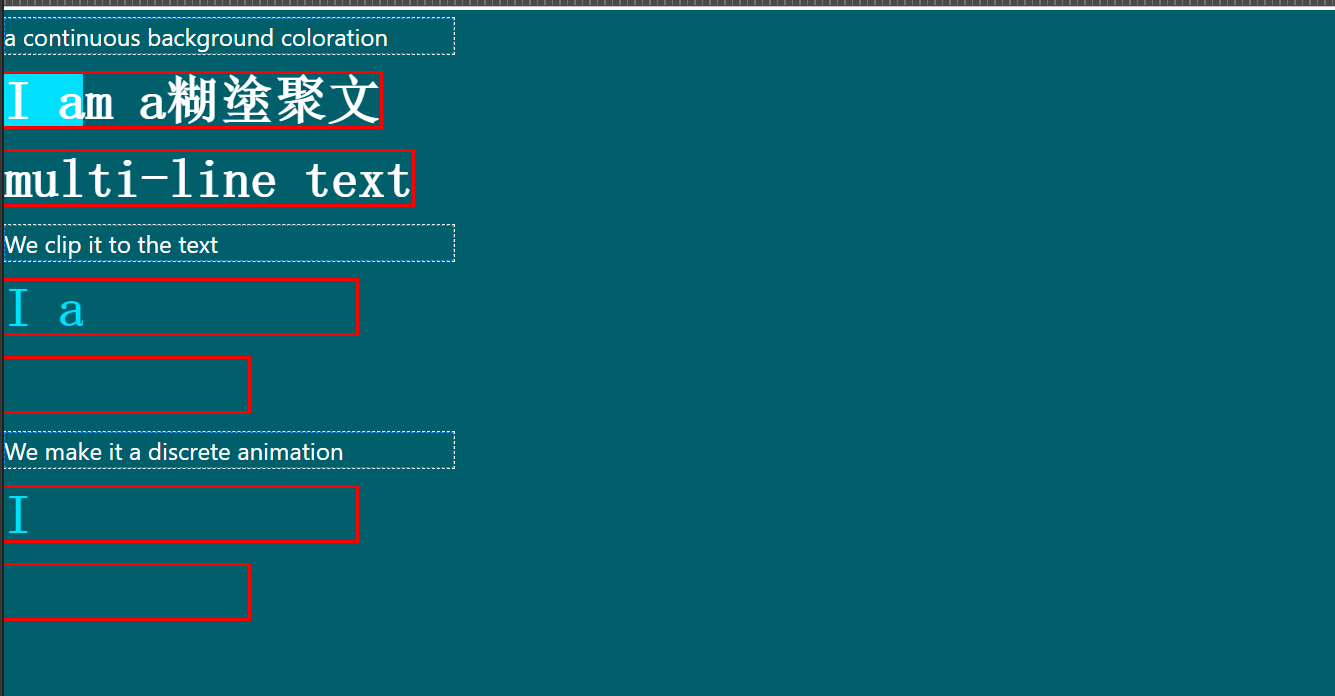
css: A Multi-line CSS only Typewriter effect
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | <!doctype html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"><meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>A Multi-line CSS only Typewriter effect </title> <meta name="Description" content="geovindu,涂聚文,Geovin Du"/><meta name="Keywords" content="geovindu,涂聚文,Geovin Du"/><meta name="author" content="geovindu,涂聚文,Geovin Du"/> <link rel="stylesheet" href="../bootstrap/4.6.2/css/bootstrap.min.css"> <script src="../js/jquery-3.6.0.js"></script> <script src="../popperjs/4.1/popper.min.js"></script> <script src="../bootstrap/4.6.2/js/bootstrap.min.js" type="text/javascript"></script> <script src="../ajax/libs/modernizr/2.8.3/modernizr.min.js" type="text/javascript"></script> <script type="text/javascript" src="../assets/js/DuSize.js"></script> <script type="text/javascript" src="MessgeBox/alert4.js"></script> <script type="text/javascript" src="MessgeBox/confirm.js"></script><script type="text/javascript"> /* 資源: https://dev.to/afif/a-multi-line-css-only-typewriter-effect-3op3 https://css-tricks.com/snippets/css/typewriter-effect/ https://www.sitepoint.com/css-typewriter-effect/ https://blog.logrocket.com/creating-typewriter-animation-css/ https://daily-dev-tips.com/posts/typewriter-effect-css/ */ </script><style> body { background:#005F6B; color:#fff; max-width:300px;}p { margin:5px 0;}.type { outline:2px solid red; font-family: monospace; font-weight: 700; font-size:35px; background:linear-gradient(#00DFFC 0 0) 0 0; background-size:calc(var(--n)*1ch) 200%; background-repeat:no-repeat; animation: t calc(var(--n)*.3s) linear infinite alternate;}@keyframes t{ from {background-size:0 200%}}.clip { color:#0000; -webkit-background-clip:text; background-clip:text;}.step { animation-timing-function:steps(var(--n))} </style></head><body><p>a continuous background coloration</p><span class="type" style="--n:22;">I am a糊塗聚文 multi-line text</span><p>We clip it to the text</p><span class="type clip" style="--n:22;">I am a multi-line text</span><p>We make it a discrete animation </p><span class="type clip step" style="--n:22;">I am a multi-line text</span></body></html> |

