SVG: SVG Path
SVG Path - <path>
The <path> element is used to define a path.
The following commands are available for path data:
M = moveto
L = lineto
H = horizontal lineto
V = vertical lineto
C = curveto
S = smooth curveto
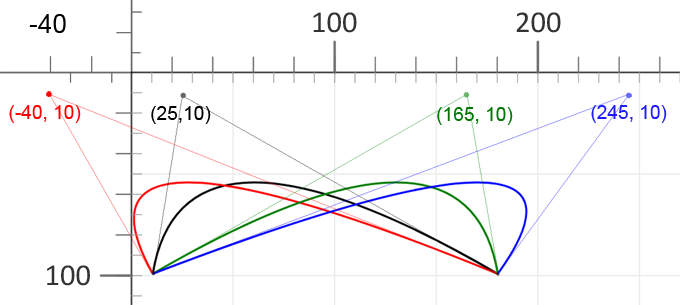
Q = quadratic Bézier curve
T = smooth quadratic Bézier curveto
A = elliptical Arc
Z = closepath
https://docs.aspose.com/svg/net/drawing-basics/fills-and-strokes/
https://svgwg.org/specs/strokes/
https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/Paths
https://github.com/aspose-svg/Aspose.SVG-Documentation
https://svg-path.com/
https://developer.mozilla.org/zh-CN/docs/Web/SVG/Tutorial/Paths
https://developer.mozilla.org/en-US/docs/Web/SVG/Element/path
https://www.svgrepo.com/vectors/check-mark/
https://www.w3schools.com/graphics/svg_polygon.asp
https://jenkov.com/tutorials/svg/polygon-element.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 | <!doctype html><html><head><meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>svg draw cat</title><meta name="Description" content="geovindu"/><meta name="Keywords" content="geovindu"/><meta name="author" content="geovindu"/> <script src="ajax/libs/modernizr/2.8.3/modernizr.min.js" type="text/javascript"></script> <link rel='stylesheet' href='bootstrap/3.4.1/css/bootstrap.min.css'><style type="text/css"> svg .catsvg{ position: absolute; top: 0; left: 0; width: 100%; height: 100vh; } #catsvg{ width: 100%; height: 50vh; } #geovindu{ background-image: url("cat.svg"); background-size: 140px 170px; height: 170px; } #duimg{ width: 100%; } .done { width: 50px; height: 50px; border-radius: 50%; display: block; stroke-width: 2; stroke: #fff; stroke-miterlimit: 10; margin: 20px auto; box-shadow: inset 0px 0px 0px #7ac142; animation: fill-green 0.5s ease-in-out 0.5s forwards, scale 0.3s ease-in-out 0.7s both;}.done .circle { stroke-dasharray: 166; stroke-dashoffset: 166; stroke-width: 2; stroke-miterlimit: 10; stroke: #7ac142; fill: none; animation: stroke 0.6s cubic-bezier(0.65, 0, 0.45, 1) forwards;}.done .check { transform-origin: 50% 50%; stroke-dasharray: 48; stroke-dashoffset: 48; animation: stroke 0.7s cubic-bezier(0.65, 0, 0.45, 1) 0.8s forwards;}@keyframes stroke { 100% { stroke-dashoffset: 0; }}@keyframes scale { 0%, 100% { transform: none; } 50% { transform: scale3d(1.2, 1.2, 1); } 80% { transform: scale3d(0.8, 0.8, 1); }}@keyframes fill-green { 100% { box-shadow: inset 0px 0px 0px 25px #7ac142; }}@keyframes fill-red { 100% { box-shadow: inset 0px 0px 0px 25px #e74c3c; }} @keyframes check_x5F_alt { left: 120px; }</style> </head><body><div class="container"><div class="row"> <svg height="30" width="220" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1"> <!-- Draw polyline --> <polyline points="70 20, 90 20,110 20,130 20,150 20,170 20" stroke-width="3" fill="none" stroke="#cccccc"></polyline><!-- Explained the draw of polygon points --> <circle cx="70" cy="20" r="5" fill="yellow" stroke="blue" stroke-width="3"></circle> <circle cx="90" cy="20" r="5" fill="yellow" stroke="blue" stroke-width="3"></circle> <g id="check_x5F_alt"><path style="fill:#0000FF;left:250px;" d="M16,0C7.164,0,0,7.164,0,16s7.164,16,16,16s16-7.164,16-16S24.836,0,16,0z M13.52,23.383 L6.158,16.02l2.828-2.828l4.533,4.535l9.617-9.617l2.828,2.828L13.52,23.383z"/> </g> <circle cx="130" cy="20" r="5" fill="gray"></circle> <circle cx="150" cy="20" r="5" fill="gray"></circle> <circle cx="170" cy="20" r="5" fill="gray"></circle> </svg> </div> <div class="row"> <svg height="30" width="220" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1"> <!