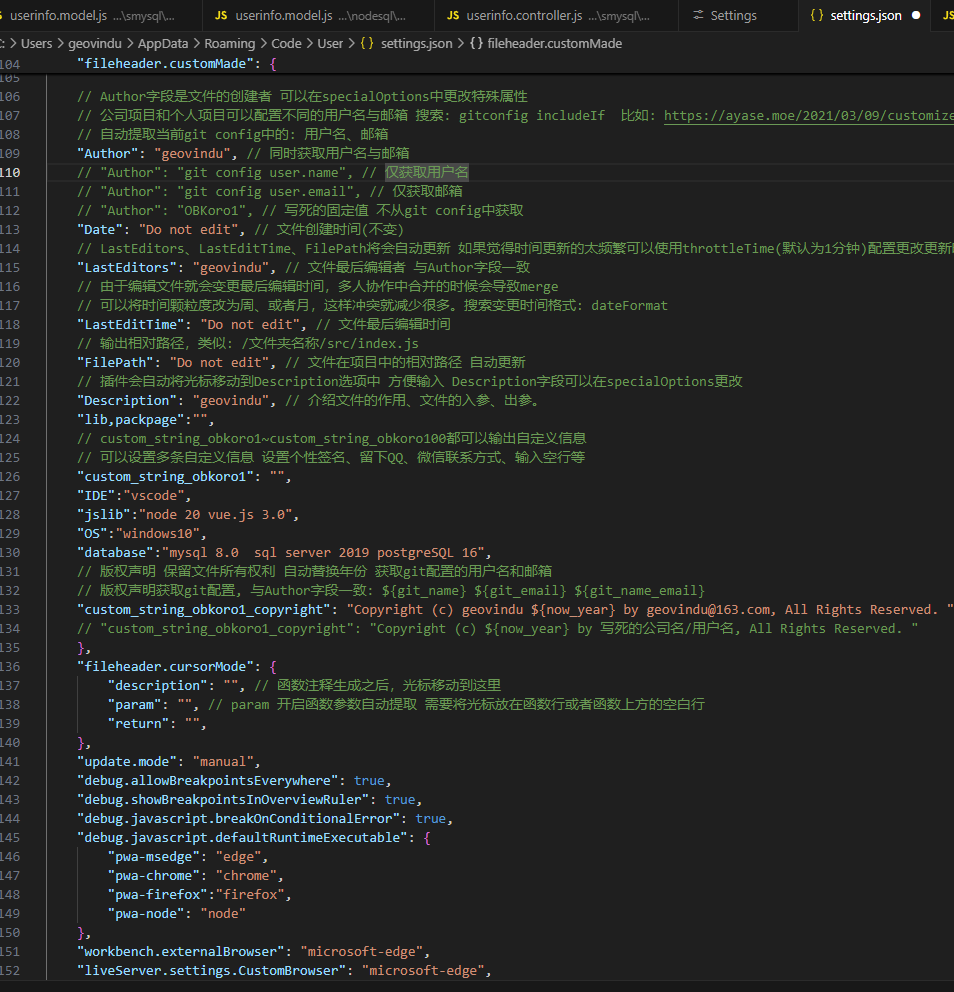
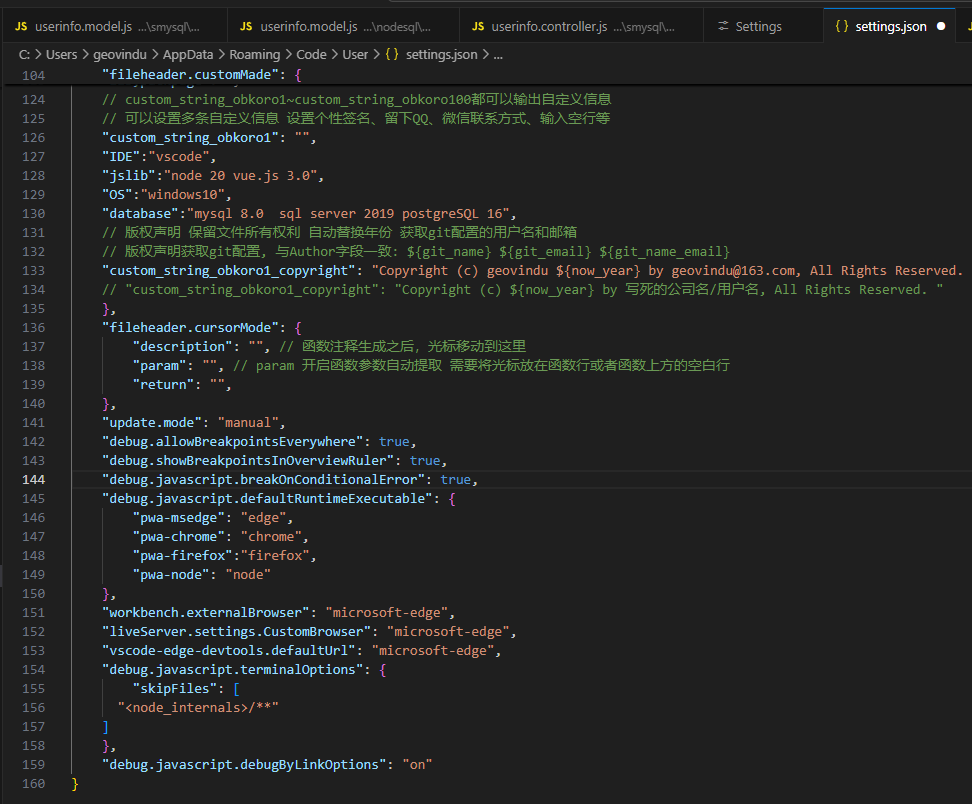
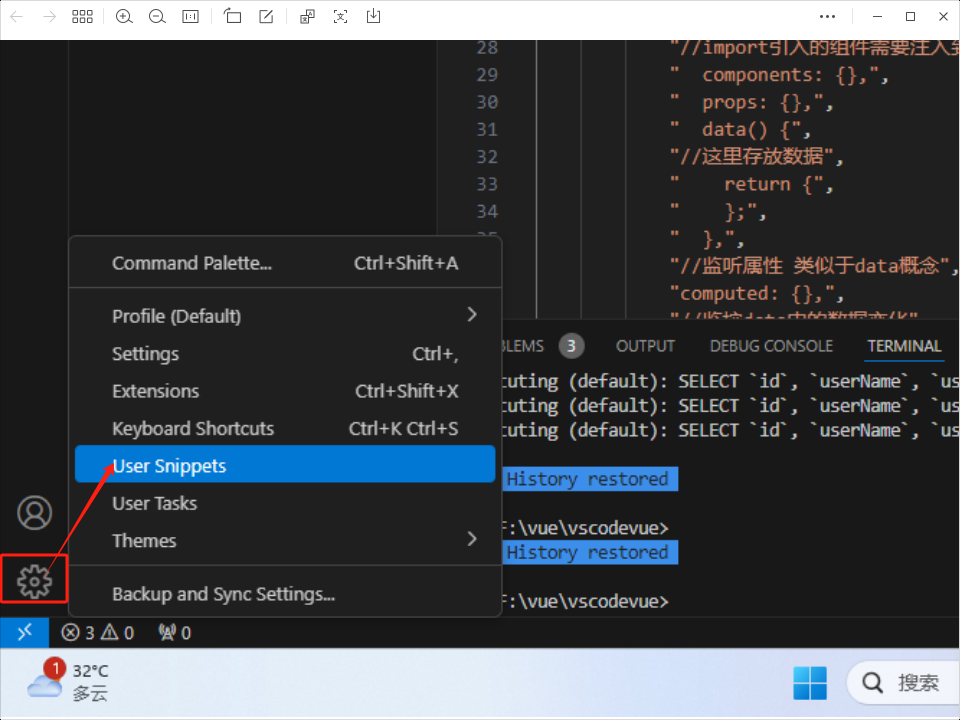
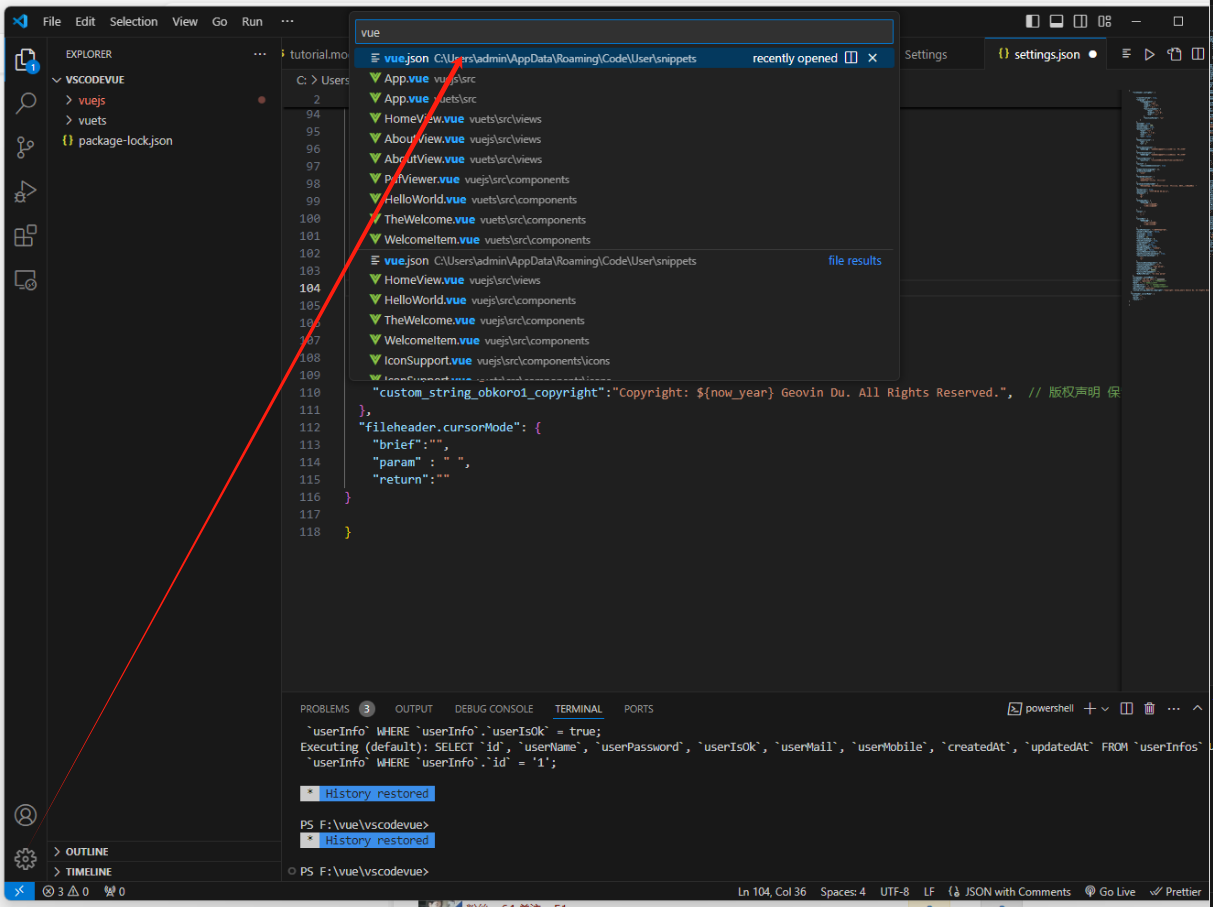
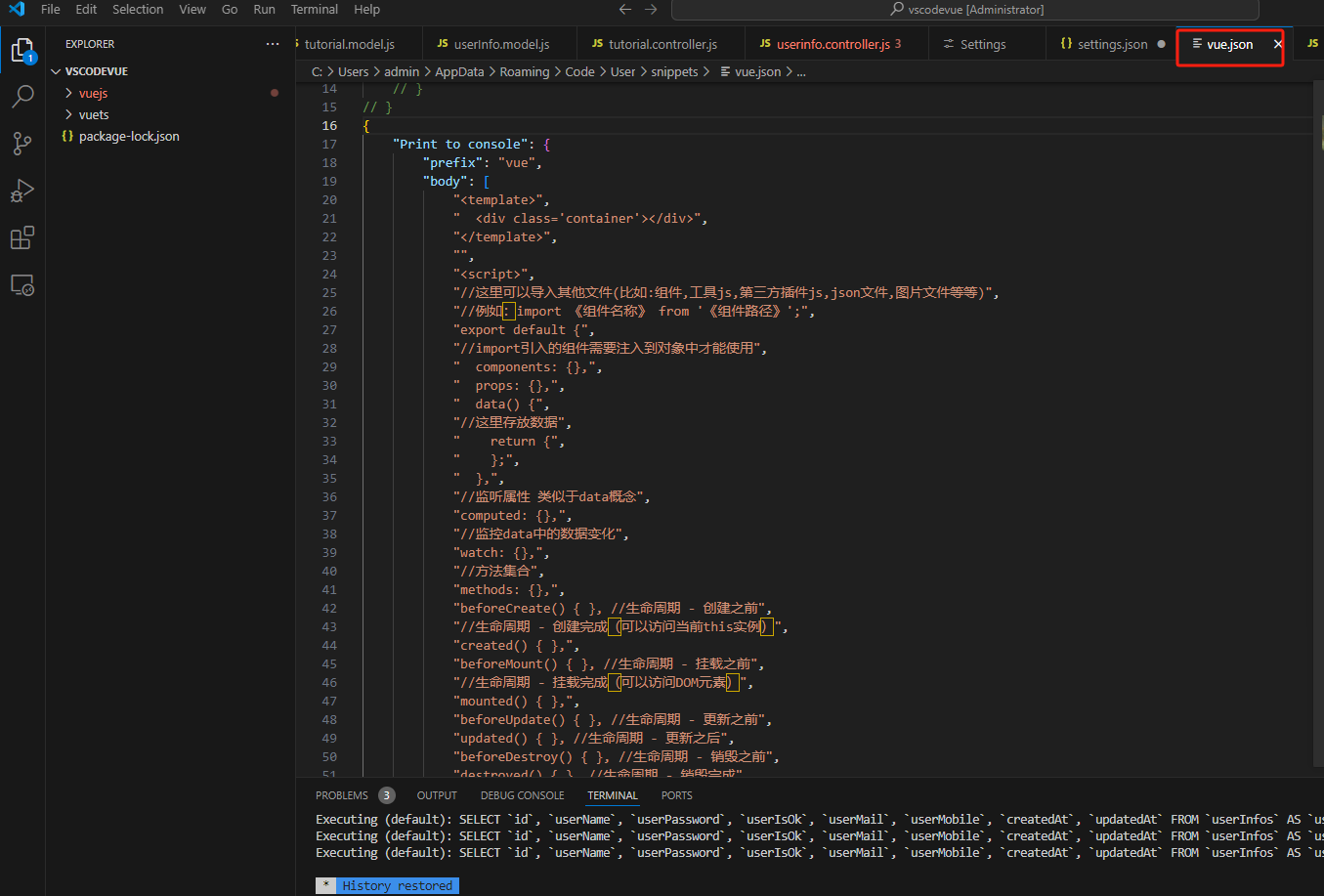
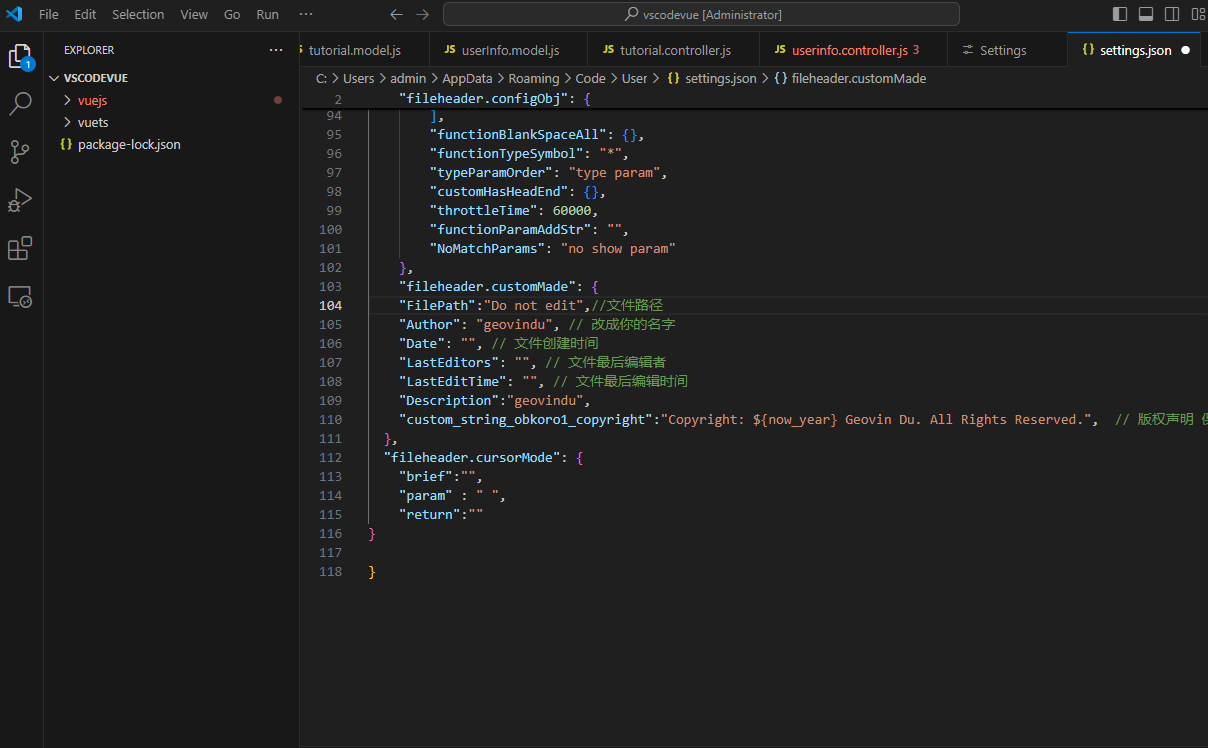
vscode: 头文件注释插件:
https://github.com/OBKoro1/koro1FileHeader/wiki/%E5%AE%89%E8%A3%85%E5%92%8C%E5%BF%AB%E9%80%9F%E4%B8%8A%E6%89%8B
npm i sequelize -g
npm i sequelize-g
https://sequelize.org/
https://www.sequelize.cn/core-concepts/getting-started
