javascript: node.js
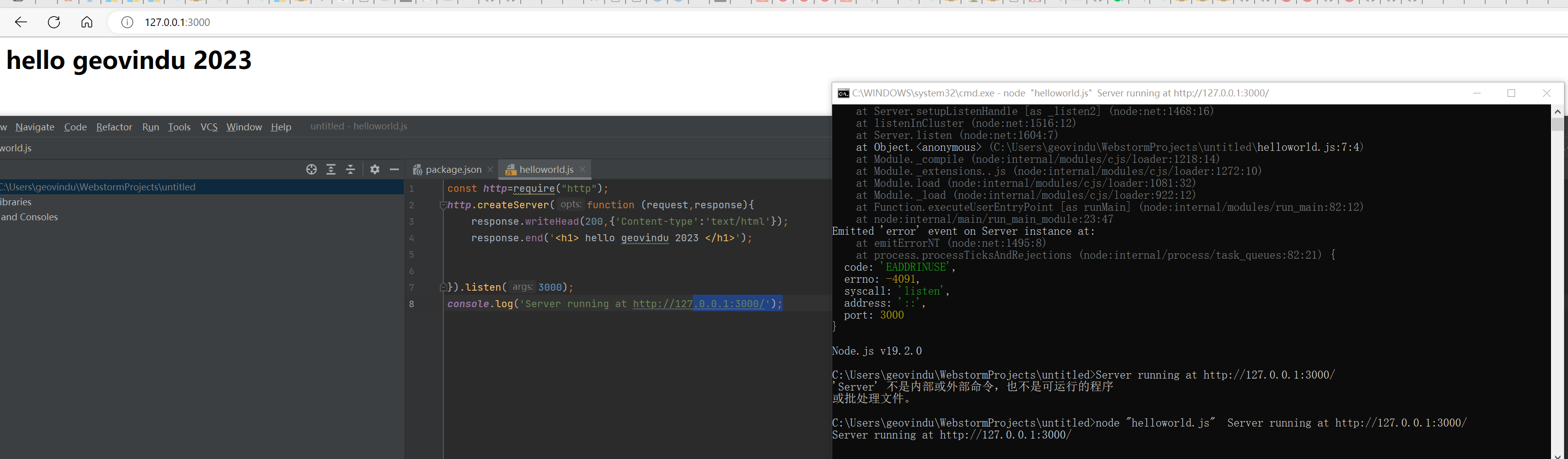
1 2 3 4 5 6 7 | const http=require("http");http.createServer(function (request,response){ response.writeHead(200,{'Content-type':'text/html'}); response.end('<h1> hello geovindu 2023 </h1>');}).listen(3000);console.log('Server running at http://127.0.0.1:3000/');//C:\Users\geovindu\WebstormProjects\untitled>node "helloworld.js" Server runing at http://127.0.0.1:3000/ |
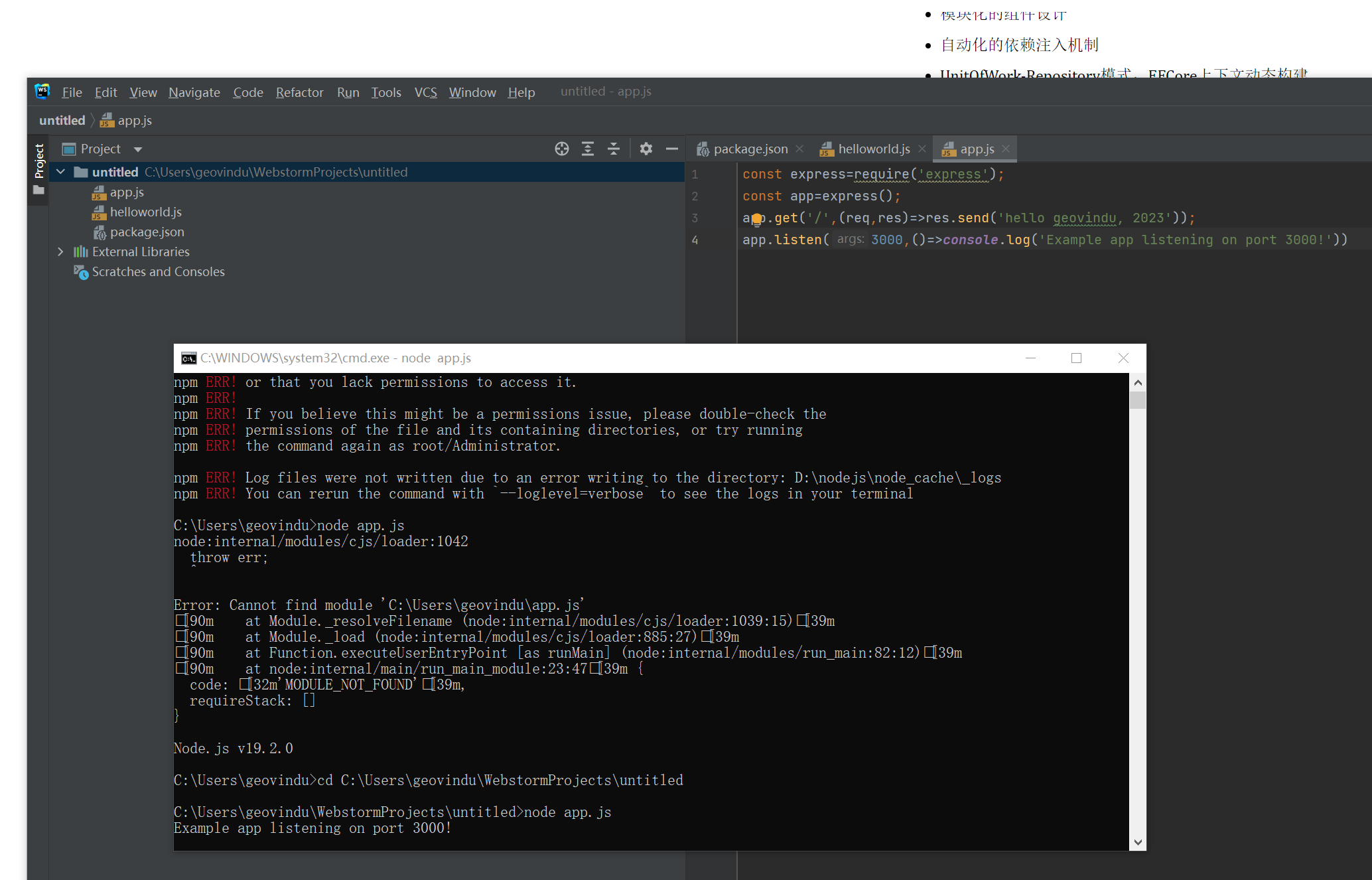
1 2 3 4 5 6 | const express=require('express');const app=express();app.get('/',(req,res)=>res.send('hello geovindu 涂聚文, 2023'));app.listen(3000,()=>console.log('Example app listening on port 3000!'))// Express//C:\Users\geovindu\WebstormProjects\untitled>node app.js |



1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <!DOCTYPE html><html><head> <meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>vue 动态参数</title> <meta name="Description" content="geovindu"/><meta name="Keywords" content="geovindu"/><meta name="author" content="geovindu"/> </head><body><div id="app"> <p><a v-bind:href="url" target="_blank">dusystem.com</a></p> <p><a v-bind:[attr]="url" target="_blank">dusystem</a></p> <p><button v-on:[things]="doSomething">单击事件</button></p> </div><!--引入vue文件--><script src="https://unpkg.com/vue@next"></script><script> //创建一个应用程序实例 const vm= Vue.createApp({ //该函数返回数据对象 data(){ return{ attr: 'href', things: 'click', url: 'http://www.dusystem.com' } }, //在选项对象的methods属性中定义方法 methods: { doSomething: function() { alert('触发了单击事件!') } } //在指定的DOM元素上装载应用程序实例的根组件 }).mount('#app');</script></body></html> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | { "name": "projectangulardemo", "version": "0.0.0", "scripts": { "ng": "ng", "prestart": "node aspnetcore-https", "start": "run-script-os", "start:windows": "ng serve --port 44488 --ssl --ssl-cert %APPDATA%\\ASP.NET\\https\\%npm_package_name%.pem --ssl-key %APPDATA%\\ASP.NET\\https\\%npm_package_name%.key", "start:default": "ng serve --port 44488 --ssl --ssl-cert $HOME/.aspnet/https/${npm_package_name}.pem --ssl-key $HOME/.aspnet/https/${npm_package_name}.key", "build": "ng build", "build:ssr": "ng run ProjectAngulardemo:server:dev", "watch": "ng build --watch --configuration development", "test": "ng test" }, "private": true, "dependencies": { "@angular/animations": "^14.0.3", "@angular/common": "^14.0.3", "@angular/compiler": "^14.0.3", "@angular/core": "^14.0.3", "@angular/forms": "^14.0.3", "@angular/platform-browser": "^14.0.3", "@angular/platform-browser-dynamic": "^14.0.3", "@angular/platform-server": "^14.0.3", "@angular/router": "^14.0.3", "bootstrap": "^5.1.3", "jquery": "^3.6.0", "oidc-client": "^1.11.5", "popper.js": "^1.16.0", "run-script-os": "^1.1.6", "rxjs": "~7.5.5", "tslib": "^2.4.0", "zone.js": "~0.11.6" }, "devDependencies": { "@angular-devkit/build-angular": "^14.0.3", "@angular/cli": "^14.0.3", "@angular/compiler-cli": "^14.0.3", "@types/jasmine": "~4.0.3", "@types/jasminewd2": "~2.0.10", "@types/node": "^18.0.0", "jasmine-core": "~4.2.0", "karma": "~6.4.0", "karma-chrome-launcher": "~3.1.1", "karma-coverage": "~2.2.0", "karma-jasmine": "~5.1.0", "karma-jasmine-html-reporter": "^2.0.0", "typescript": "~4.7.4" }, "overrides": { "autoprefixer": "10.4.5" }, "optionalDependencies": {}} |
哲学管理(学)人生, 文学艺术生活, 自动(计算机学)物理(学)工作, 生物(学)化学逆境, 历史(学)测绘(学)时间, 经济(学)数学金钱(理财), 心理(学)医学情绪, 诗词美容情感, 美学建筑(学)家园, 解构建构(分析)整合学习, 智商情商(IQ、EQ)运筹(学)生存.---Geovin Du(涂聚文)
分类:
Ajax&JavaScript
标签:
node.js




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2015-01-21 sql: TRIGGER
2014-01-21 SQL:Example Uses of the SUBSTRING String Function
2010-01-21 What Are Web Parts?
2010-01-21 css 汉字注音,日本语片假名