svg: simple
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!--Scalable Vector Graphic--><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="350px" height="80px" viewBox="0 0 350px 80px"><!-- Draw polyline edit geovindu 2022-11-23--> <polyline points="180 20,210 20,250 20" stroke-width="3" fill="none" stroke="#cccccc"></polyline><circle cx="50" cy="20" r="10" fill="blue"></circle> <line x1="50" y1="20" x2="85" y2="20" stroke="blue" /><circle cx="90" cy="20" r="10" fill="blue"></circle><line x1="100" y1="20" x2="120" y2="20" stroke="blue" /><circle cx="130" cy="20" r="10" fill="blue"></circle> <line x1="140" y1="20" x2="160" y2="20" stroke="blue" /> <image href="du1.svg" x="155" y="5" class="img-geovindu"/> <circle cx="210" cy="20" r="10" fill="gray"></circle><circle cx="250" cy="20" r="10" fill="gray"></circle><text x="120" y="55" font-size="13" style="fill: #000000">(和蚌慢慢融合)</text> </svg> |

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 | <svg xmlns="http://www.w3.org/2000/svg" xml:lang="en-GB" width="100%" height="47.5em"> <title>The Mouse's Tale - Lewis Carroll</title> <desc>From Alice in Wonderland</desc> <style> svg { font-family: serif; font-size: medium; } text { font-size: 150%; } .em { font-style: italic; } .smaller { font-size: 85%; } </style> <text> <tspan dy="1em" x="50%" dx="-2.68em">Fury said to</tspan> <tspan dy="1em" x="50%" dx="-1.65em">a mouse, That</tspan> <tspan dy="1em" x="50%" dx="-1.03em">he met in the</tspan> <tspan dy="1em" x="50%" dx="-0.62em">house, âLet</tspan> <tspan dy="1em" x="50%" dx="-1.03em">us both go</tspan> <tspan dy="1em" x="50%" dx="-1.44em">to law: <tspan class="em">I</tspan></tspan> <tspan dy="1em" x="50%" dx="-2.06em">will prose-</tspan> <tspan dy="1em" x="50%" dx="-2.06em">cute <tspan class="em">you.</tspan>â</tspan> <tspan class="smaller"> <tspan dy="1em" x="50%" dx="-2.19em">Come, Iâll</tspan> <tspan dy="1em" x="50%" dx="-1.7em">take no de-</tspan> <tspan dy="1em" x="50%" dx="-0.73em">nial; We </tspan> <tspan dy="1em" x="50%" dx="-0.24em">must have</tspan> <tspan dy="1em" x="50%" dx="-0em">the trial:</tspan> <tspan dy="1em" x="50%" dx="-0.49em">For really</tspan> <tspan class="smaller"> <tspan dy="1em" x="50%" dx="-1.14em">this morn-</tspan> <tspan dy="1em" x="50%" dx="-1.43em">ing Iâve</tspan> <tspan dy="1em" x="50%" dx="-2em">nothing</tspan> <tspan dy="1em" x="50%" dx="-2.57em">to do.â</tspan> <tspan dy="1em" x="50%" dx="-3.14em">Said the</tspan> <tspan dy="1em" x="50%" dx="-3.71em">mouse to</tspan> <tspan dy="1em" x="50%" dx="-4em">the cur,</tspan> <tspan class="smaller"> <tspan dy="1em" x="50%" dx="-5.04em">âSuch a</tspan> <tspan dy="1em" x="50%" dx="-4.7em">trial, dear</tspan> <tspan dy="1em" x="50%" dx="-4.03em">Sir, With</tspan> <tspan dy="1em" x="50%" dx="-3.36em">no jury</tspan> <tspan dy="1em" x="50%" dx="-2.69em">or judge</tspan> <tspan dy="1em" x="50%" dx="-2.02em">would</tspan> <tspan dy="1em" x="50%" dx="-1.34em">be wast-</tspan> <tspan dy="1em" x="50%" dx="-1.01em">ing our</tspan> <tspan class="smaller"> <tspan dy="1em" x="50%" dx="-0.4em">breath.