JavaScript: WebGL3D
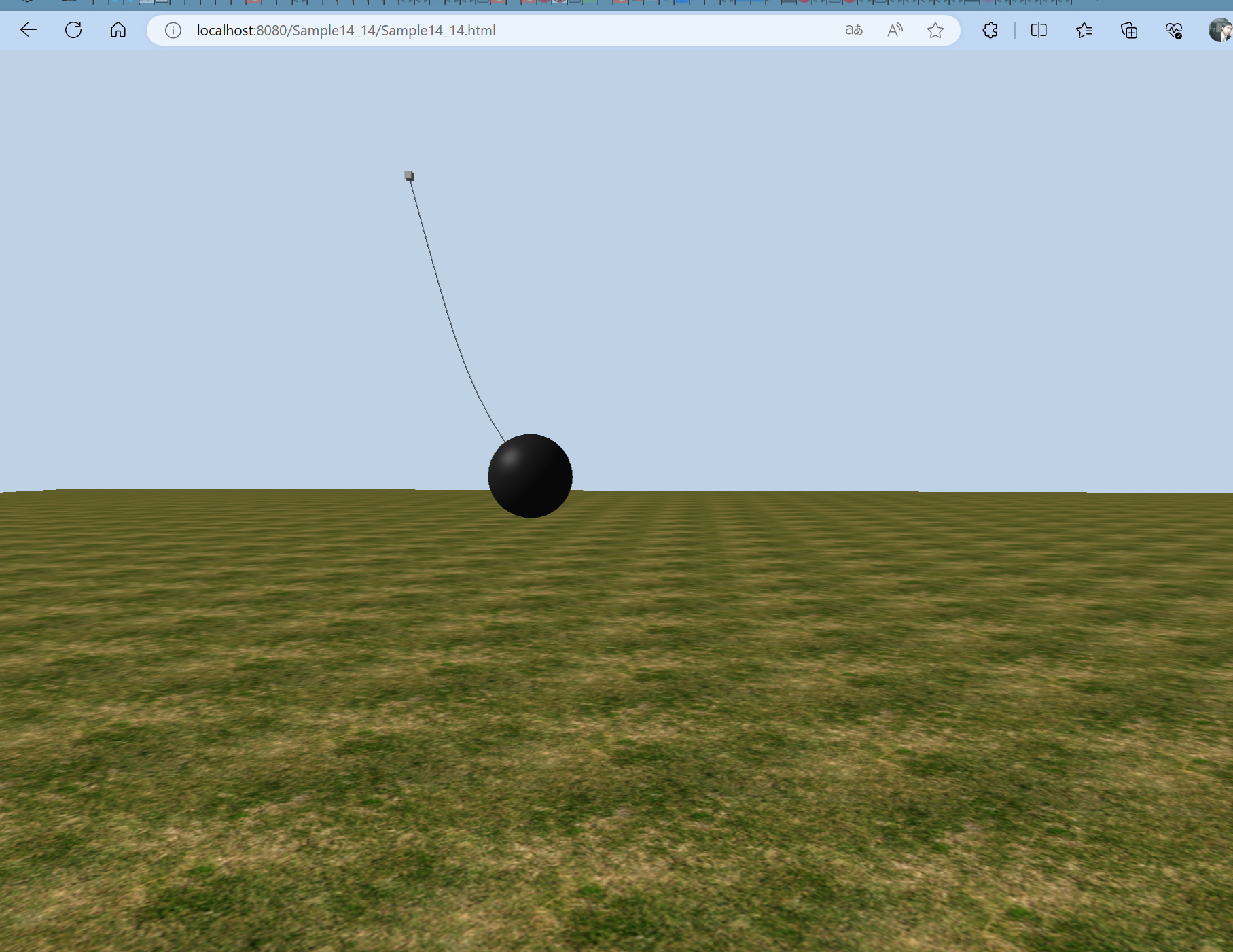
fragment.bns 文件用NotePad 打开 WebGL 3D 用tomcat 浏览
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | #version 300 esprecision mediump float;uniform float uR;in vec3 vPosition;//接收从顶点着色器过来的顶点位置in vec4 finalLight;//接受顶点着色器传过来的最终光照强度out vec4 fragColor;void main(){ vec3 color; float n = 8.0;//一个坐标分量分的总份数 float span = 2.0*uR/n;//每一份的长度 //每一维在立方体内的行列数 int i = int((vPosition.x + uR)/span); int j = int((vPosition.y + uR)/span); int k = int((vPosition.z + uR)/span); //计算当点应位于白色块还是黑色块中 int whichColor = int(mod(float(i+j+k),2.0)); if(whichColor == 1) {//奇数时为红色 color = vec3(0.678,0.231,0.129);//红色 } else {//偶数时为白色 color = vec3(1.0,1.0,1.0);//白色 } //最终颜色 vec4 finalColor=vec4(color,1.0); vec4 lightColor=finalColor*finalLight; //给此片元颜色值 fragColor=vec4(lightColor.xyz,1.0); |
vertex.bns
1 2 3 4 5 6 7 8 9 10 11 | #version 300 esuniform mat4 uMVPMatrix; //总变换矩阵in vec3 aPosition; //顶点位置out vec3 vPosition;//用于传递给片元着色器的顶点位置void main(){ //根据总变换矩阵计算此次绘制此顶点位置 gl_Position = uMVPMatrix * vec4(aPosition,1); //将顶点的位置传给片元着色器 vPosition = aPosition;//将原始顶点位置传递给片元着色器} |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 | <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ProjectOrth Demo</title> <script type="text/javascript" src="js/Matrix.js"></script> <script type="text/javascript" src="js/MatrixState.js"></script> <script type="text/javascript" src="js/GLUtil.js"></script> <script type="text/javascript" src="js/Ball.js"></script> <script type="text/javascript" src="js/LoadShaderUtil.js"></script> <script> 'use strict'; //GLES上下文 var gl; //变换矩阵管理类对象 var ms=new MatrixState(); //要绘制的3D物体 var ball; //着色器程序列表,集中管理 var shaderProgArray=new Array(); //绕y轴旋转角度 var currentYAngle=0; //绕x轴旋转角度 var currentXAngle=0; //旋转角度步长值 var incAngle=0.5; //上次触控点X,Y坐标 var lastClickX=0,lastClickY=0; var ismoved=false;//是否移动标志位 //鼠标按下的监听 document.onmousedown=function(event) { var x=event.clientX; var y=event.clientY; //如果鼠标在<canvas>内开始移动 if(event.target.tagName=="CANVAS") { ismoved=true; lastClickX=x; lastClickY=y; } }; //鼠标抬起的监听 