-- Draw polyline --> <polyline points="70 20, 90 20,110 20,130 20,150 20,170 20" stroke-width="3" fill="none" stroke="#cccccc"></polyline><!-- Explained the draw of polygon points --> <circle cx="70" cy="20" r="5" fill="yellow" stroke="blue" stroke-width="3"></circle> <circle cx="90" cy="20" r="5" fill="yellow" stroke="blue" stroke-width="3"></circle> <circle cx="110" cy="20" r="5" fill="gray"></circle> <circle cx="130" cy="20" r="5" fill="gray"></circle> <circle cx="150" cy="20" r="5" fill="gray"></circle> <circle cx="170" cy="20" r="5" fill="gray"></circle> </svg> </div> <div id="row"> <svg height="400" width="450"> <path id="lineAB" d="M 100 350 l 150 -300" stroke="red" stroke-width="3" fill="none" /> <path id="lineBC" d="M 250 50 l 150 300" stroke="red" stroke-width="3" fill="none" /> <path d="M 175 200 l 150 0" stroke="green" stroke-width="3" fill="none" /> <path d="M 100 350 q 150 -300 300 0" stroke="blue" stroke-width="5" fill="none" /> <!-- Mark relevant points --> <g stroke="black" stroke-width="3" fill="black"> <circle id="pointA" cx="100" cy="350" r="3" /> <circle id="pointB" cx="250" cy="50" r="3" /> <circle id="pointC" cx="400" cy="350" r="3" /> </g> <!-- Label the points --> <g font-size="30" font-family="sans-serif" fill="black" stroke="none" text-anchor="middle"> <text x="100" y="350" dx="-30">A</text> <text x="250" y="50" dy="-10">B</text> <text x="400" y="350" dx="30">C</text> </g></svg> </div> <div id="row"> <svg height="500" width="700" viewBox="0 0 100 100" xmlns="https://www.w3.org/2000/svg"> <path d="M10,20 A 30,30 0 0,0 40,70" style="stroke:#FFA500; stroke-width:1; fill:none" /> <path d="M10,20 A 30,30 0 1 0 40,70" style="stroke: #FF0000; stroke-width:1; fill:none" /> <path d="M10,20 A 30,30 0 0 0 40,70 A 30,30 0 1 1 10,20" style="stroke: #FFA500; stroke-width:1; fill:#FFD700" transform="translate(70,0)" /></svg> </div> <div id="row"> <svg height="700" width="750" xmlns="https://www.w3.org/2000/svg"> <g stroke="black" stroke-width="3" fill="none"> <!--body 1 path--> <path d="M 100 250 C 150 60 355 140 328 260 C 240 510 40 500 100 250" /> <!--wing--> <path d="M 110 260 C 220 200, 250 280, 120 410" /> <!--1 eyebrow--> <path d="M 110 240 C 130 220, 220 130, 231 230" /> <!--2 eyebrow--> <path d="M 231 231 C 230 220, 280 130, 329 258" /> <!--line--> <path d="M 30 380 l 63 0" /> <path d="M 266 380 c 33 8 63 -8 90 5" /> <!--eyes--> <circle cx="204" cy="209" r="3" /> <circle cx="205" cy="210" r="9" /> <circle cx="265" cy="209" r="3" /> <circle cx="265" cy="210" r="8" /> </g></svg> </div> <div id="row"> <svg width="600" height="600" viewBox="0 0 200 200" xmlns="https://www.w3.org/2000/svg"> <g stroke-width="1" fill="none"> <path d="M 10 100 Q 25 10 180 100" stroke="black" /> <path d="M 10 100 Q -40 10 180 100" stroke="red" /> <path d="M 10 100 Q 165 10 180 100" stroke="green" /> <path d="M 10 100 Q 245 10 180 100" stroke="blue" /> </g></svg> </div> <div id="row"><svg width="600" height="600" viewBox="0 0 200 200" xmlns="https://www.w3.org/2000/svg"> <g