# 选择以下之一:
$ npm install --save pg pg-hstore # Postgres
$ npm install --save mysql2
$ npm install --save mariadb
$ npm install --save sqlite3
$ npm install --save tedious # Microsoft SQL Server
$ npm install --save oracledb # Oracle Database
npm install pg pg-hstore -g
npm install mysql2 -g
npm install mariadb -g
npm install sqlite3 -g
npm install tedious -g
npm install oracledb -g
https://code.visualstudio.com/Docs/languages/typescript
https://code.visualstudio.com/docs/typescript/typescript-tutorial
https://nodejs.org/en/learn/getting-started/nodejs-with-typescript
https://vitejs.cn/vite3-cn/guide/
https://www.jetbrains.com/help/webstorm/vue-js.html#ws_vue_open_existing_application
https://www.jetbrains.com/help/webstorm/typescript-support.html
https://cn.vuejs.org/guide/typescript/overview.html
https://blog.jetbrains.com/zh-hans/2019/06/17/webstorm-vue-js/
https://githubcode.com/vue-node-js-github/
https://www.bezkoder.com/vue-js-node-js-express-mysql-crud-example/
https://www.bezkoder.com/node-js-express-sequelize-mysql/#google_vignette
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | --查看安装路径npm root -g--重新设置node路径npm config set prefix "C:\Program Files\nodejs"node_global 全局包目录node_cache 缓存目录将对应的路径加入环境变量中path: 加上:C:\Program Files\nodejs\node_global添加上一个环境变量:NODE_PATH:C:\Program Files\nodejs\node_global命令设置:npm config set prefix "C:\Program Files\nodejs\node_global"npm config set cache "C:\Program Files\nodejs\node_cache" |