document.onmouseup=function(event){ismoved=false;}; //鼠标移动时的监听 document.onmousemove = function(event) { var x=event.clientX,y=event.clientY; if(ismoved) { currentYAngle=currentYAngle+(x-lastClickX)*incAngle; currentXAngle=currentXAngle+(y-lastClickY)*incAngle; } lastClickX=x; lastClickY=y; }; //初始化的方法 function start() { //获取3D Canvas var canvas = document.getElementById('bncanvas'); //获取GL上下文 gl = canvas.getContext('webgl2', { antialias: true }); if (!gl) //若获取GL上下文失败 { alert("创建GLES上下文失败,不支持webGL2.0!");//显示错误提示信息 return; } canvas.addEventListener('touchstart', function(event) { event.preventDefault();// 阻止浏览器默认事件,重要 ismoved=true; }); canvas.addEventListener('touchmove', function(event) { event.preventDefault();// 阻止浏览器默认事件,重要 if(ismoved) { var touch = event.touches[0]; //获取第一个触点 var X = Number(touch.pageX);//页面触点X坐标 var Y = Number(touch.pageY);//页面触点X坐标 currentYAngle=currentYAngle+(X-lastClickX)*incAngle; currentXAngle=currentXAngle+(Y-lastClickY)*incAngle; } lastClickX=X; lastClickY=Y; }); canvas.addEventListener('touchend', function(event) { event.preventDefault();// 阻止浏览器默认事件,重要 ismoved=false; }); //设置视口 gl.viewport(0, 0, canvas.width, canvas.height); //设置屏幕背景色RGBA gl.clearColor(0.0,0.0,0.0,1.0); //初始化变换矩阵 ms.setInitStack(); //设置摄像机 ms.setCamera(0,0,-2,0,0,0,0,1,0); //设置投影参数 ms.setProjectOrtho(-1.5,1.5,-1,1,1,100); gl.enable(gl.DEPTH_TEST);//开启深度检测 //加载着色器程序 loadShaderFile("shader/vertex.bns",0); setTimeout(function () { loadShaderFile("shader/fragment.bns",0); },20); if(shaderProgArray[0])//如果着色器已加载完毕 { ball=new Ball(gl,shaderProgArray[0],0.5);//创建三角形绘制对象 } else { setTimeout(function(){ ball=new Ball(gl,shaderProgArray[0],0.5);//创建三角形绘制对象 },60); //休息10ms后再执行 } setInterval("drawFrame();",20); } function drawFrame() { if(!ball) { alert("加载未完成!");//提示信息 return; } //清除着色缓冲与深度缓冲 gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT); //保护现场 ms.pushMatrix(); //执行平移 ms.translate(0,0,0); //执行绕Y轴旋转 ms.rotate(currentYAngle,0,1,0); //执行绕X轴旋转 ms.rotate(currentXAngle,1,0,0); //绘制物体 ball.drawSelf(ms); //恢复现场 ms.popMatrix(); } </script> </head> <body onload="start();"> <canvas height="800" width="1200" id="bncanvas"> 若看到这个文字,说明浏览器不支持WebGL! </canvas></br> </body></html><SCRIPT Language=VBScript><!--//--></SCRIPT> |