stroke-width="1" fill="none"> <path d="M 10 100 Q 25 10 180 100" stroke="black" /> <path d="M 10 100 Q 25 -60 180 100" stroke="blue" /> <path d="M 10 100 Q 25 100 180 100" stroke="red" /> <path d="M 10 100 Q 25 190 180 100" stroke="green" /> </g></svg> </div> <div id="row"> <svg height="700" width="750" xmlns="https://www.w3.org/2000/svg"> <path d="M 10 100 Q 25 10 180 100 T 250 100 T 320 100 T 390 100" stroke="#FFA500" stroke-width="3" fill="none" /> <path d="M 10 200 Q 25 110 180 200 T 300 250 T 420 250 T 490 150" stroke="grey" stroke-width="3" fill="none" /></svg> </div> <div id="row"> <svg viewBox="0 0 100 100" xmlns="https://www.w3.org/2000/svg"> <g fill="none"> <!-- no translation --> <circle cx="15" cy="15" r="10" stroke="blue" /> <!-- horizontal translation --> <circle cx="15" cy="15" r="10" stroke="black" transform="translate(22)" /> <circle cx="15" cy="15" r="10" stroke="red" transform="translate(44)" /> <!-- Both horizontal and vertical translation --> <circle cx="15" cy="15" r="10" stroke="green" transform="translate(33,13)" /> <circle cx="15" cy="15" r="10" stroke="yellow" transform="translate(11,13)" /> </g></svg> </div> <div id="row"> <svg viewBox="-50 -50 200 200" xmlns="https://www.w3.org/2000/svg"> <!-- uniform scale --> <circle cx="0" cy="0" r="10" fill="#B0C4DE" transform="scale(4)" /> <circle cx="0" cy="0" r="10" fill="#DDA0DD" transform="scale(3)" /> <circle cx="0" cy="0" r="10" fill="#FFB6C1" transform="scale(2)" /> <!-- no scale --> <circle cx="0" cy="0" r="10" fill="#5F9EA0" /> <g transform="translate(100)"> <!-- uniform scale --> <circle cx="0" cy="0" r="10" fill="#B0C4DE" transform="scale(4)" /> <!-- vertical scale --> <circle cx="0" cy="0" r="10" fill="#DDA0DD" transform="scale(1,4)" /> <!-- horizontal scale --> <circle cx="0" cy="0" r="10" fill="#FFB6C1" transform="scale(4,1)" /> <!-- no scale --> <circle cx="0" cy="0" r="10" fill="#5F9EA0" /> </g></svg> </div> <div id="row"><svg width="450" height="450" xmlns="https://www.w3.org/2000/svg"> <rect x="100" y="250" width="200" height="30" fill="CadetBlue" /> <rect x="100" y="250" width="200" height="30" fill="#DDA0DD" transform ="rotate(-45 200 265)" /> <rect x="100" y="250" width="200" height="30" fill="Pink" transform ="rotate(-90 200 265)" /> <rect x="100" y="250" width="200" height="30" fill="#B0C4DE" transform ="rotate(45 200 265)" /> <rect x="100" y="250" width="200" height="30" fill="CadetBlue" transform ="rotate(-35)" /></svg> </div> <div id="row"><svg viewBox="0 0 100 100" xmlns="https://www.w3.org/2000/svg"> <circle cx="20" cy="20" r="15" stroke="blue" fill="none" /> <circle cx="20" cy="20" r="15" stroke="grey" stroke-opacity="0.7" fill="none" transform="skewX(55)" /></svg><svg width="800" height="800" viewBox="0 0 200 200" xmlns="https://www.w3.org/2000/svg"> <rect x="20" y="20" width="30" height="30" stroke="blue" stroke-opacity="1" fill="none" /> <rect x="20" y="20" width="30" height="30" stroke="grey" stroke-opacity="0.5" fill="none" transform="skewY(35)" /></svg> </div> <div id="row"> <svg height="200" width="800" xmlns="https://www.w3.org/2000/svg"> <g stroke="grey"> <path stroke-width="3" d="M 5 20 l 215 0" /> <path stroke-width="15" d="M 5 60 l 215 0" /> <path stroke-width="30" d="M 5 100 l 215 0" /> </g> <g stroke="grey" stroke-width="30"> <path stroke-linecap="butt" d="M 300 20 l 215 0" /> <path stroke-linecap="round" d="M 300 60 l 215 0" /> <path stroke-linecap="square" d="M 300 100 l 215 0" /> </g> <g stroke="orange" stroke-width="2"> <line x1="300" y1="20" x2="515" y2="20" /> <path d="M 300 60 l 215 0" /> <path d="M 300 100 l 215 0" /> </g> </svg><svg viewBox="0 0 6 4" xmlns="http://www.w3.org/2000/svg"> <!