代码注释:





webstorm 2023.1
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /** * description:${DESCRIPTION} * product: ${PRODUCT_NAME} * project ${PROJECT_NAME} * File: ${DIR_PATH}/${FILE_NAME} * ds:${DS} * package:${PACKAGE_NAME} * IDE: webstorm 2023.1 * OS: windows 10 * database: mysql 8+ sql server 2019 postgreSQL 16 * dev: node 20+ vue.js 3.0+ * @author ${USER} * @project ${PROJECT_NAME} * @date ${DATE} ${TIME} */ |



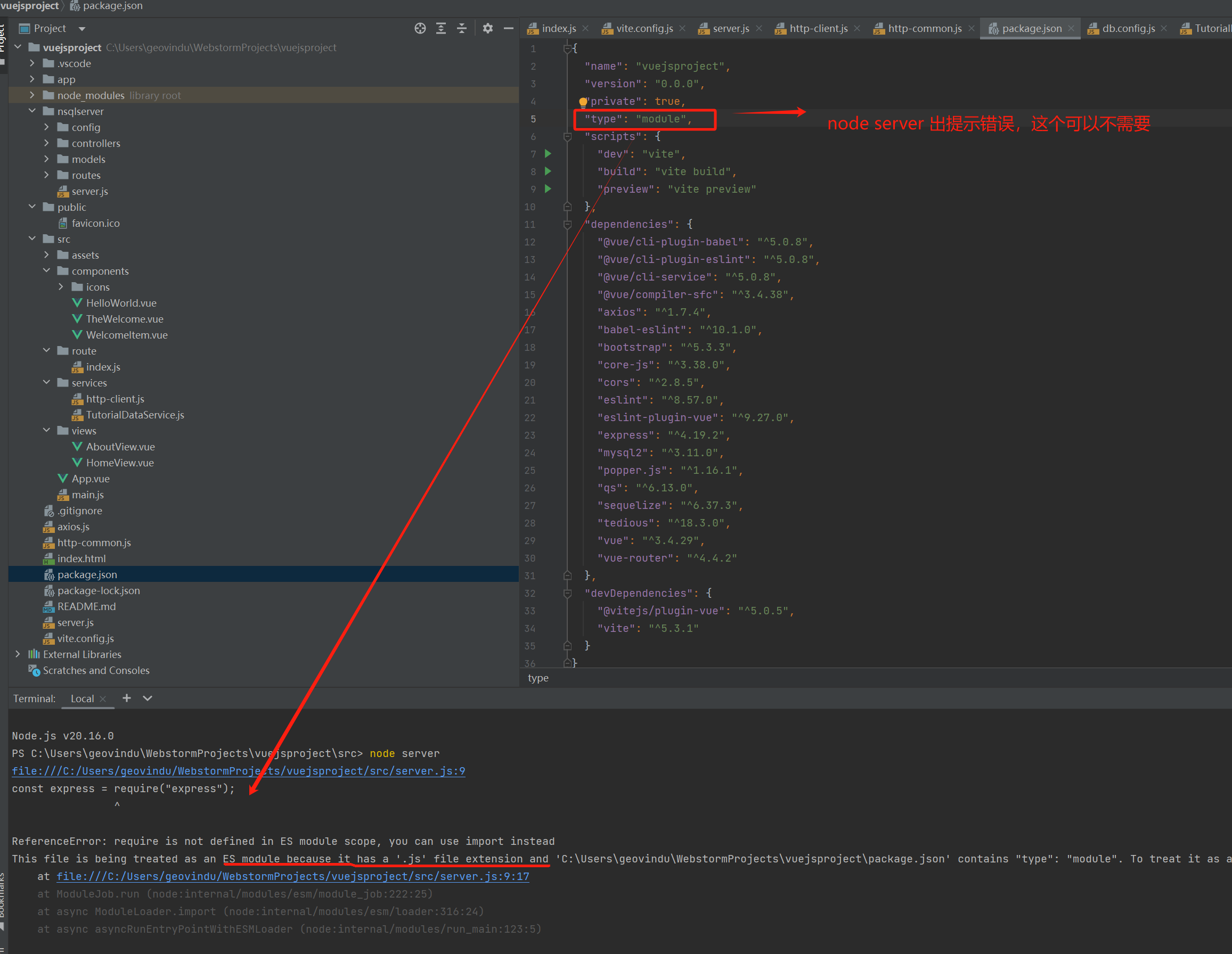
运行查BUG
node --trace-deprecation server

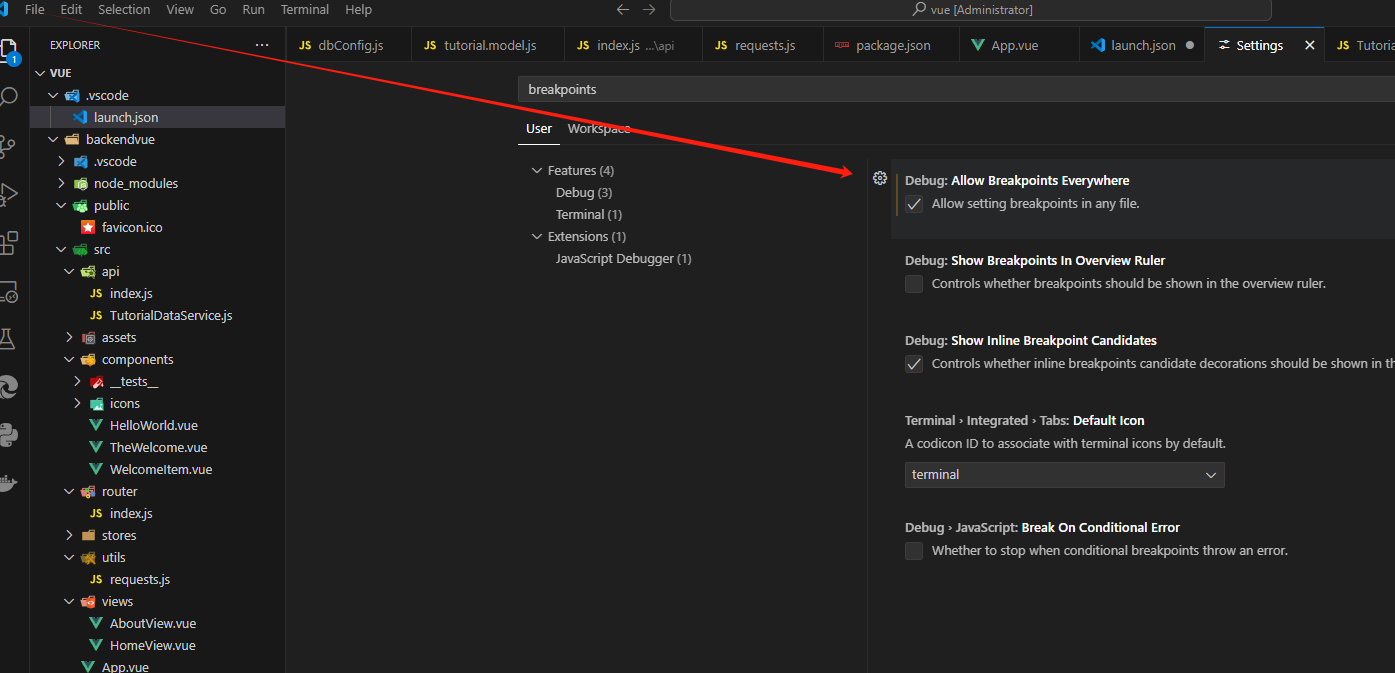
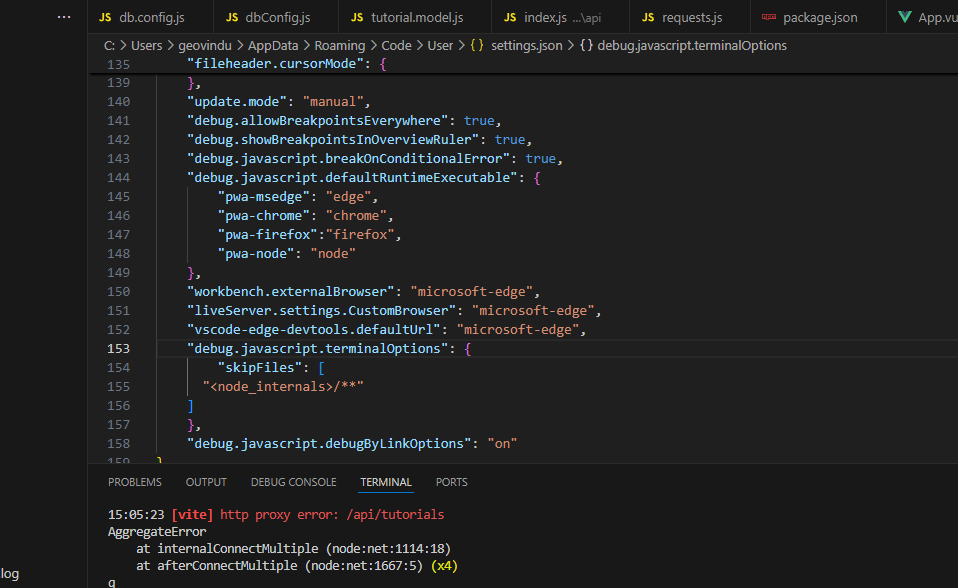
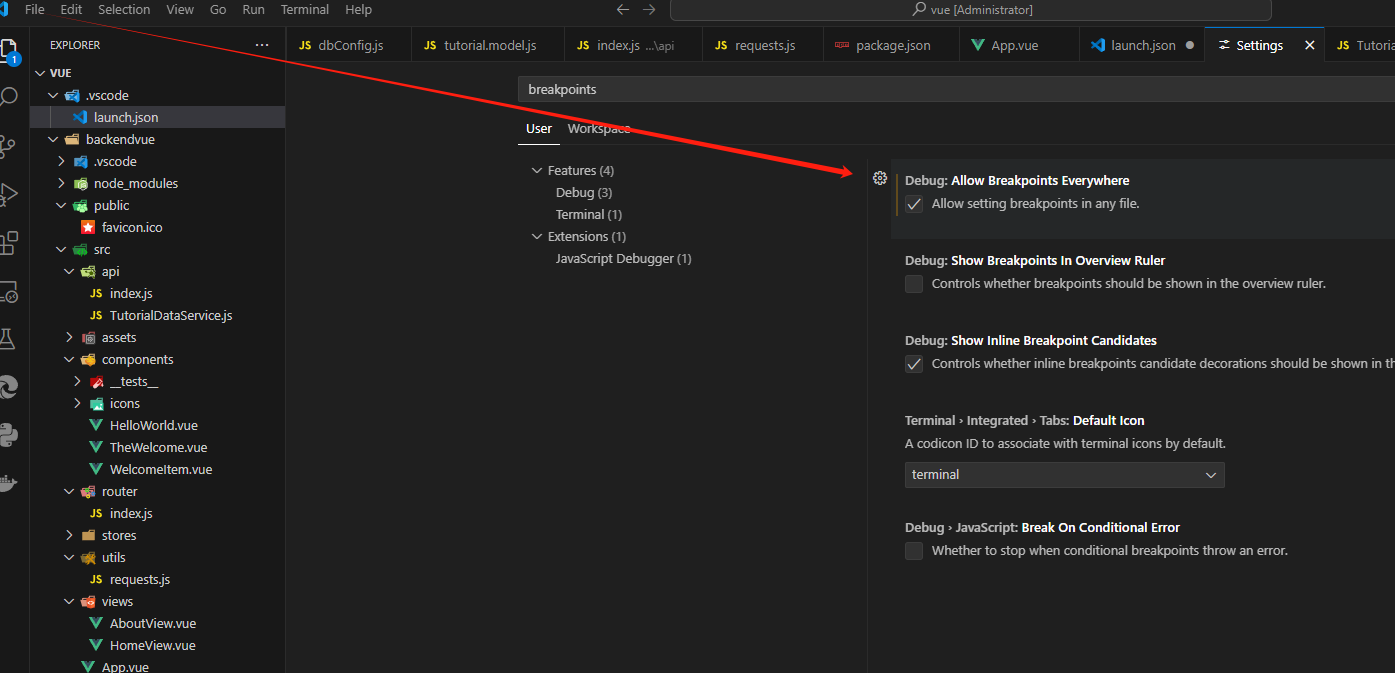
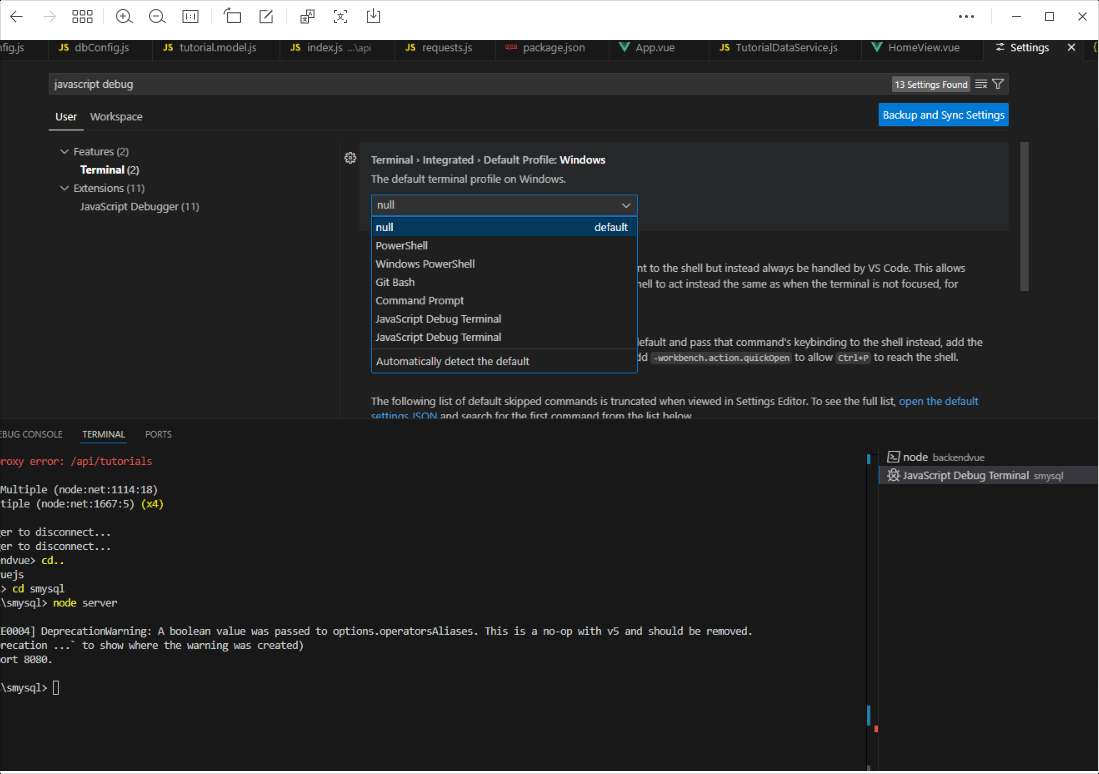
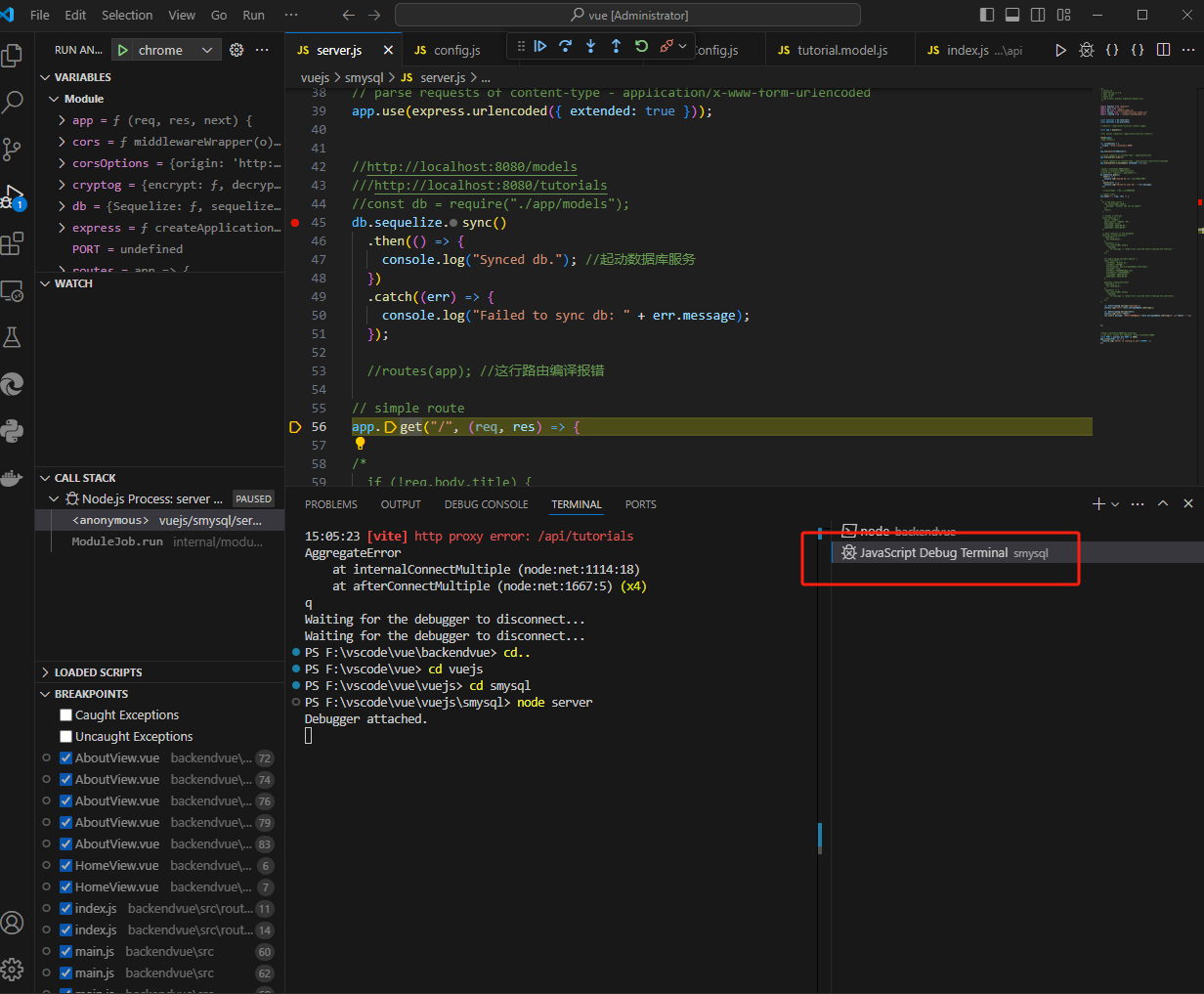
设断点调试:
JavaScript Debug Terminal
https://code.visualstudio.com/docs/nodejs/browser-debugging
https://vscode.dev.org.tw/docs/nodejs/nodejs-debugging
