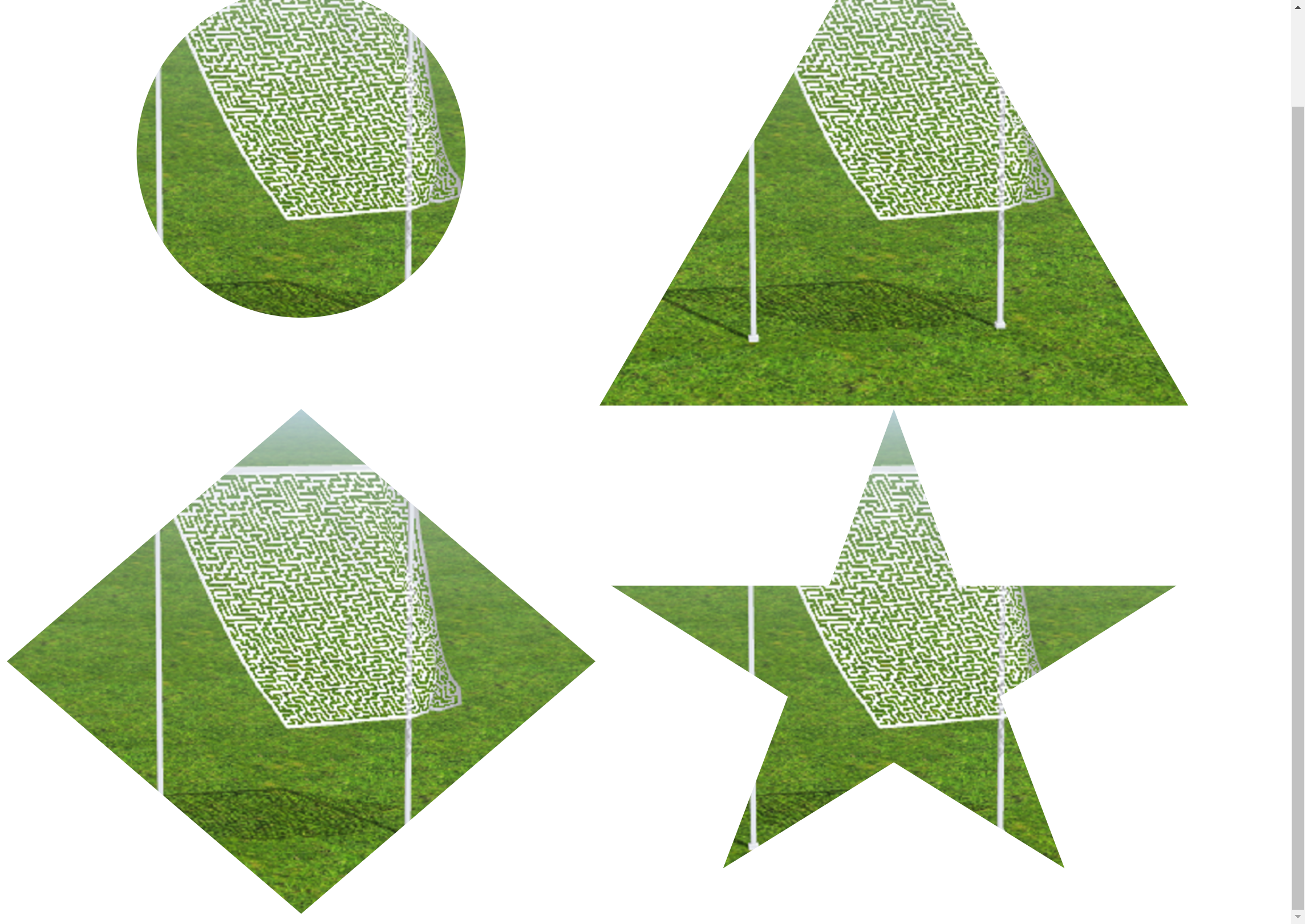
CSS: Clip Or Crop Images In HTML5 CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!doctype html><html><head><meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <meta name="google" content="Geovin Du 涂聚文"> <meta http-equiv="X-UA-Compatible" content="IE=edge"><title>Clip Or Crop Images In HTML CSS</title> <meta name="Description" content="geovindu"> <meta name="Keywords" content="geovindu"> <meta name="author" content="geovindu"><style>/* (A) CLIP CIRCLE from https://code-boxx.com/clip-crop-images-html-css/*/.cropC { clip-path: circle(30%); } /* (B) CLIP TRIANGLE */.cropD { clip-path: polygon(50% 0, 0 100%, 100% 100%); } /* (C) CLIP DIAMOND */.cropE { clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); } /* (D) CLIP STAR */.cropF { clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%); }</style> </head><body><img src="images/geovindu.png" class="cropC"/><img src="images/geovindu.png" class="cropD"/><img src="images/geovindu.png" class="cropE"/><img src="images/geovindu.png" class="cropF"/> </body></html> |


https://kodingen.com/#
https://github.com/kezakez/html5-sticky-note
https://github.com/sarfraznawaz2005/HTML5Sticky
https://gitee.com/hrcl/summerboot
https://github.com/TripleView/SummerBoot net core版本的spring boot,将SpringBoot的先进理念与C#的简洁优雅合二为一,致力于让net core开发变得更简单。
https://github.com/ytbryan/summerboot
Javascript Interpreter for .NET
https://github.com/sebastienros/jint
https://github.com/ImagineLearning/Jint
https://github.com/jint-method
https://github.com/fredericaltorres/Jint.Ex

哲学管理(学)人生, 文学艺术生活, 自动(计算机学)物理(学)工作, 生物(学)化学逆境, 历史(学)测绘(学)时间, 经济(学)数学金钱(理财), 心理(学)医学情绪, 诗词美容情感, 美学建筑(学)家园, 解构建构(分析)整合学习, 智商情商(IQ、EQ)运筹(学)生存.---Geovin Du(涂聚文)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2011-11-04 Csharp 打印Word文件默認打印機或選擇打印機設置代碼
2011-11-04 WordLocalView (转)