-- Effect of the "round" value --> <path d="M1,1 h4" stroke="black" stroke-linecap="round" /> <!-- Effect of the "round" value on a zero length path --> <path d="M3,3 h0" stroke="black" stroke-linecap="round" /> <!-- the following pink lines highlight the position of the path for each stroke --> <path d="M1,1 h4" stroke="pink" stroke-width="0.025" /> <circle cx="1" cy="1" r="0.05" fill="pink" /> <circle cx="5" cy="1" r="0.05" fill="pink" /> <circle cx="3" cy="3" r="0.05" fill="pink" /></svg> </div> <div id="row"><svg width="190" height="160" xmlns="http://www.w3.org/2000/svg"> <path d="M 10 10 C 20 20, 40 20, 50 10" stroke="black" fill="transparent"/> <path d="M 70 10 C 70 20, 110 20, 110 10" stroke="black" fill="transparent"/> <path d="M 130 10 C 120 20, 180 20, 170 10" stroke="black" fill="transparent"/> <path d="M 10 60 C 20 80, 40 80, 50 60" stroke="black" fill="transparent"/> <path d="M 70 60 C 70 80, 110 80, 110 60" stroke="black" fill="transparent"/> <path d="M 130 60 C 120 80, 180 80, 170 60" stroke="black" fill="transparent"/> <path d="M 10 110 C 20 140, 40 140, 50 110" stroke="black" fill="transparent"/> <path d="M 70 110 C 70 140, 110 140, 110 110" stroke="black" fill="transparent"/> <path d="M 130 110 C 120 140, 180 140, 170 110" stroke="black" fill="transparent"/></svg> </div> <div id="row"><svg width="400" height="300" xmlns="https://www.w3.org/2000/svg"> <line x1="20" y1="30" x2="400" y2="30" style="stroke:RGB(112, 128, 144); fill:none; stroke-width:10; stroke-dasharray:10 5;" /> <line x1="20" y1="80" x2="400" y2="80" style="stroke:olive; fill:none; stroke-width: 20; stroke-dasharray: 20 10 5;" /> <path d="M 10 200 Q 50 100 150 200 T 230 200 T 300 200 T 390 200" stroke="#FF8C00" stroke-width="8" fill="none" stroke-linecap="round" stroke-dasharray="15 10 2 8" /></svg> </div> <div id="row"> <svg height="600" width="600" xmlns="https://www.w3.org/2000/svg"> <g fill="none"> <circle cx="100" cy="100" r="40" stroke="red" stroke-width="55" stroke-dasharray="4,2" /> <circle cx="100" cy="100" r="30" stroke="grey" stroke-width="45" stroke-dasharray="5,2" transform="translate(120,40)" /> <circle cx="100" cy="100" r="35" stroke="orange" stroke-width="45" stroke-dasharray="9,3" transform="translate(30,130)" /> <circle cx="100" cy="100" r="20" stroke="pink" stroke-linecap="round" stroke-width="20" stroke-dasharray="10,15" transform="translate(380,120)" /> <rect x="320" y="100" width="100" height="100" stroke="DarkCyan" stroke-width="55" stroke-dasharray="7 7 3 2" /> <text x="200" y="300" font-family="arial" font-size="60" stroke="#000080" stroke-width="3" stroke-dasharray="2 1">I love SVG!