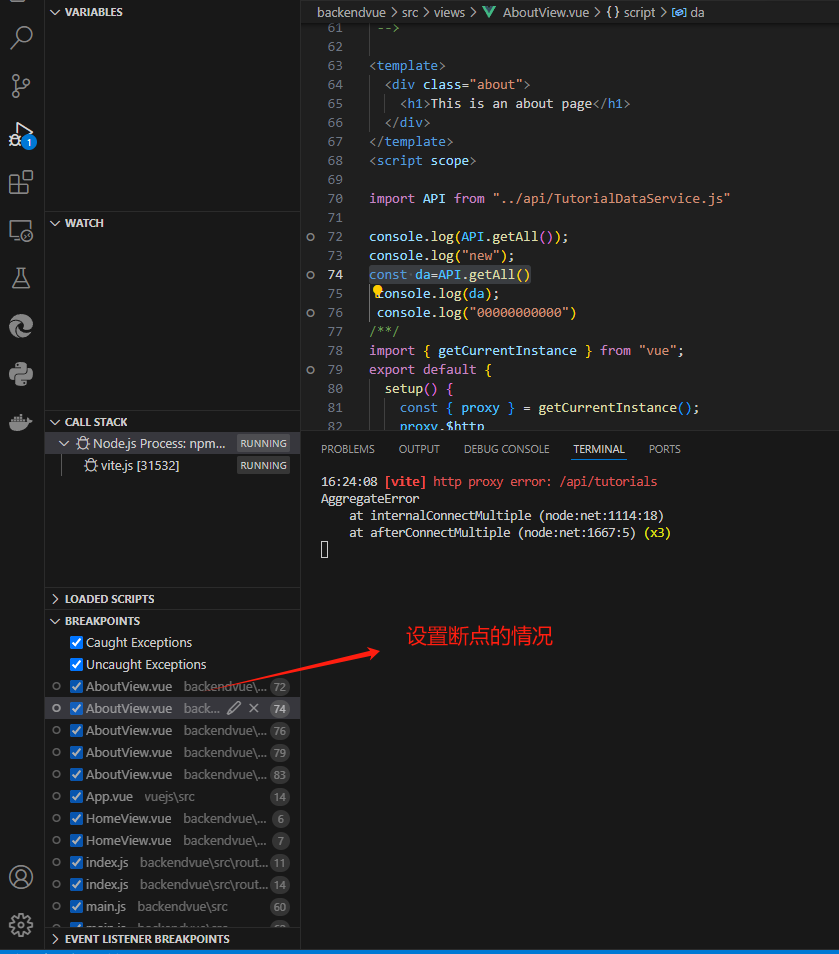
breakpoints


launch.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | { // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "Launch Edge", "request": "launch", "type": "msedge", "url": "http://localhost:5120", "webRoot": "${workspaceFolder}", "runtimeExecutable":"stable" }, { "type": "chrome", //chrome "request": "launch", "name": "chrome", "url": "http://localhost:5120", "webRoot": "${workspaceFolder}", "runtimeExecutable":"stable" } , { "type": "msedge",//chrome "request": "launch", "name": "使用本地msedge调试", "file": "${file}", "port":5120, "runtimeExecutable":"stable" } ]} |



设置断点,运行,按F5一步一步调试。

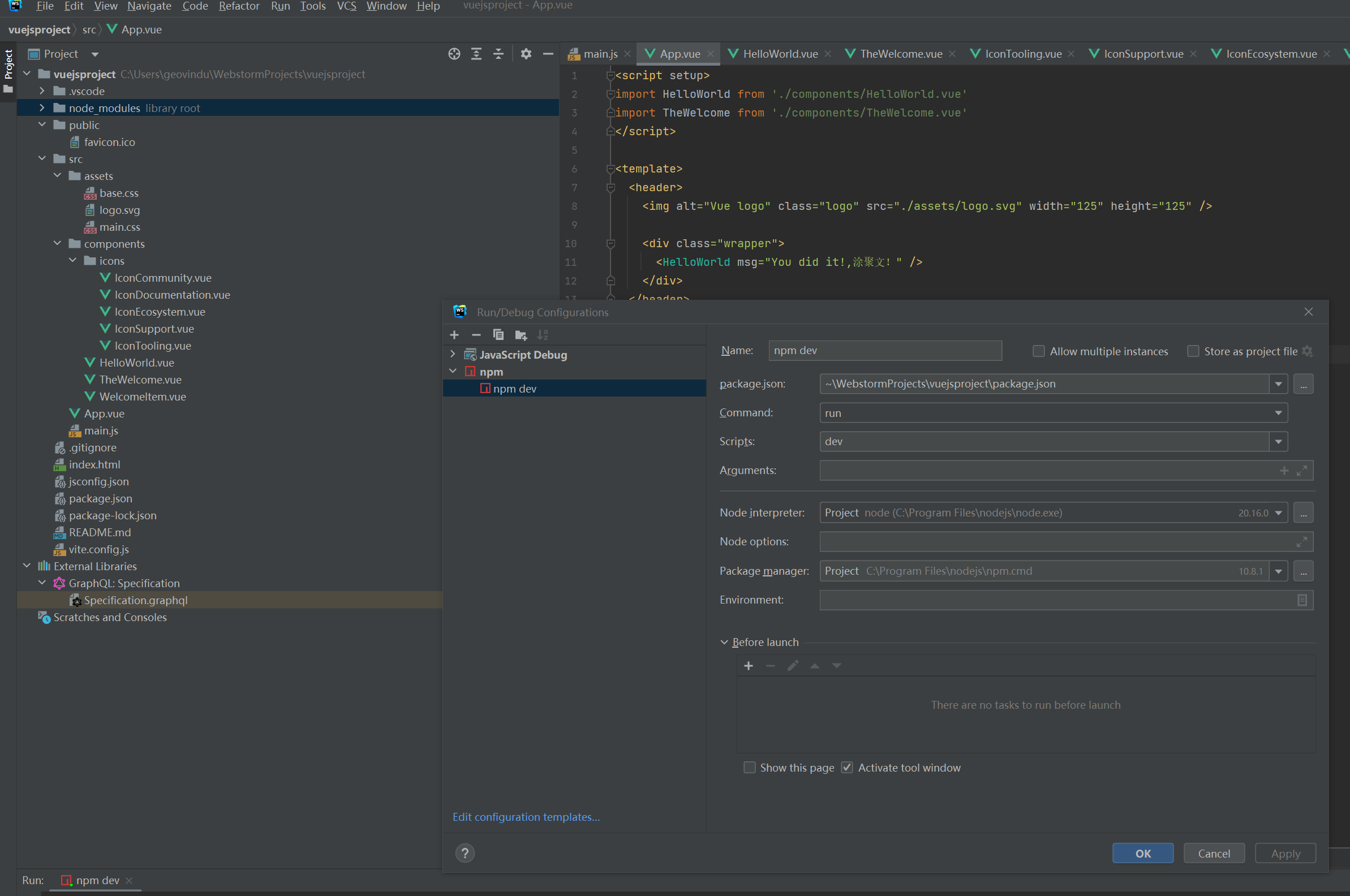
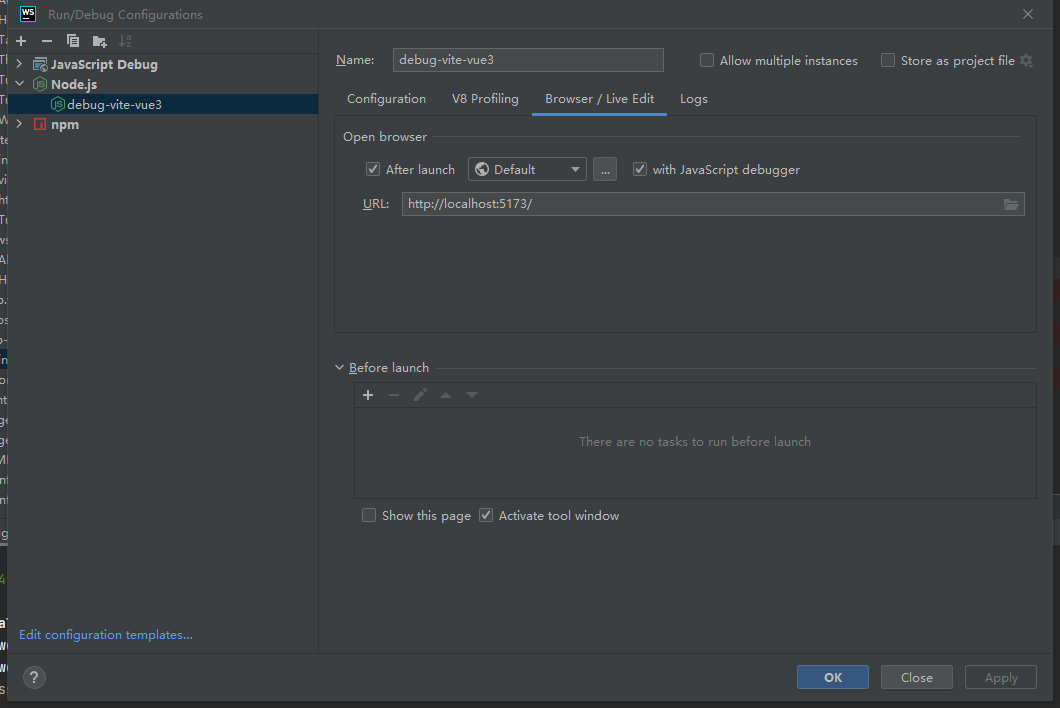
WebStorm 2023.1 调试
https://www.jetbrains.com/help/webstorm/vitest.html
node_modules\vite\bin\vite.js



shift+F9 启动 debug-vite-vue 运行按钮旁是刚设置的启动
设置断点再按F8一步一步调试




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!