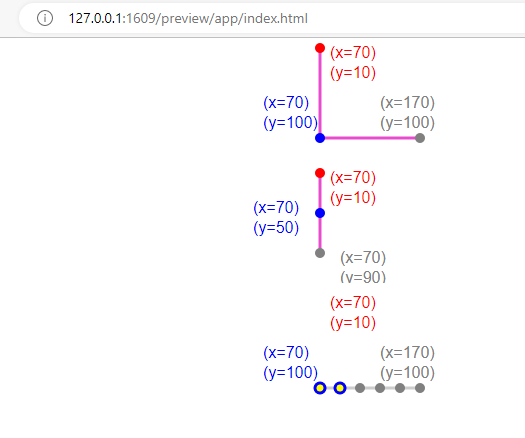
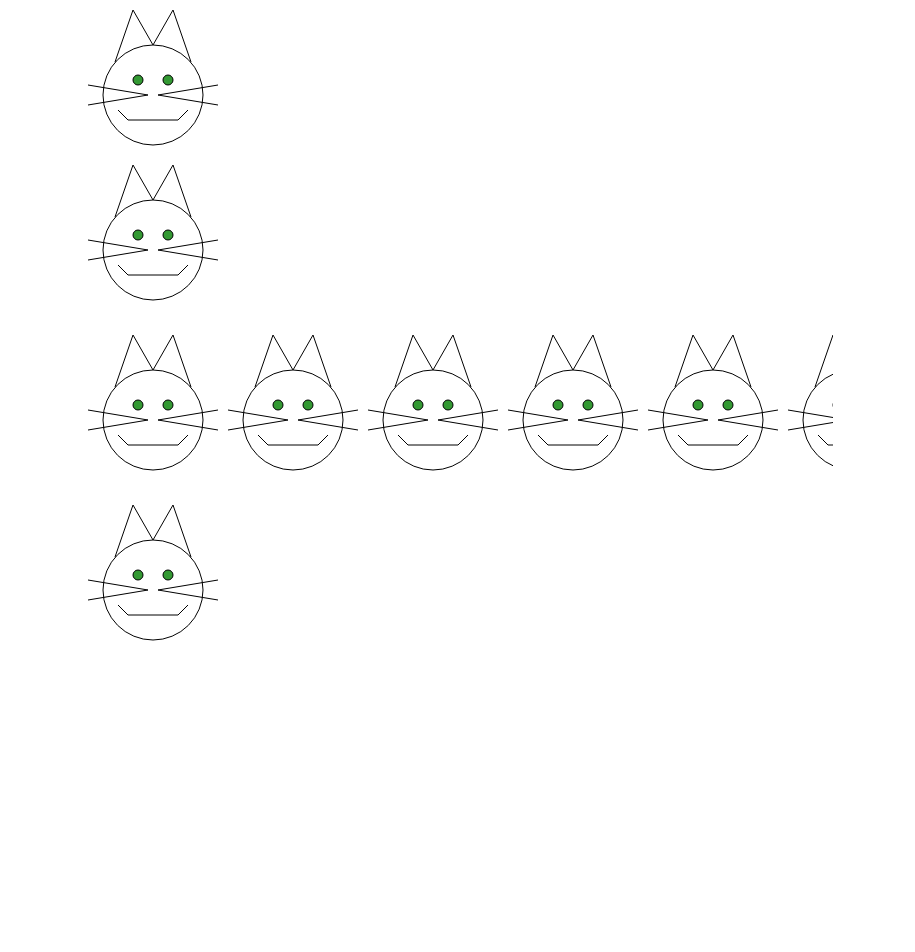
SVG: draw cat
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | <!doctype html><html><head><meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>svg draw cat</title><meta name="Description" content="geovindu"/><meta name="Keywords" content="geovindu"/><meta name="author" content="geovindu"/> <script src="ajax/libs/modernizr/2.8.3/modernizr.min.js" type="text/javascript"></script> <link rel='stylesheet' href='bootstrap/3.4.1/css/bootstrap.min.css'><style type="text/css"> svg .catsvg{ width: 140px; height: 170px; } #geovindu{ background-image: url("cat.svg"); background-size: 140px 170px; height: 170px; } </style></head><body><div class="container"><div class="row"> <svg id="catsvg" class="catsvg" xmlns:xlink="http://www.w3.org/1999/xlink"><title>Cat</title> <desc>Stick Figure of a Cat</desc><circle cx="70" cy="95" r="50" style="stroke: black; fill: none;"/><circle cx="55" cy="80" r="5" stroke="black" fill="#339933"/><circle cx="85" cy="80" r="5" stroke="black" fill="#339933"/><g id="whiskers"> <line x1="75" y1="95" x2="135" y2="85" style="stroke: black;"/> <line x1="75" y1="95" x2="135" y2="105" style="stroke: black;"/></g><use xlink:href="#whiskers" transform="scale(-1 1) translate(-140 0)"/><!-- ears --><polyline points="108 62, 90 10, 70 45, 50, 10, 32, 62" style="stroke: black; fill: none;" /><!-- mouth --><polyline points="35 110, 45 120, 95 120, 105, 110" style="stroke: black; fill: none;" /></svg> </div> <div class="row"> <img src="cat.svg" title="geovindu" alt="Geovin Du"/> </div> <div class="row"> <div id="geovindu"></div> </div> <div class="row"> <object data="cat.svg" type="image/svg+xml" title="cat object" alt=""> <p>no svt support!</p> <img src="cat.svg" title="geovindu draw cat svg"/> </object> </div> </div></body></html> |
cat.svg:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!--Scalable Vector Graphic--><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="140px" height="170px" viewBox="0 0 140px 170px"><title>Cat</title> <desc>Stick Figure of a Cat</desc><circle cx="70" cy="95" r="50" style="stroke: black; fill: none;"/><circle cx="55" cy="80" r="5" stroke="black" fill="#339933"/><circle cx="85" cy="80" r="5" stroke="black" fill="#339933"/><g id="whiskers"> <line x1="75" y1="95" x2="135" y2="85" style="stroke: black;"/> <line x1="75" y1="95" x2="135" y2="105" style="stroke: black;"/></g><use xlink:href="#whiskers" transform="scale(-1 1) translate(-140 0)"/><!-- ears --><polyline points="108 62, 90 10, 70 45, 50, 10, 32, 62" style="stroke: black; fill: none;" /><!-- mouth --><polyline points="35 110, 45 120, 95 120, 105, 110" style="stroke: black; fill: none;" /> </svg> |
from:
http://oreillymedia.github.io/svg-essentials-examples/
https://github.com/hyperpc/SVGEssentials
https://sarahdrasnerdesign.com/
https://css-tricks.com/learn-design-for-developers-and-svg-animation-with-sarah-drasner-%e2%9c%a8%f0%9f%92%96/
https://www.oreilly.com/catalog/errata.csp?isbn=0636920032335
https://www.oreilly.com/library/view/svg-animations/9781491939697/
https://www.oreilly.com/library/view/svg-essentials-2nd/9781491945308/


哲学管理(学)人生, 文学艺术生活, 自动(计算机学)物理(学)工作, 生物(学)化学逆境, 历史(学)测绘(学)时间, 经济(学)数学金钱(理财), 心理(学)医学情绪, 诗词美容情感, 美学建筑(学)家园, 解构建构(分析)整合学习, 智商情商(IQ、EQ)运筹(学)生存.---Geovin Du(涂聚文)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2017-11-23 Csharp:Paging Sorting Searching In ASP.NET MVC 5