</text> </g></svg> </div> <div id="row"><svg height="200" width="650" xmlns="https://www.w3.org/2000/svg"> <circle cx="70" cy="70" r="50" /> <circle cx="200" cy="70" r="50" fill="#79C99E" /> <circle cx="330" cy="70" r="50" fill="#79C99E" stroke-width="10" stroke="#508484" /> <circle cx="460" cy="70" r="50" fill="#79C99E" stroke-width="10" /> <circle cx="590" cy="70" r="50" fill="none" stroke-width="10" stroke="#508484" /></svg> </div> <div id="row"> <svg height="400" width="600" xmlns="https://www.w3.org/2000/svg"> <path stroke="#a06e84" stroke-width="3" fill="none" d=" M 150,50 L 150, 300 M 120,100 L 150,50 L 180, 100 M 110,150 L 150,90 L 190, 150 M 90,220 L 150,130 L 210, 220 M 70,300 L 150,190 L 230, 300 M 110,310 L 150,240 L 190, 310 " /> <path stroke="#a06e84" stroke-width="3" fill="#74aeaf" transform="translate(200)" d=" M 150,50 L 150, 300 M 120,100 L 150,50 L 180, 100 M 110,150 L 150,90 L 190, 150 M 90,220 L 150,130 L 210, 220 M 70,300 L 150,190 L 230, 300 M 110,310 L 150,240 L 190, 310 " /> </svg> </div> <div id="row"> <svg height="300" width="600" xmlns="https://www.w3.org/2000/svg"> <defs> <linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="10%" style="stop-color:lightsalmon" /> <stop offset="50%" style="stop-color:teal" /> <stop offset="90%" style="stop-color:lightpink" /> </linearGradient> </defs> <text x="50" y="50" font-family="arial" font-size="40" >How to add SVG text color?</text> <text x="50" y="130" font-family="arial" font-size="40" fill="lightpink" stroke="teal" stroke-width="1" >How to add SVG text color?</text> <text x="50" y="210" font-family="arial" font-size="40" fill="none" stroke="teal" stroke-width="1" >How to add SVG text color?</text> <text x="50" y="290" font-family="arial" font-size="40" fill="url(#grad1)" stroke="teal" stroke-width="1" >How to add SVG text color?</text></svg> </div> <div id="row"> <svg height="200" width="1250" xmlns="https://www.w3.org/2000/svg"> <rect x="310" y="30" width="100" height="100" fill="rgba(0,50,255,0.8)" /> <rect x="250" y="50" width="110" height="100" fill="rgba(0,50,255,0.7)" /> <rect x="170" y="90" width="110" height="100" fill="rgba(0,50,255,0.6)" /> <rect x="100" y="50" width="110" height="100" fill="rgba(0,50,255,0.4)" /> <rect x="50" y="30" width="110" height="100" fill="rgba(0,50,255,0.2)" /> <rect x="710" y="30" width="100" height="100" fill="hsla(0,100%,50%,0.8)" /> <rect x="650" y="50" width="110" height="100" fill="hsla(0,100%,50%,0.7)" /> <rect x="570" y="90" width="110" height="100" fill="hsla(0,100%,50%,0.6)" /> <rect x="500" y="50" width="110" height="100" fill="hsla(0,100%,50%,0.4)" /> <rect x="450" y="30" width="110" height="100" fill="hsla(0,100%,50%,0.2)" /> <rect x="1110" y="30" width="100" height="100" fill="#C1B900" fill-opacity="0.8" /> <rect x="1050" y="50" width="110" height="100" fill="#C1B900" fill-opacity="0.7" /> <rect x="970" y="90" width="110" height="100" fill="#C1B900" fill-opacity="0.6" /> <rect x="900" y="50" width="110" height="100" fill="#C1B900" fill-opacity="0.4" /> <rect x="850" y="30" width="110" height="100" fill="#C1B900" fill-opacity="0.2" /> </svg> </div> <div id="row"><svg width="500" height="400" xlink="https://www.w3.org/2000/svg"> <image href="https://www.aspose.cloud/templates/aspose/App_Themes/V3/images/svg/272x272/aspose_svg-for-net.png" x="20" y="20" height="180" width="180" /> <image href="https://docs.aspose.com/svg/net/how-to-work-with-aspose-svg-api/navigation-inspection/shapes.svg" x="250" y="10" height="350" width="350" /> <text x="40" y="250">Embedded PNG image</text> <text x="300" y="250">Embedded SVG image</text></svg> </div> <div id="row"> <svg viewBox="0 0 300 300" xmlns="https://www.w3.org/2000/svg"> <style> div { color: grey; font: 14px serif; } </style> <circle cx="65" cy="60" r="60" fill="red" fill-opacity="0.1" /> <!