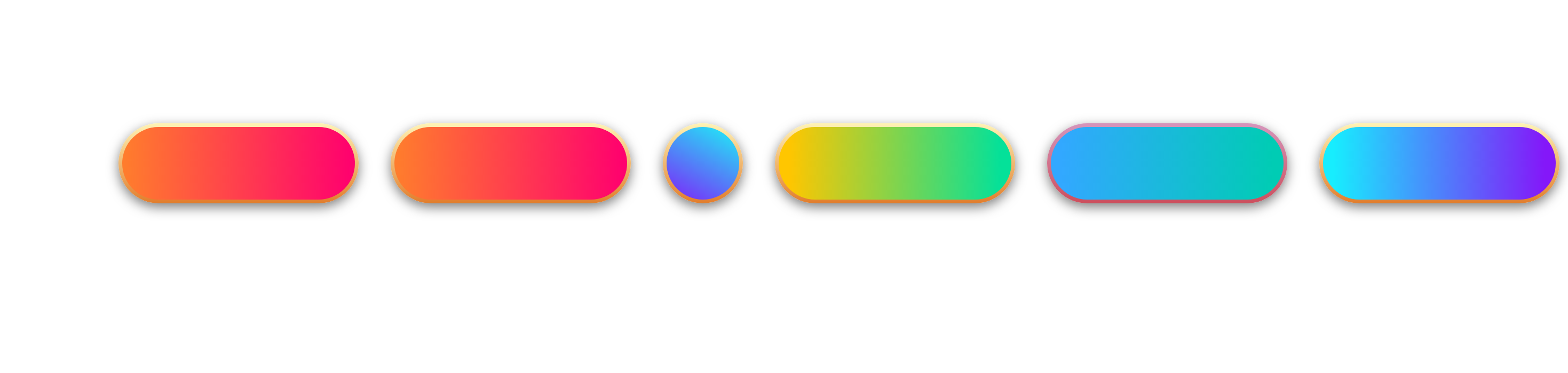
CSS: Button with Gradient Border
from:
https://codepen.io/airen/pen/OaVopb
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 | <!doctype html><html><head><meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Button with Gradient Border</title> <meta content="在党的群众路线教育实践活动工作会议上的讲话,涂聚文,Geovin Du,塗聚文,geovindu,捷为工作室" name="keywords"><meta content="在党的群众路线教育实践活动工作会议上的讲话,涂聚文,Geovin Du,塗聚文,geovindu,捷为工作室" name="description"> <meta http-equiv="X-UA-Compatible" content="chrome =1" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <link rel="shortcut icon" href="~/favicon.ico" type="image/x-icon" /> <link rel="icon" href="/favicon.ico" /> <link rel="bookmark" href="/favicon.ico" type="image/gif" /><meta name="author" content="Geovin Du 涂聚文,塗聚文,geovindu"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <style>body { width: 100vw; height: 100vh; padding: 2vh; display: flex; justify-content: center; align-items: center; flex-wrap: wrap;}.btn { display: inline-flex; align-items: center; justify-content: center; min-width: 290px; height: 90px; position: relative; border-radius: 50px; font-weight: 500; border: solid 5px transparent; color: #5e3700; font-size: 32px; margin: 20px;}.btn.btn-primary { text-shadow: 0 1px 1px rgba(255, 255, 255, 0.61); box-shadow: inset 0 5px 15px 0 rgba(255, 255, 255, 0.4), inset 0 10px 15px 0 rgba(255, 255, 255, 0.6), 0 2px 12px rgba(0, 0, 0, 0.35); background-image: radial-gradient(circle at 50% 0%, #fff000 50%, #ffcd00 100%), linear-gradient(101deg, #ffc46d, #fa0055); background-origin: border-box; background-clip: padding-box, border-box;}.btn.btn-outline { color: #fff; border: 5px solid #ffffff; box-shadow: 0 2px 12px rgba(0, 0, 0, 0.35);}.btn.btn-default { color: #fff; box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5); background-image: linear-gradient(to right, #ff7c2d 3%, #ff016e 97%), linear-gradient(to bottom, #fff3b6, #e27d2c); background-origin: border-box; background-clip: padding-box, border-box;}.btn.btn-secondary { color: #fff; box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5); background-image: linear-gradient(to right, #ff005d 5%, #0066ff 98%), linear-gradient(to bottom, #fff3b6, #e27d2c); background-origin: border-box; background-clip: padding-box, border-box;}.btn.btn-disabled { color: #fff; box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5); background-image: linear-gradient(to right, #D0D0D0 5%, #BBBBBB 98%), linear-gradient(to bottom, #fff3b6, #e27d2c); background-origin: border-box; background-clip: padding-box, border-box;}.btn.btn-success { color: #fff; box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5); background-image: linear-gradient(to right, #ffc600 6%, #04e199 94%), linear-gradient(to bottom, #fff3b6, #e27d2c); background-origin: border-box; background-clip: padding-box, border-box;}.btn.btn-info { color: #fff; box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5); background-image: linear-gradient(to right, #32A8FF 6%, #00CCB4 94%), linear-gradient(to bottom, #D696BC, #CD4F5D); background-origin: border-box; background-clip: padding-box, border-box;}.btn.btn-circle { min-width: 90px; max-width: 90px; height: 90px; font-size: 24px; color: #fff; border-radius: 100%; box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5); flex-direction: column; align-items: center; justify-content: center; background-image: linear-gradient(-151deg, #17FEF6 0%, #8417F9 100%), linear-gradient(to bottom, #fff3b6, #e27d2c); background-origin: border-box; background-clip: padding-box, border-box;}.btn.btn-circle span { display: block; text-align: center;}.btn.btn-group { color: #fff; box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5); background-image: linear-gradient(to right, #17EDFE 6%, #8417F9 94%), linear-gradient(to bottom, #fff3b6, #e27d2c); background-origin: border-box; background-clip: padding-box, border-box;}</style> <script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script></head><body> <div class="btn btn-default"></div><div class="btn btn-default"></div><div class="btn btn-circle"></div><div class="btn btn-success"></div><div class="btn btn-info"></div><div class="btn btn-group"></div></body></html> |

哲学管理(学)人生, 文学艺术生活, 自动(计算机学)物理(学)工作, 生物(学)化学逆境, 历史(学)测绘(学)时间, 经济(学)数学金钱(理财), 心理(学)医学情绪, 诗词美容情感, 美学建筑(学)家园, 解构建构(分析)整合学习, 智商情商(IQ、EQ)运筹(学)生存.---Geovin Du(涂聚文)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2022-01-07 java: read json file