html5 css timeline horizontal
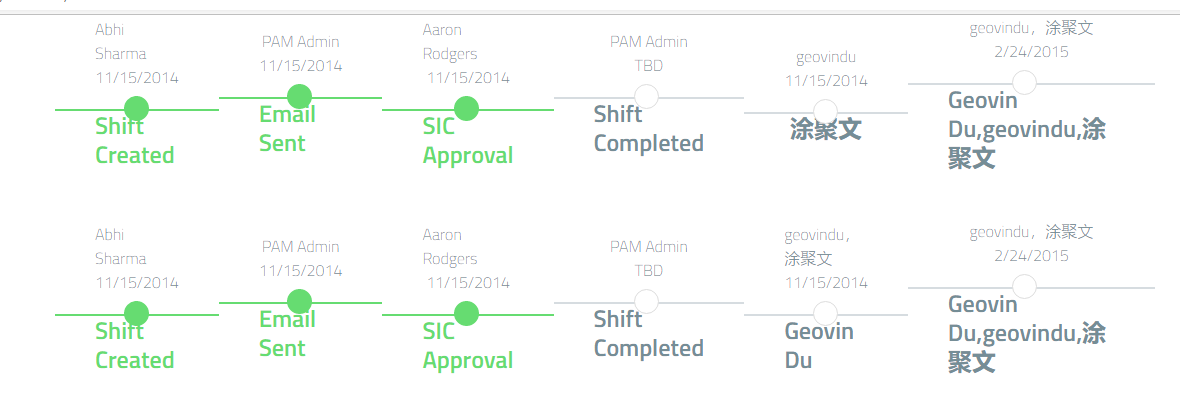
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 | <!doctype html><html><head><meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>timline html5 css timeline horizontal</title><meta name="Description" content="geovindu"><meta name="Keywords" content="geovindu"><meta name="author" content="geovindu"><link href='https://fonts.googleapis.com/css?family=Titillium+Web:400,200,300,600,700' rel='stylesheet' type='text/css'><link href="font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet"> <link href="Bootstrap/4.2.1/css/bootstrap.min.css" rel="stylesheet"><style type="text/css">.timeline { list-style-type: none; display: flex; align-items: center; justify-content: center;}.li { transition: all 200ms ease-in;}.timestamp { margin-bottom: 20px; padding: 0px 40px; display: flex; flex-direction: column; align-items: center; font-weight: 100;}.status { padding: 0px 40px; display: flex; justify-content: center; border-top: 2px solid #D6DCE0; position: relative; transition: all 200ms ease-in;}.status h4 { font-weight: 600;}.status:before { content: ""; width: 25px; height: 25px; background-color: white; border-radius: 25px; border: 1px solid #ddd; position: absolute; top: -15px; left: 42%; transition: all 200ms ease-in;}.li.complete .status { border-top: 2px solid #66DC71;}.li.complete .status:before { background-color: #66DC71; border: none; transition: all 200ms ease-in;}.li.complete .status h4 { color: #66DC71;}@media (min-device-width: 320px) and (max-device-width: 700px) { .timeline { list-style-type: none; display: block; } .li { transition: all 200ms ease-in; display: flex; width: inherit; } .timestamp { width: 100px; } .status:before { left: -8%; top: 30%; transition: all 200ms ease-in; }}html, body { width: 100%; height: 100%; display: flex; justify-content: center; font-family: "Titillium Web", sans serif; color: #758D96;}button { position: absolute; width: 100px; min-width: 100px; padding: 20px; margin: 20px; font-family: "Titillium Web", sans serif; border: none; color: white; font-size: 16px; text-align: center;} .geovindu{ width: 100%; position:relative; }#toggleButton { position: absolute; left: 50px; top: 20px; background-color: #75C7F6;}</style> <script src='js/jquery-3.6.0.min.js'></script> <script type="text/javascript">$(document).ready(function () {var completes = document.querySelectorAll(".complete");var toggleButton = document.getElementById("toggleButton");function toggleComplete(){ var lastComplete = completes[completes.length - 1]; lastComplete.classList.toggle('complete');}toggleButton.onclick = toggleComplete; });</script> </head><body> <button id="toggleButton">Toggle</button> <br/> <div class="container"> <div class="row"><ul class="timeline" id="timeline"> <li class="li complete"> <div class="timestamp"> <span class="author">Abhi Sharma</span> <span class="date">11/15/2014<span> </div> <div class="status"> <h4> Shift Created </h4> </div> </li> <li class="li complete"> <div class="timestamp"> <span class="author">PAM Admin</span> <span class="date">11/15/2014<span> </div> <div class="status"> <h4> Email Sent </h4> </div> </li> <li class="li complete"> <div class="timestamp"> <span class="author">Aaron Rodgers</span> <span class="date">11/15/2014<span> </div> <div class="status"> <h4> SIC Approval </h4> </div> </li> <li class="li"> <div class="timestamp"> <span class="author">PAM Admin</span> <span class="date">TBD<span> </div> <div class="status"> <h4> Shift Completed </h4> </div> </li> <li class="li"> <div class="timestamp"> <span class="author">geovindu</span> <span class="date">11/15/2014<span> </div> <div class="status"> <h4> 涂聚文 </h4> </div> </li> <li class="li"> <div class="timestamp"> <span class="author">geovindu,涂聚文</span> <span class="date">2/24/2015<span> </div> <div class="status"> <h4>Geovin Du,geovindu,涂聚文 </h4> </div> </li> </ul> </div> <br/> <div class="row"><ul class="timeline" id="timeline"> <li class="li complete"> <div class="timestamp"> <span class="author">Abhi Sharma</span> <span class="date">11/15/2014<span> </div> <div class="status"> <h4> Shift Created </h4> </div> </li> <li class="li complete"> <div class="timestamp"> <span class="author">PAM Admin</span> <span class="date">11/15/2014<span> </div> <div class="status"> <h4> Email Sent </h4> </div> </li> <li class="li complete"> <div class="timestamp"> <span class="author">Aaron Rodgers</span> <span class="date">11/15/2014<span> </div> <div class="status"> <h4> SIC Approval </h4> </div> </li> <li class="li"> <div class="timestamp"> <span class="author">PAM Admin</span> <span class="date">TBD<span> </div> <div class="status"> <h4> Shift Completed </h4> </div> </li> <li class="li"> <div class="timestamp"> <span class="author">geovindu,涂聚文</span> <span class="date">11/15/2014<span> </div> <div class="status"> <h4>Geovin Du </h4> </div> </li> <li class="li"> <div class="timestamp"> <span class="author">geovindu,涂聚文</span> <span class="date">2/24/2015<span> </div> <div class="status"> <h4>Geovin Du,geovindu,涂聚文 </h4> </div> </li> </ul> </div> </div></body></html> |

哲学管理(学)人生, 文学艺术生活, 自动(计算机学)物理(学)工作, 生物(学)化学逆境, 历史(学)测绘(学)时间, 经济(学)数学金钱(理财), 心理(学)医学情绪, 诗词美容情感, 美学建筑(学)家园, 解构建构(分析)整合学习, 智商情商(IQ、EQ)运筹(学)生存.---Geovin Du(涂聚文)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2015-11-15 visual studio 2013 配置开发环境