-- example of HTML text embedding in SVG --> <foreignObject x="20" y="20" width="200" height="180"> <!--In the context of HTML embedded in the SVG document, the XHTML namespace is mandatory--> <div xmlns="https://www.w3.org/1999/xhtml"> Convert SVG to PNG. Aspose.SVG for .NET can read and convert SVG files to PNG, PDF, XPS, and major image formats. </div> </foreignObject></svg> </div> <div id="row"> <svg height="200" width="200" xmlns="https://www.w3.org/2000/svg"> <defs> <filter id="shadow" x="-20" y="-20" height="150" width="150"> <feOffset result="offset" in="SourceAlpha" dx="10" dy="10" /> <feGaussianBlur result="blur" in="offset" stdDeviation="10" /> <feBlend in="SourceGraphic" in2="blur" mode="normal" /> </filter> </defs> <ellipse cx="95" cy="90" rx="75" ry="55" fill="#20B2AA" filter="url(#shadow)" /></svg> </div> <div id="row"> <svg height="300" width="300" xmlns="https://www.w3.org/2000/svg"> <defs> <filter id = "F1"> <feGaussianBlur in = "SourceAlpha" stdDeviation = "4" result = "blur" /> <feSpecularLighting result = "light" in = "blur" specularExponent = "25" lighting-color = "#bbbbbb"> <fePointLight x = "80" y = "60" z = "200" /> </feSpecularLighting> <feComposite in = "SourceGraphic" in2 = "light" operator = "arithmetic" k1 ="0" k2 ="1" k3 ="1" k4 ="0" /> </filter> </defs> <g fill = "INDIANRED" filter = "url(#F1)"> <circle cx="100" cy="100" r="60" /> <circle cx="100" cy="230" r="60" /> <circle cx="230" cy="100" r="60" /> <circle cx="230" cy="230" r="60" /> </g></svg> </div> <div id="row"> <svg height="200" width="200" xmlns="https://www.w3.org/2000/svg"> <defs> <filter id="myF" x="-5" y="-5" height="100" width="150"> <feGaussianBlur in="SourceAlpha" stdDeviation="5" result="blur" /> <feOffset in="blur" dx="5" dy="5" result="offsetBlur" /> <feSpecularLighting in="offsetBlur" surfaceScale="8" specularConstant="0.7" specularExponent="2" lighting-color="#bbbbbb" result="specOut"> <fePointLight x="-100" y="-100" z="100" /> </feSpecularLighting> <feComposite in="specOut" in2="SourceAlpha" operator="in" result="specOut" /> <feComposite in="SourceGraphic" in2="specOut" operator="arithmetic" k1="1.5" k2="0.5" k3="1" k4="0" result="litPaint" /> <feMerge> <feMergeNode in="offsetBlur" /> <feMergeNode in="litPaint" /> </feMerge> </filter> </defs> <ellipse cx="85" cy="70" rx="65" ry="45" fill="#20B2AA" filter="url(#myF)" /> <g fill="#696969" font-size="25" font-family="arial"> <text x="55" y="80">PUSH</text> </g></svg> </div> <div id="row"> <svg width="640" height="480" viewbox="0 0 640 480" xmlns="https://www.w3.org/2000/svg"> <defs> <filter id="myFilter"> <feColorMatrix in="SourceGraphic" type="saturate" values="0"></feColorMatrix> </filter> </defs> <image filter="url(#myFilter)" href="https://docs.aspose.com/svg/net/drawing-basics/filters-and-gradients/park.jpg" width="100%" height="100%" /></svg><svg width="640" height="480" viewbox="0 0 640 480" xmlns="http://www.w3.org/2000/svg"> <defs> <filter id="myFilter"> <feColorMatrix in="SourceGraphic" type="saturate" values="0.5"></feColorMatrix> </filter> </defs> <image