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | <!doctype html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"><meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>A Multi-line CSS only Typewriter effect </title> <meta name="Description" content="geovindu,涂聚文,Geovin Du"/><meta name="Keywords" content="geovindu,涂聚文,Geovin Du"/><meta name="author" content="geovindu,涂聚文,Geovin Du"/> <link rel="stylesheet" href="../bootstrap/4.6.2/css/bootstrap.min.css"> <script src="../js/jquery-3.6.0.js"></script> <script src="../popperjs/4.1/popper.min.js"></script> <script src="../bootstrap/4.6.2/js/bootstrap.min.js" type="text/javascript"></script> <script src="../ajax/libs/modernizr/2.8.3/modernizr.min.js" type="text/javascript"></script> <script type="text/javascript" src="../assets/js/DuSize.js"></script><style>import url("https://fonts.googleapis.com/css2?family=Major+Mono+Display&display=swap");body { height: 100%; width: 100%; background: #111; color: #d8e0db; font-family: "Major Mono Display", monospace;}.container { margin-top: 5%; width: 100%; height: 100%; padding: 70px;}.first_line,.second_line { white-space: nowrap; /* keep text in one line */ overflow: hidden; /* hide text behind the cursor */ margin: 0.5rem auto; font-family: "Major Mono Display", monospace; font-size: 2rem; font-weight: bold;}.first_line { border-right: 2px solid rgba(17, 17, 17, 0.9);}.second_line { border-right: 2px solid rgba(17, 17, 17, 0.9);}@keyframes typewriter_1 { from { width: 0; } to { width: 38rem; }}@keyframes typewriter_2 { from { width: 0; } to { width: 40rem; }} .first_line { border-right: 2px solid rgba(17, 17, 17, 0.9); /* define animation types for firstline */ animation: typewriter_1 6s }.second_line { border-right: 2px solid rgba(17, 17, 17, 0.9); /* define animation types for econd_line */ animation: typewriter_2 5s } </style></head><body><div class="container"> <p class="first_line">Hello. My name is Temitope</p> <p class="second_line">and this is a typewriter effect</p> </div> </body></html> |
哲学管理(学)人生, 文学艺术生活, 自动(计算机学)物理(学)工作, 生物(学)化学逆境, 历史(学)测绘(学)时间, 经济(学)数学金钱(理财), 心理(学)医学情绪, 诗词美容情感, 美学建筑(学)家园, 解构建构(分析)整合学习, 智商情商(IQ、EQ)运筹(学)生存.---Geovin Du(涂聚文)
分类:
CSS,HTML
标签:
Typewriter




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2011-09-03 sql 自定義百分比轉換小數函數