Three.js
JavaScript 3D WebGL库
https://threejs.org/
https://github.com/mrdoob/three.js/
Babylon.js
Web 3D图形引擎
https://www.babylonjs.com/
https://github.com/BabylonJS
Filament
谷歌移动优先的WebGL框架
Filament是一个用C++编写的基于物理的实时渲染器。它是移动优先的,但也是多平台的。
https://github.com/google/filament
KickJS
Web的开源图形和游戏引擎
http://www.kickjs.org/
https://github.com/mortennobel/KickJS/
ClayGL
构建可扩展的Web3D应用程序
https://github.com/pissang/claygl
http://docs.claygl.xyz/api/
PlayCanvas
用于Web的游戏和3D图形引擎
https://playcanvas.com/
https://github.com/playcanvas/engine
WebGLStudio.js
开源Web 3D图形编辑器和创建者
https://webglstudio.org/learn/
https://github.com/ux531/WebGL-Studio
Litescene.js
开源Web 3D图形编辑器和创建者
https://github.com/jagenjo/litescene.js/
Luma
优步的3D WebGL可视化库
https://luma.gl/
https://github.com/lumalabs/luma-web-examples
A-Frame
构建VR(虚拟现实)体验的Web框架
https://github.com/aframevr/aframe
https://aframe.io/
X3DOM
任何 Web 项目中构建和嵌入 3D 元素
https://github.com/x3dom/x3dom
https://www.x3dom.org/
Grimoire.js
用于Web开发的WebGL框架
http://grimoire.gl/
https://github.com/GrimoireGL/GrimoireJS
PixiJS
HTML5创建引擎
https://github.com/pixijs/pixijs/releases
https://pixijs.com/
SceneJS
SceneJS是一个开源(已停产)基于WebGL的图形引擎,用于高度详细的3D可视化。
https://scene.js.org/
https://github.com/daybrush/scenejs
XeoGL
SceneJS 继任者
https://github.com/xeolabs/xeogl
https://xeogl.org/examples/#importing_gltf_Nerves
CurtainsJS
JavaScript WebGL Animation Library
https://github.com/martinlaxenaire/curtainsjs
https://www.curtainsjs.com/download.html
PhiloGL
PhiloGL是一个WebGL Javascript框架,用于构建用于数据可视化,创意编码和游戏开发的交互式3D复杂图形应用程序。
http://www.senchalabs.org/philogl/
https://philogb.github.io/philogl/doc/o3d.html
https://philogb.github.io/philogl/doc/core.html
Sovit3D
基于WebGL 3D可视化编辑器
https://www.sovitjs.com/sovit3D_detail.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!