typescript: Visitor Pattern
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 | /** * * Visitor Pattern 访问者是一种行为设计模式, 允许你在不修改已有代码的情况下向已有类层次结构中增加新的行为。 * file: Visitorts.ts * The Component interface declares an `accept` method that should take the base * visitor interface as an argument. */interface GeovinComponent { accept(visitor: Visitor):string ; //void}/** * Each Concrete Component must implement the `accept` method in such a way that * it calls the visitor's method corresponding to the component's class. */class ConcreteComponentA implements GeovinComponent { /** * Note that we're calling `visitConcreteComponentA`, which matches the * current class name. This way we let the visitor know the class of the * component it works with. */ public accept(visitor: Visitor): string { //void return visitor.visitConcreteComponentA(this); } /** * Concrete Components may have special methods that don't exist in their * base class or interface. The Visitor is still able to use these methods * since it's aware of the component's concrete class. */ public exclusiveMethodOfConcreteComponentA(): string { return 'A'; }}class ConcreteComponentB implements GeovinComponent { /** * Same here: visitConcreteComponentB => ConcreteComponentB */ public accept(visitor: Visitor): string { //void return visitor.visitConcreteComponentB(this); } /** * * @returns */ public specialMethodOfConcreteComponentB(): string { return 'B'; }}/** * The Visitor Interface declares a set of visiting methods that correspond to * component classes. The signature of a visiting method allows the visitor to * identify the exact class of the component that it's dealing with. */interface Visitor { /** * * @param element */ visitConcreteComponentA(element: ConcreteComponentA): string; //void /** * * @param element */ visitConcreteComponentB(element: ConcreteComponentB): string; //void}/** * Concrete Visitors implement several versions of the same algorithm, which can * work with all concrete