css: css-nesting
厂商前缀(vendor prefix) 如: -o-border-image。截止2016年年末,厂商前缀:
-epub- 国际数字出版论坛制定的ePub格式
-moz- 基于Mozilla 的浏览器如Firefox
-ms- 微软Internet Explorer
-o- 基于Opera 的浏览器
-webkit- 基于WebKit 的浏览器 如Safari和Chrome)
https://www.cnblogs.com/coco1s/p/17692866.html
https://github.com/chokcoco/iCSS
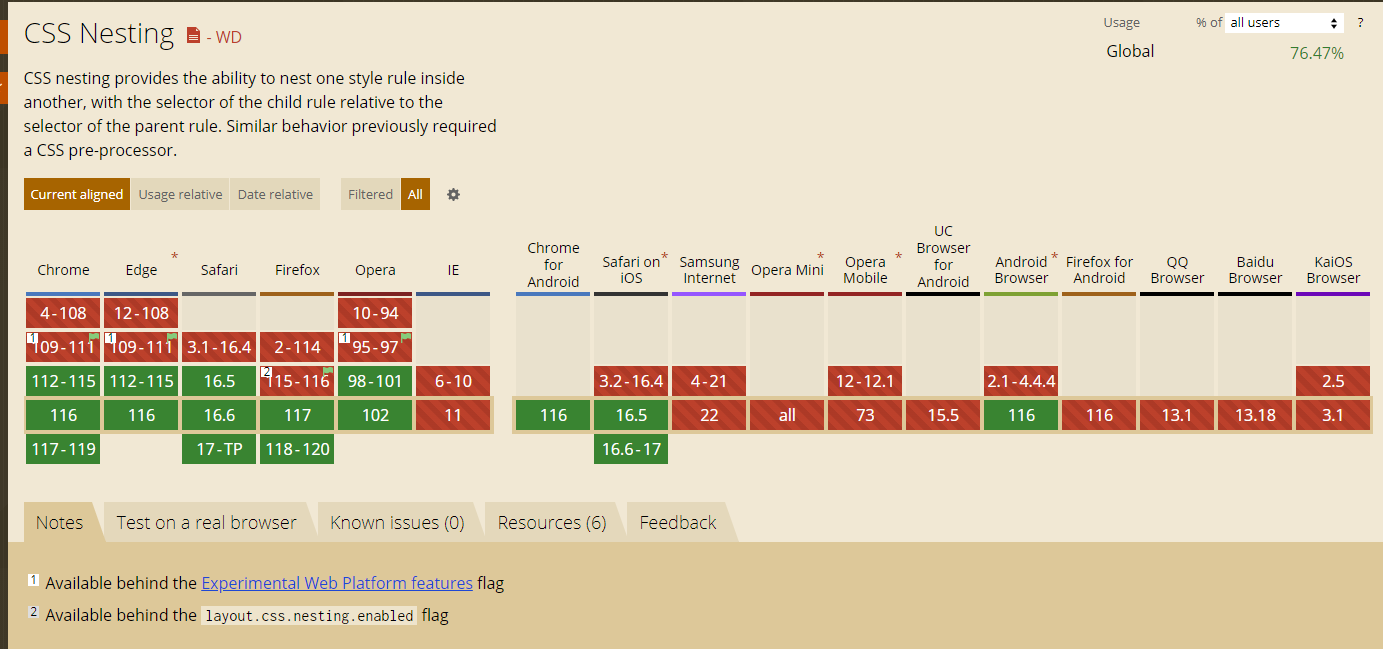
https://caniuse.com/css-nesting
https://www.sitepoint.com/an-introduction-to-native-css-nesting/
https://www.w3.org/TR/css-nesting-1/
https://css-tricks.com/css-nesting-specificity-and-you/
https://drafts.csswg.org/
CSS: The Definitive Guide, 5th Edition
by Eric Meyer, Estelle Weyl
https://meyerweb.github.io/csstdg5figs/
https://github.com/meyerweb/csstdg5figs
CSS: The Definitive Guide, 4th Edition
https://github.com/meyerweb/csstdg4figs

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 | <!doctype html><html><head><meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"><meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Native CSS Nesting Rules</title> <meta name="Description" content="geovindu,涂聚文,Geovin Du"/><meta name="Keywords" content="geovindu,涂聚文,Geovin Du"/><meta name="author" content="geovindu,涂聚文,Geovin Du"/> <style type="text/css"> div.geovindu { color: #946cac; background-color: #FFFFFFF; border: solid 0.1em #946cac; /*groove*/ border-radius: 1.0rem; display:inline-block; & > p { color:blueviolet; } &:hover { color: yellow; }} div.g-container { border: 1px solid #AD3A89; & h3 { color:red; & span { color: blue; } } &:hover { color:aqua; }} div.g-container { /* ... */ &:hover { color:aqua; } & h3{ color:black; &:hover { color:aqua; } } &:is(.content, footer) { padding: 16px; } &::before { content: "geovindu"; /* ... */ }} div.media { @media (min-width: 600px) { border:2px solid #fffccc; & h3 { color:darkgreen; } &:hover { color: yellow; } }} </style></head><body> <div class="geovindu"> <h3>塗聚文CSS Nesting without @media</h3></div> <div class="g-container"> <h3>CSS Nesting without @media</h3></div><div class="g-container media"> <h3>CSS Nesting with @media</h3></div> </body></html> |
哲学管理(学)人生, 文学艺术生活, 自动(计算机学)物理(学)工作, 生物(学)化学逆境, 历史(学)测绘(学)时间, 经济(学)数学金钱(理财), 心理(学)医学情绪, 诗词美容情感, 美学建筑(学)家园, 解构建构(分析)整合学习, 智商情商(IQ、EQ)运筹(学)生存.---Geovin Du(涂聚文)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2022-09-13 java: Singleton Pattern
2020-09-13 css: Bootstrap 4 or 3 Multilevel Dropdown Menu
2010-09-13 Repeater和CheckBox控件(客户端和服务器端)实行全选或多条选择
2010-09-13 C# 用jquery多个文件上传