typescript: Abstract Factory pattern
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 | /** * file: factory.ts * 抽象工厂 * The Abstract Factory interface declares a set of methods that return * different abstract products. These products are called a family and are * related by a high-level theme or concept. Products of one family are usually * able to collaborate among themselves. A family of products may have several * variants, but the products of one variant are incompatible with products of * another. */interface AbstractFactory { createProductA(): AbstractProductA; createProductB(): AbstractProductB;}/** * Concrete Factories produce a family of products that belong to a single * variant. The factory guarantees that resulting products are compatible. Note * that signatures of the Concrete Factory's methods return an abstract product, * while inside the method a concrete product is instantiated. */class ConcreteFactory1 implements AbstractFactory { public createProductA(): AbstractProductA { return new ConcreteProductA1(); } public createProductB(): AbstractProductB { return new ConcreteProductB1(); }}/** * Each Concrete Factory has a corresponding product variant. */class ConcreteFactory2 implements AbstractFactory { public createProductA(): AbstractProductA { return new ConcreteProductA2(); } public createProductB(): AbstractProductB { return new ConcreteProductB2(); }}/** * Each distinct product of a product family should have a base interface. All * variants of the product must implement this interface. */interface AbstractProductA { usefulFunctionA(): string;}/** * These Concrete Products are created by corresponding Concrete Factories. */class ConcreteProductA1 implements AbstractProductA { public usefulFunctionA(): string { return 'The result of the product A1.'; }}class ConcreteProductA2 implements AbstractProductA { public usefulFunctionA(): string { return 'The result of the product A2.'; }}/** * Here's the the base interface of another product. All products can interact * with each other, but proper interaction is possible only between products of * the same concrete variant. */interface AbstractProductB { /** * Product B is able to do its own thing... */ usefulFunctionB(): string; /** * ...but it also can collaborate with the ProductA. * * The Abstract Factory makes sure that all products it creates are of the * same variant and thus, compatible. */ anotherUsefulFunctionB(collaborator: AbstractProductA): string;}/** * These Concrete Products are created by corresponding Concrete Factories. */class ConcreteProductB1 implements AbstractProductB { public usefulFunctionB(): string { return 'The result of the product B1.'; } /** * The variant, Product B1, is only able to work correctly with the variant, * Product A1. Nevertheless, it accepts any instance of AbstractProductA as * an argument. */ public anotherUsefulFunctionB(collaborator: AbstractProductA): string { const result = collaborator.usefulFunctionA(); return `The result of the B1 collaborating with the (${result})`; }}class ConcreteProductB2 implements AbstractProductB { public usefulFunctionB(): string { return 'The result of the product B2.'; } /** * The variant, Product B2, is only able to work correctly with the variant, * Product A2. Nevertheless, it accepts any instance of AbstractProductA as * an argument. */ public anotherUsefulFunctionB(collaborator: AbstractProductA): string { const result = collaborator.usefulFunctionA(); return `The result of the B2 collaborating with the (${result})`; }}/** * The client code works with factories and products only through abstract * types: AbstractFactory and AbstractProduct. This lets you pass any factory or * product subclass to the client code without breaking it. */function clientCodeFact(factory: AbstractFactory) { const productA = factory.createProductA(); const productB = factory.createProductB(); console.log(productB.usefulFunctionB()); console.log(productB.anotherUsefulFunctionB(productA)); return productA.usefulFunctionA();}/** * The client code can work with any concrete factory class. */console.log('Client: Testing client code with the first factory type...');clientCodeFact(new ConcreteFactory1());console.log('');console.log('Client: Testing the same client code with the second factory type...');clientCodeFact(new ConcreteFactory2());let pub1:string=clientCodeFact(new ConcreteFactory1());let pub2:string=clientCodeFact(new ConcreteFactory2()); let messagefactory: string = 'Hello World,This is a typescript!,涂聚文 Web';document.body.innerHTML = messagefactory+","+pub1+","+pub2+",TypeScript 抽象工厂方法模式" |
调用:
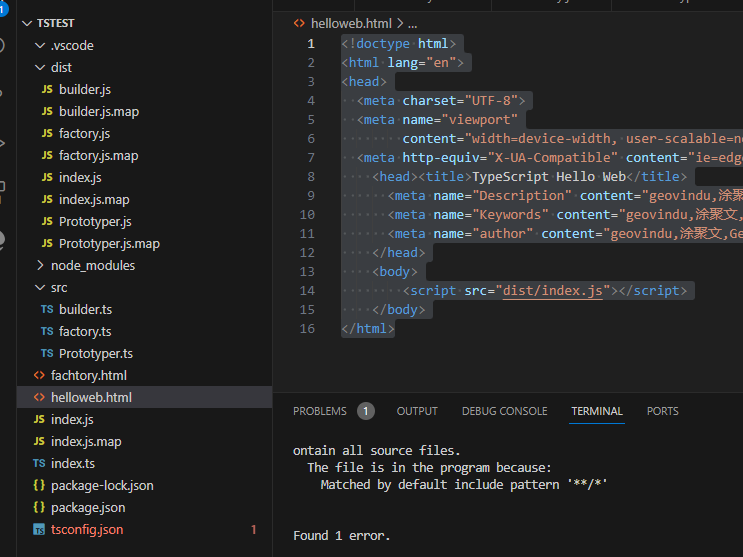
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!doctype html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <head><title>TypeScript Hello Web</title> <meta name="Description" content="geovindu,涂聚文,Geovin Du"/><meta name="Keywords" content="geovindu,涂聚文,Geovin Du"/><meta name="author" content="geovindu,涂聚文,Geovin Du"/> </head> <body> <script src="dist/factory.js"></script> </body></html> |
输出:


哲学管理(学)人生, 文学艺术生活, 自动(计算机学)物理(学)工作, 生物(学)化学逆境, 历史(学)测绘(学)时间, 经济(学)数学金钱(理财), 心理(学)医学情绪, 诗词美容情感, 美学建筑(学)家园, 解构建构(分析)整合学习, 智商情商(IQ、EQ)运筹(学)生存.---Geovin Du(涂聚文)
分类:
Ajax&JavaScript
标签:
desgin patterns
, 设计模式




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2022-10-04 Java: Image Viewer Frame
2022-10-04 CSharp: Proxy Pattern in donet core 3
2022-10-04 CSharp: Abstract Factory in donet core 3
2022-10-04 CSharp: QuestPDF create pdf file in donet core 6
2022-10-04 CSharp: Factory Method Pattern in donet core 3