component classes. * * You can experience the biggest benefit of the Visitor pattern when using it * with a complex object structure, such as a Composite tree. In this case, it * might be helpful to store some intermediate state of the algorithm while * executing visitor's methods over various objects of the structure. */class ConcreteVisitor1 implements Visitor { public visitConcreteComponentA(element: ConcreteComponentA): string {//void console.log(`${element.exclusiveMethodOfConcreteComponentA()} + ConcreteVisitor1`); return element.exclusiveMethodOfConcreteComponentA()+ "+ConcreteVisitor1"; } public visitConcreteComponentB(element: ConcreteComponentB): string {//void console.log(`${element.specialMethodOfConcreteComponentB()} + ConcreteVisitor1`); return element.specialMethodOfConcreteComponentB()+"+ConcreteVisitor1"; }}/** * */class ConcreteVisitor2 implements Visitor { public visitConcreteComponentA(element: ConcreteComponentA):string {//void console.log(`${element.exclusiveMethodOfConcreteComponentA()} + ConcreteVisitor2`); return element.exclusiveMethodOfConcreteComponentA()+"+ ConcreteVisitor2"; } public visitConcreteComponentB(element: ConcreteComponentB): string {//void console.log(`${element.specialMethodOfConcreteComponentB()} + ConcreteVisitor2`); return element.specialMethodOfConcreteComponentB()+"+ ConcreteVisitor2"; }}/** * The client code can run visitor operations over any set of elements without * figuring out their concrete classes. The accept operation directs a call to * the appropriate operation in the visitor object. */function clientCodeVisitor(components: GeovinComponent[], visitor: Visitor) { // ... let getstr=" "; for (const component of components) { getstr=getstr+component.accept(visitor)+" "; //visitor.visitConcreteComponentB(component); // visitor.visitConcreteComponentA(component); } return getstr; // ...