â</tspan> <tspan dy="1em" x="50%" dx="-0em">âIâll be</tspan> <tspan dy="1em" x="50%" dx="0.79em">judge,</tspan> <tspan dy="1em" x="50%" dx="0.79em">Iâll be</tspan> <tspan dy="1em" x="50%" dx="0.4em">jury,â</tspan> <tspan dy="1em" x="50%" dx="-0em">said</tspan> <tspan dy="1em" x="50%" dx="-0.79em">cun-</tspan> <tspan dy="1em" x="50%" dx="-1.19em">ning</tspan> <tspan class="smaller"> <tspan dy="1em" x="50%" dx="-1.86em">old</tspan> <tspan dy="1em" x="50%" dx="-2.79em">Fury:</tspan> <tspan dy="1em" x="50%" dx="-3.26em">âIâll</tspan> <tspan dy="1em" x="50%" dx="-3.72em">try</tspan> <tspan dy="1em" x="50%" dx="-4.19em">the</tspan> <tspan dy="1em" x="50%" dx="-4.19em">whole</tspan> <tspan dy="1em" x="50%" dx="-3.72em">cause</tspan> <tspan class="smaller"> <tspan dy="1em" x="50%" dx="-3.29em">and</tspan> <tspan dy="1em" x="50%" dx="-2.19em" >condemn</tspan> <tspan dy="-0.7em">you to</tspan> <tspan dy="-0.7em">death!â</tspan> </tspan> </tspan> </tspan> </tspan> </tspan> </tspan> </text></svg> |



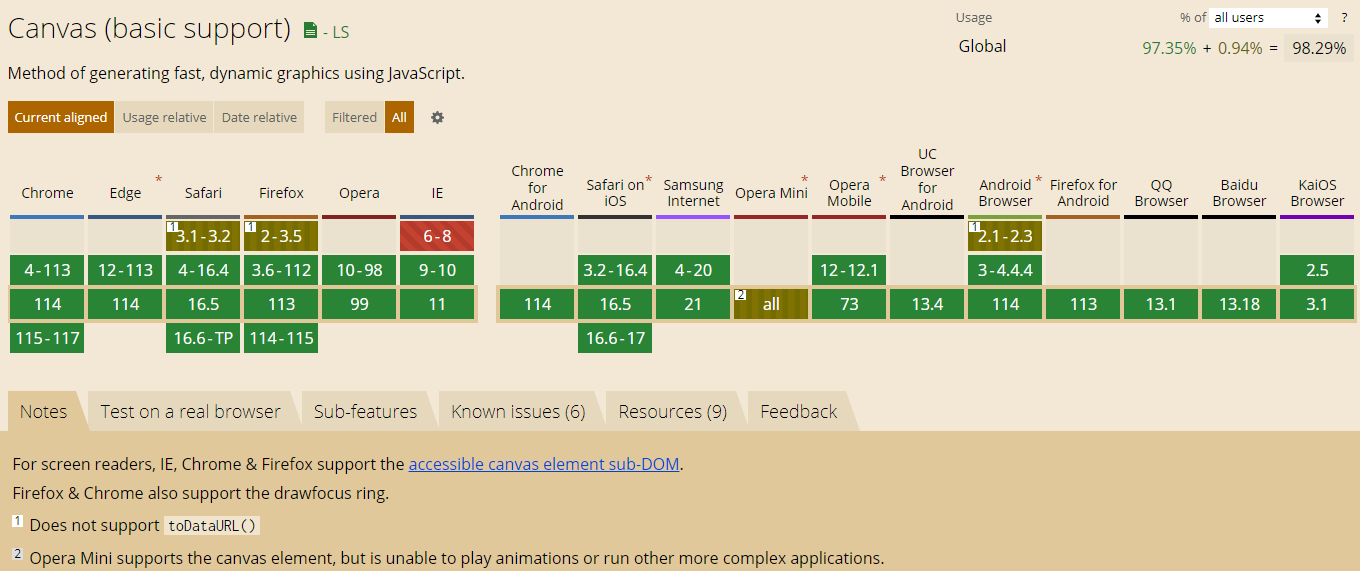
canvas(basic support)
method of generating fast, dynamic graphics using Javacript
https://caniuse.com/canvas
SVG(basic support)
Method of displaying basic vector graphics features using the embed object elements. Refers to the svg1.1 spec
https://caniuse.com/svg
from: https://www.oreilly.com/library/view/svg-text-layout/9781491933817/ch04.html#mouses-tale-example
https://oreillymedia.github.io/SVG_Text_Layout/
https://github.com/oreillymedia/SVG_Text_Layout
https://github.com/SVG-Edit/svgedit
M = moveto
M x y 移动到指定坐标,xy分别为x轴和y轴的坐标点,类似画笔的起点。
path中的起点,必须存在(文档中虽然没有提到过,但是path的其他命令都需要依赖一个初始位置,而实际操作过程中也没有需要到可以不使用M的情况,后面发现有例外我再过来补充。
L = lineto
L x y 在初始位置(M 画的起点)和xy确定的坐标画一条线。
两点一线,直线,绘图中很常见的方式。
H = horizontal lineto
H x 沿着x轴移动一段位置
V = vertical lineto
V y 沿着y轴移动一段位置
C = curveto
C x1 y1 x2 y2 x y
三次贝塞尔曲线
当前点为起点,xy为终点,起点和x1y1控制曲线起始的斜率,终点和x2y2控制结束的斜率。
S = smooth curveto
S x2 y2 x y
简化的贝塞尔曲线
1.如果S命令跟在一个C命令或者另一个S命令的后面,它的第一个控制点,就会被假设成前一个控制点的对称点。
2.如果S命令单独使用,前面没有C命令或者另一个S命令,那么它的两个控制点就会被假设为同一个点。
Q = quadratic Bézier curve
Q x1 y1 x y
二次贝塞尔曲线Q
只需要一个控制点,用来确定起点和终点的曲线斜率。因此它需要两组参数,控制点和终点坐标。
T = smooth quadratic Bézier curveto
Q命令的简写命令。</br>
与S命令相似,T也会通过前一个控制点,推断出一个新的控制点。
1.T命令前面必须是一个Q命令,或者是另一个T命令
2.如果T单独使用,那么控制点就会被认为和终点是同一个点,所以画出来的将是一条直线
A = elliptical Arc
A rx,ry x-axis-rotation large-arc-flag sweep-flag x,y
rx 弧的半长轴长度
ry 弧的半短轴长度
x-axis-rotation 是此段弧所在的x轴与水平方向的夹角,即x轴的逆时针旋转角度,负数代表顺时针旋转角度。
large-arc-flag 为1表示大角度弧线,0表示小角度弧线
sweep-flag 为1表示从起点到终点弧线绕中心顺时针方向,0表示逆时针方向。
xy 是终点坐标。
Z = closepath
从当前位置到起点画一条直线闭合。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2015-05-09 csharp:A Custom CheckedListBox with Datasource
2011-05-09 C# 获取源代码