filter="url(#myFilter)" href="https://docs.aspose.com/svg/net/drawing-basics/filters-and-gradients/park.jpg" width="100%" height="100%" /></svg> <svg width="640" height="480" viewbox="0 0 640 480" xmlns="https://www.w3.org/2000/svg"> <defs> <filter id="myFilter"> <feColorMatrix in="SourceGraphic" type="saturate" values="2"></feColorMatrix> </filter> </defs> <image filter="url(#myFilter)" href="https://docs.aspose.com/svg/net/drawing-basics/filters-and-gradients/park.jpg" width="100%" height="100%" /></svg> <svg width="640" height="480" viewbox="0 0 640 480" xmlns="https://www.w3.org/2000/svg"> <defs> <filter id="myFilter"> <feColorMatrix in="SourceGraphic" type="saturate" values="2.5"></feColorMatrix> </filter> </defs> <image filter="url(#myFilter)" href="https://docs.aspose.com/svg/net/drawing-basics/filters-and-gradients/park.jpg" width="100%" height="100%" /></svg> </div> <div id="row"><svg width="640" height="480" viewbox="0 0 640 480" xmlns="https://www.w3.org/2000/svg"> <defs> <filter id="hueR"> <feColorMatrix in="SourceGraphic" type="hueRotate" values="40"></feColorMatrix> </filter> </defs> <image filter="url(#hueR)" href="https://docs.aspose.com/svg/net/drawing-basics/filters-and-gradients/park.jpg" width="100%" height="100%" /></svg><svg width="640" height="480" viewbox="0 0 640 480" xmlns="https://www.w3.org/2000/svg"> <defs> <filter id="hueR"> <feColorMatrix in="SourceGraphic" type="hueRotate" values="140"></feColorMatrix> </filter> </defs> <image filter="url(#hueR)" href="https://docs.aspose.com/svg/net/drawing-basics/filters-and-gradients/park.jpg" width="100%" height="100%" /></svg><svg width="640" height="480" viewbox="0 0 640 480" xmlns="https://www.w3.org/2000/svg"> <defs> <filter id="hueR"> <feColorMatrix in="SourceGraphic" type="hueRotate" values="240"></feColorMatrix> </filter> </defs> <image filter="url(#hueR)" href="https://docs.aspose.com/svg/net/drawing-basics/filters-and-gradients/park.jpg" width="100%" height="100%" /></svg><svg width="640" height="480" viewbox="0 0 640 480" xmlns="https://www.w3.org/2000/svg"> <defs> <filter id="hueR"> <feColorMatrix in="SourceGraphic" type="hueRotate" values="320"></feColorMatrix> </filter> </defs> <image filter="url(#hueR)" href="https://docs.aspose.com/svg/net/drawing-basics/filters-and-gradients/park.jpg" width="100%" height="100%" /></svg> </div> <div id="row"> <svg width="640" height="480" viewbox="0 0 640 480" xmlns="https://www.w3.org/2000/svg"> <defs> <filter id="RGBA"> <fecomponenttransfer> <feFuncR type="linear" slope="2.0" /> <feFuncG type="linear" slope="1.7" /> <feFuncB type="linear" slope="0.1" /> <feFuncA type="identity" /> </fecomponenttransfer> </filter> </defs> <image filter="url(#RGBA)" href="https://docs.aspose.com/svg/net/drawing-basics/filters-and-gradients/park.jpg" width="100%" height="100%" /></svg> </div> <div id="row"> </div> <div id="row"> </div> <div id="row"> </div> <div id="row"> </div> <div id="row"> </div> <div id="row"> </div> <div id="row"> </div> <div id="row"> </div> <div id="row"> </div> <div id="row"> </div> <div id="row"> </div> </div> </body></html> |











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2021-11-24 CSharp: Download Imge
2011-11-24 Csharp 讀取大文本文件數據到DataTable中,大批量插入到數據庫中