}const components = [ new ConcreteComponentA(), new ConcreteComponentB(),];let pubVisitor1="";let pubVisitor2="";let pubVisitor3="Geovin Du";let pubVisitor4="geovindu";console.log('The client code works with all visitors via the base Visitor interface:');const visitor1 = new ConcreteVisitor1();pubVisitor1=clientCodeVisitor(components, visitor1);console.log('');console.log('It allows the same client code to work with different types of visitors:');const visitor2 = new ConcreteVisitor2();pubVisitor2=clientCodeVisitor(components, visitor2);let messageVisitor: string = 'Hello World,This is a typescript!,涂聚文 Geovin Du.Web';document.body.innerHTML = messageVisitor+",<br/>one="+pubVisitor1+",<br/>two="+pubVisitor2+",<br/>three="+pubVisitor3+",<br/>four="+pubVisitor4+",<br/>TypeScript Strategy Pattern 策略模式"; |
调用:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!doctype html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <head><title>TypeScript Hello Visitor Pattern 访问者模式</title> <meta name="Description" content="geovindu,涂聚文,Geovin Du"/><meta name="Keywords" content="geovindu,涂聚文,Geovin Du"/><meta name="author" content="geovindu,涂聚文,Geovin Du"/> </head> <body> <script src="dist/Visitorts.js"></script> </body></html> |
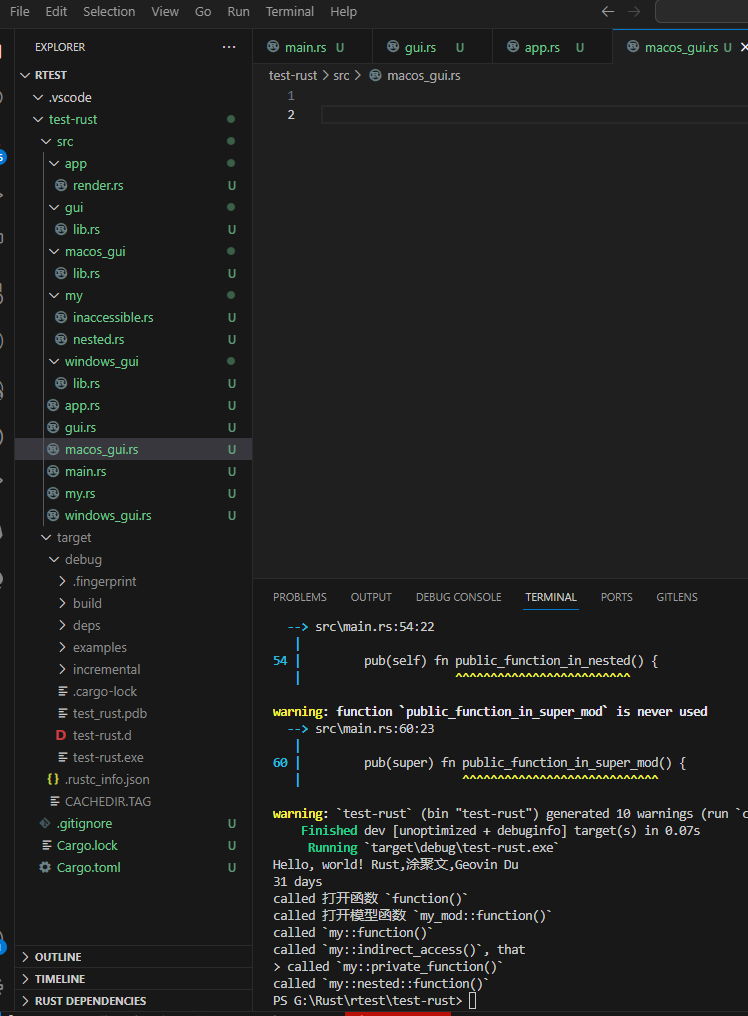
输出:

在管理员模式下打开 PowerShell 或 Windows 命令提示符,方法是右键单击并选择“以管理员身份运行”,输入 wsl --install 命令,然后重启计算机。
安装 VS Code 后,安装 rust-analyzer、CodeLLDB 扩展
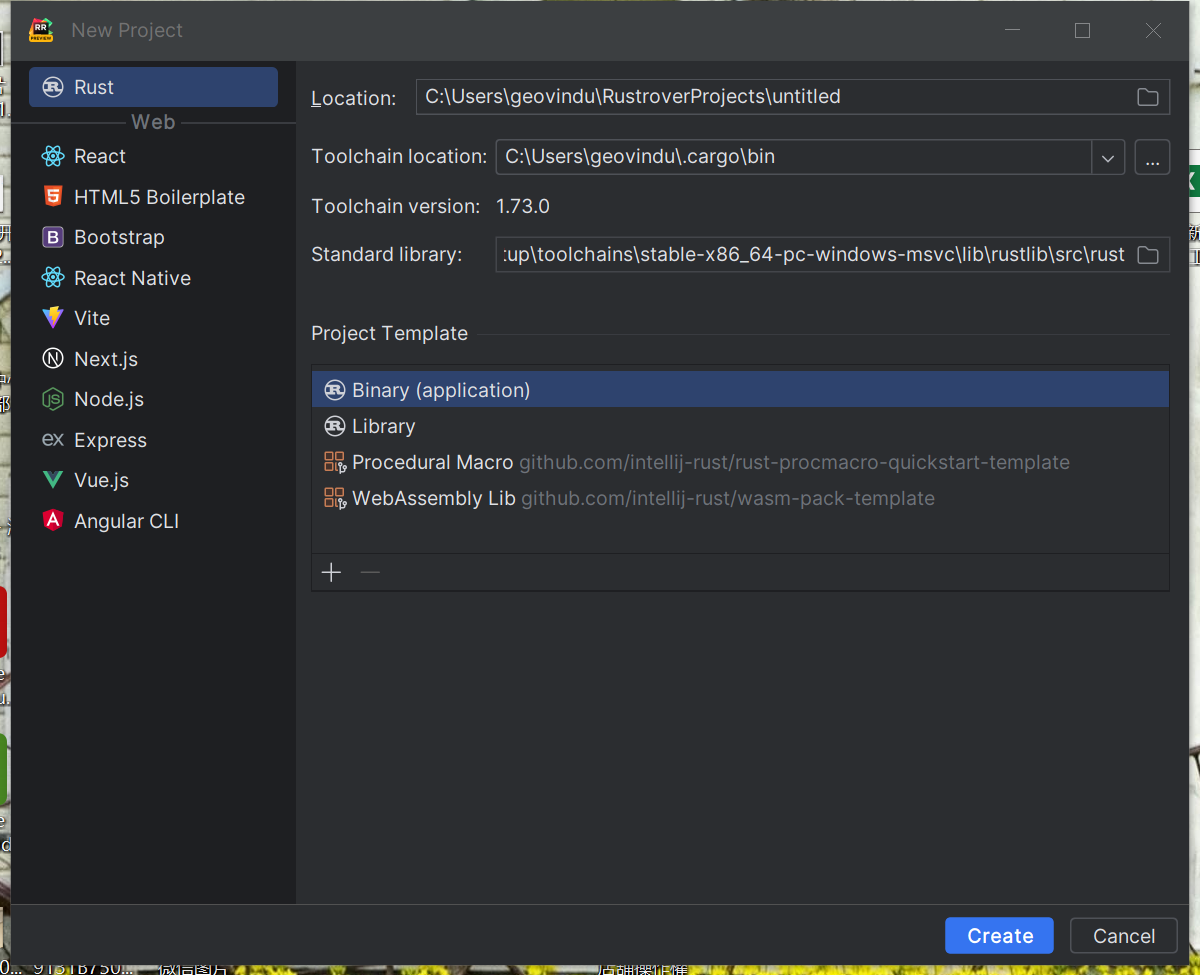
cargo new --bin rusttest 在客户端命令行下创建项目rusttest
cd rusttest
cargo build
cargo run
https://www.jetbrains.com/zh-cn/rust/nextversion/
https://doc.rust-lang.org/rust-by-example/mod/split.html
vscode:

RustRover 233.8264.22


哲学管理(学)人生, 文学艺术生活, 自动(计算机学)物理(学)工作, 生物(学)化学逆境, 历史(学)测绘(学)时间, 经济(学)数学金钱(理财), 心理(学)医学情绪, 诗词美容情感, 美学建筑(学)家园, 解构建构(分析)整合学习, 智商情商(IQ、EQ)运筹(学)生存.---Geovin Du(涂聚文)
分类:
Ajax&JavaScript
标签:
desgin patterns
, 設計模式




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2022-10-13 CSharp: null object pattern in donet core 3
2011-10-13 Csharp windowform datagridview Clipboard TO EXCEL OR FROM EXCEL DATA 保存datagridview所有數據